GitHub上的git pages里面,部署之后出现css样式失效的问题|已解决
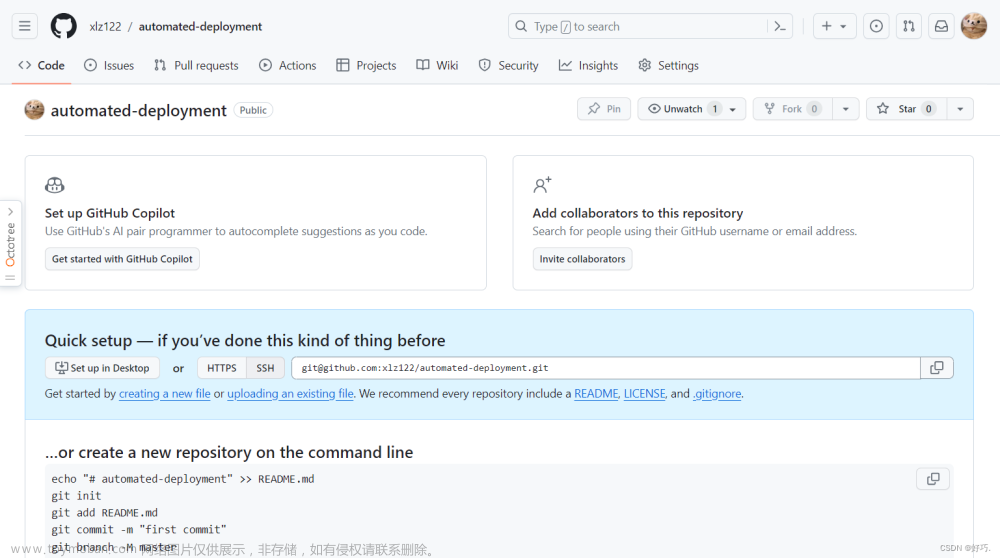
首先每个git 仓库都能够创建一个git pages,在pages 里面可以具体设置部署信息
只需要把你的带有index.html的文件放在一个分支的根目录下,就可以进行部署并被访问
今天再部署之后,出现了github样式失效的问题
原因分析:
是使用sphinx自动生成的html上传到github上的_static/css/路径下的文件加载不出来
这是因为github pages的jekyll模版会忽略下划线开头的文件,所以要禁用jekyll
解决办法:
只需要“在项目根目录下添加一个空白文件,命名为:.nojekyll”
内容都不用填写,这样在部署的时候,git page会自动识别,并且禁用jekyll

在添加文件之后,上传需要保证在对应位置有这样的一个文件:
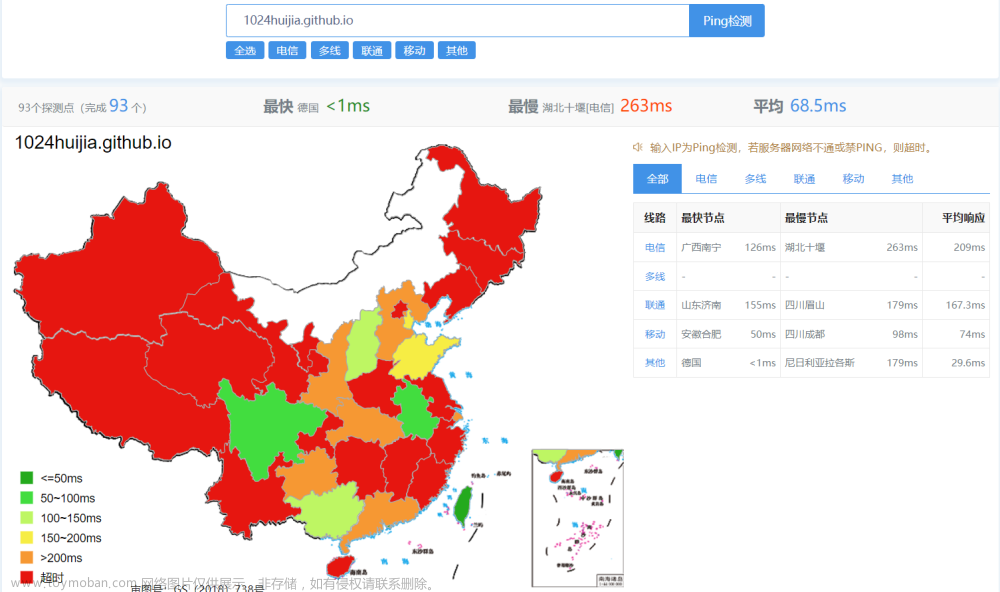
这样就可以完成部署并且成功访问了!!!
成功访问!!!文章来源:https://www.toymoban.com/news/detail-680286.html
respect!!!文章来源地址https://www.toymoban.com/news/detail-680286.html
到了这里,关于GitHub上的git pages里面,部署之后出现css样式失效的问题|已解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!