前段vscode好用插件笔记文章来源:https://www.toymoban.com/news/detail-680415.html
不需要安装已经自带
- HTML Snippets
- Path Intellisense
- Auto Rename Tag
- Bracket Pair Colorizer
核心好用
- 中文包关键步骤:control+shift+然后display language切换即可
- open in browser
- Live Server 实时效果显示
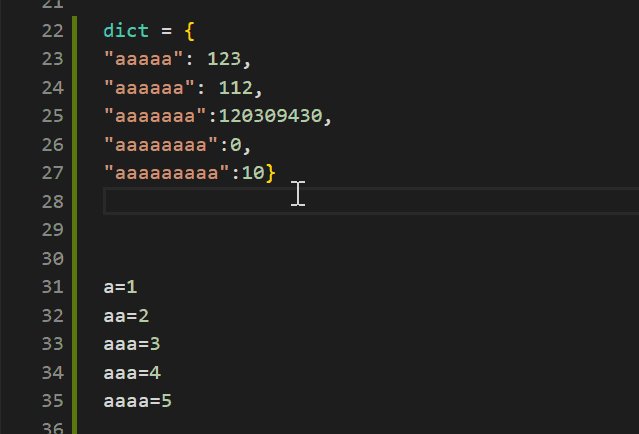
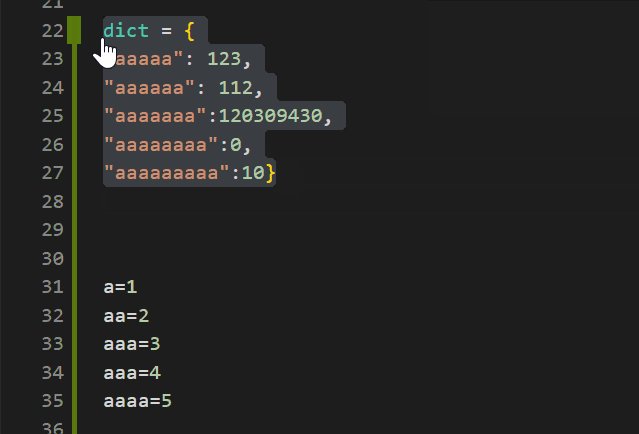
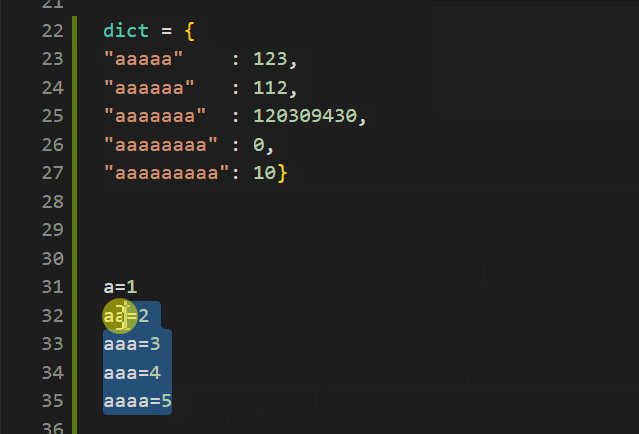
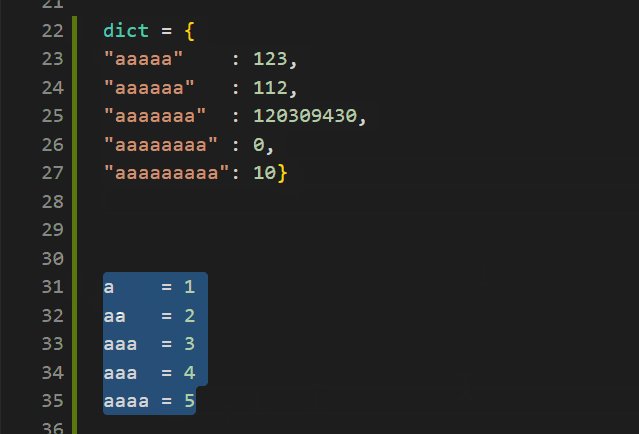
- JS-CSS-HTML Formatter保存后格式自动缩进调整格式
- CSS Peek 定义跳转
JS插件
JavaScript (ES6) code snippets文章来源地址https://www.toymoban.com/news/detail-680415.html
前端框架类
- Vetur
- ES7 React/Redux/
- Angular Snippets (Version 12)
- Angular Language Service
- angular2-switcher
其他
- Prettier - Code formatter 格式自动调整(上面已经重复)
- indent-rainbow 缩进背景色
- code-translate 学英语
- Code Spell Checker 拼写检查
- Dracula Official 吸血鬼主题
- vscode-icons 图标更好看
- Tabnine 代码补全插件
到了这里,关于【前端】vscode前端插件笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!