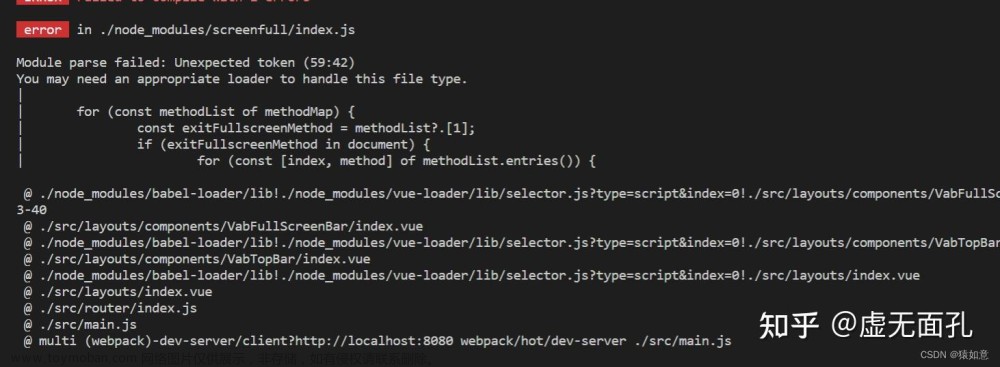
ERROR in ./node_modules/element-ui/lib/element-ui.common.js
Module not found: Error: Can’t resolve ‘throttle-debounce/debounce’ in “xxx”
ERROR in ./node_modules/_element-ui@2.13.2@element-ui/lib/tooltip.js
Module not found: Error: Can’t resolve ‘throttle-debounce/debounce’ in ‘D:IdeaProjectsdolphindolphinscheduler-uinode_modules_element-ui@2.13.2@element-uilib’
@ ./node_modules/_element-ui@2.13.2@element-ui/lib/tooltip.js 391:17-54
@ ./node_modules/_element-ui@2.13.2@element-ui/lib/element-ui.common.js
@ ./src/js/conf/login/index.js文章来源:https://www.toymoban.com/news/detail-679702.html
node_module里面也确实有elementui的包了,但是执行的时候就是报这个错;
最终发现这报错的几个js都是由于throttle-debounce/debounce这个引起的,
对比发现throttle-debounce这个的版本比正常运行的elementui里面的配置版本要高,
于是在档案外部的package.json增加配置,将正常throttle-debounce的版本配置新增到package.json,
再次npm i安装依赖包,执行npm run dev发现正常运行.文章来源地址https://www.toymoban.com/news/detail-679702.html
到了这里,关于安装element-ui后,运行报错ERROR in ./node_modules/element-ui/lib/element-ui.common.js Module not found: Erro的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!