electron总是安装失败,下面说一下配置办法
下载软件
nvm
npmmirror 镜像站
安装nvm
首先最好卸载node,不卸载的话,安装nvm会提示是否由其接管,保险起见还是卸载
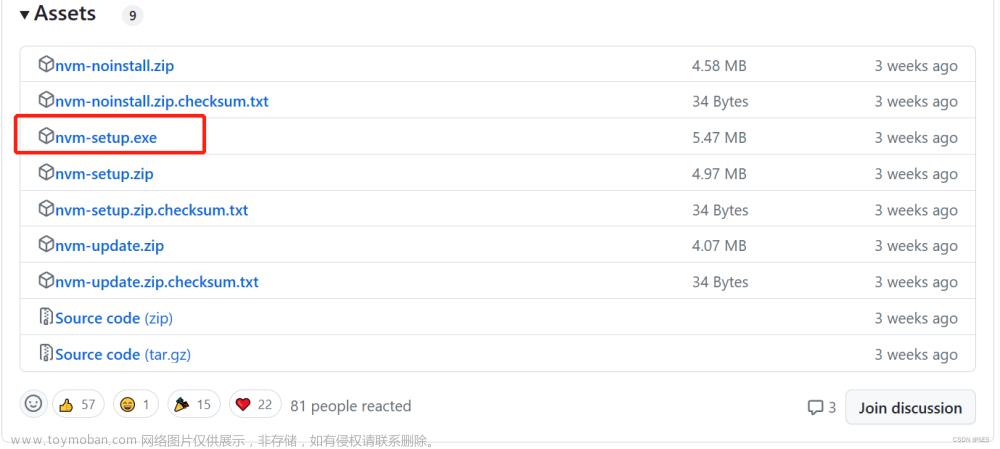
下载win中的安装包
配置加速节点nvm node_mirror https://npmmirror.com/mirrors/node/nvm npm_mirror https://npmmirror.com/mirrors/npm/
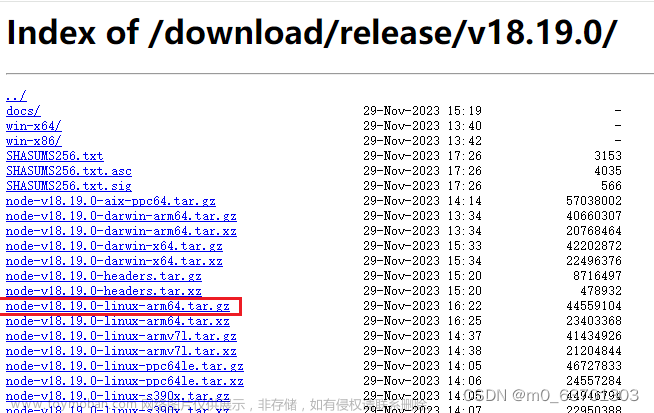
安装指定版本nodenvm install 14
安装好后,要查看npm是否安装成功,有时候会出现安装失败的情况,npm -v
如果失败就 nvm uninstall <版本号>
不同的node版本,全局安装的包是不互相影响的,例如需要分别安装npm i -g yarn
配置npm镜像
可通过npm config set registry 查看镜像地址,如果不是淘宝的就需要配置加速
给npm配置镜像npm config set registry https://registry.npmmirror.com
此时执行npm install electron,可能会报错
也可以全局安装
cnpm install -g electron-builder和cnpm install -g electron-package

猜测是electron网络原因引起,配置镜像npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
编写好程序,打包的时候,可能会报错
配置镜像 npm config set electron_builder_binaries_mirror "http://npm.taobao.org/mirrors/electron-builder-binaries/"
以上报错是因为,编译的过程中,需要下载winCodeSign和nsis。可手动下载,并放到C:\Users\zhangsan\AppData\Local\electron-builder\Cache该文件夹下面,但这种方式容易下载版本错误,可通过设置 .npmrc,在该文件中添加文章来源:https://www.toymoban.com/news/detail-680539.html
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=http://npm.taobao.org/mirrors/electron-builder-binaries/
此时再运行就可以了文章来源地址https://www.toymoban.com/news/detail-680539.html
到了这里,关于nvm安装electron开发与编译环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!