提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、环境配置。
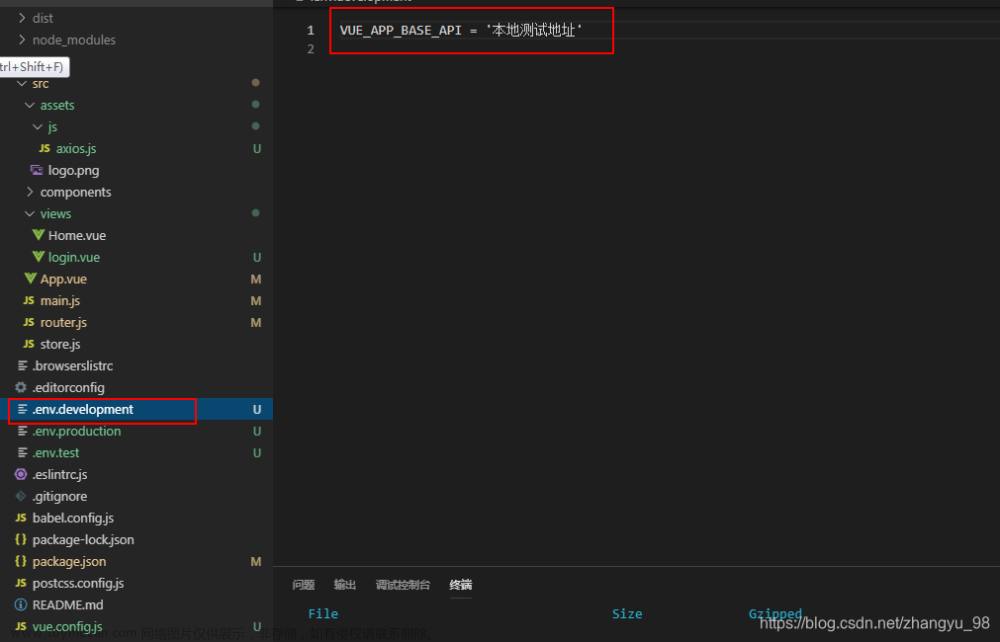
1.在src同级目录下新建以下三个文件:
注意:文件名是固定的不要自定义。
属性名必须以 VUE_APP_ 开头,如:VUE_APP_XXX
vue 会根据启动命令自动加载相对应的环境配置文件。vue是根据文件名进行加载的,所以不要擅自更改。
环境配置文件 > 全局配置文件
当全局的配置文件和环境的配置文件有相同配置项时,环境的配置项会覆盖全局的配置项。
也就是环境的配置文件.env.development文件会覆盖全局vue.config.js文件配置代理。
在配置文件中定义的属性在其它文件中如何访问:
可以使用 process.env.xxx 来访问属性
3.process.env 用来做什么?
由于我们的项目需要在不同环境下进行运行(开发,生产,测试等),这避免我们需要多次的去切换请求的地址以及相关的配置,vue-cli2是可以直接在config文件中进行配置的,但是vue-cli4和vue-cli3已经简化了,没有config文件怎么办?
1)建立.env系列文件
首先我们在根目录新建3个文件,分别为.env.development,.env.production,.env.test
(注意文件是只有后缀的)。
.env.development 模式用于serve,开发环境,就是开始环境的时候会引用这个文件里面的配置
.env.production模式用于build,线上环境。
.env.test 测试环境
当用到该变量时可以用process.env.VUE_APP_BASE_API进行取值。
参考文档:https://blog.csdn.net/coinisi_li/article/details/128547778
.env.test 测试环境
#测试环境
NODE_ENV = 'test'
VUE_APP_BASE_API = 'api'
VUE_APP_PRE_API = 'file'
# 测试环境,Url地址
VUE_APP_URL = '测试环境代理地址1'
VUE_APP_PRE_URL='测试环境代理地址2'
.env.development 生产环境
#生产环境
NODE_ENV = 'development'
VUE_APP_BASE_API = 'api'
VUE_APP_PRE_API = 'file'
#生产环境,Url地址
VUE_APP_URL = '生产环境代理地址1'
VUE_APP_PRE_URL='生产环境代理地址2'
.env.pre 线上环境
# 线上环境
NODE_ENV = 'pre'
VUE_APP_BASE_API = 'api'
VUE_APP_PRE_API = 'file'
# 线上环境,Url地址
VUE_APP_URL = '线上环境代理地址1'
VUE_APP_PRE_URL='线上环境代理地址2'
二、代理服务器配置。
1.在vue.config.js中配置代理服务器地址:
proxy: {
'/file': {
target: process.env.VUE_APP_PRE_URL,
changeOrigin: true,
ws: true,
pathRewrite: {
'/file':'file'
}
},
[process.env.VUE_APP_BASE_API]: {
target: process.env.VUE_APP_URL,
changeOrigin: true,
ws: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
},
},
三、打包命令配置。
在package.json中配置打包命令。文章来源:https://www.toymoban.com/news/detail-680327.html
"scripts": {
"serve": "vue-cli-service serve --mode development",
//生产环境打包命令npm run build
"build": "vue-cli-service build --mode development",
//线上环境打包命令npm run build:pre
"build:pre": "vue-cli-service build --mode pre",
//测试环境打包命令npm run build:test
"build:test": "vue-cli-service build --mode test"
}
有用的话请点赞,关注加收藏哦(。・ω・。)ノ♡。文章来源地址https://www.toymoban.com/news/detail-680327.html
到了这里,关于vue 环境配置并配置打包命令(多个代理地址)。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!