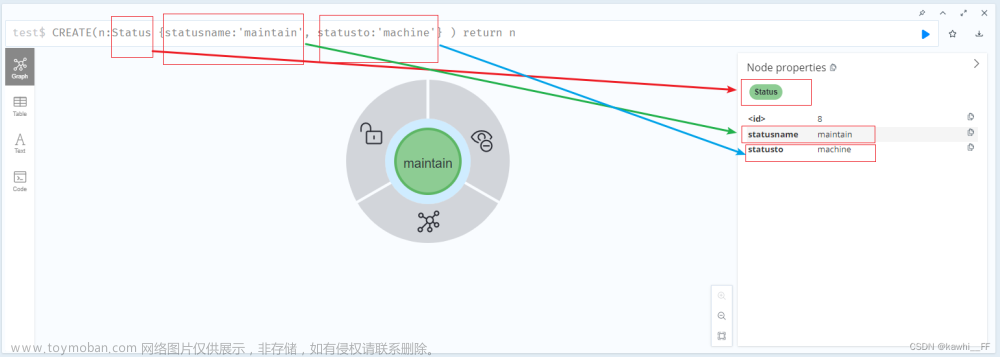
需求描述:如下图所示,我的拓扑图中有需要不同类型的标签节点,我希望每个节点中显示的是节点的标签
在官方示例中,我们可以看到,节点里面是可以显示图标的,现在我们想将下面的图标换成我们自定义的内容
那么neo4jd3是如何实现这个效果的嗯?那就是我们在初始化neo4jd3的时候,为其添加icons属性。
在neo4jd3的源码中,我们可以发现icons属性定义在了options中。
然后我们查找一下icons这个属性在哪里被使用
如上图所示,我们可以看到,如果设置了icons,appendTextToNode这个方法,我们进去看看这个方法怎么实现的。
不难发现如下代码,如果在**icon()**这个方法中没有找到小图标,就显示为节点的id。
.html(function(d) {
var _icon = icon(d);
return _icon ? '&#x' + _icon : d.id;
}

为了不破坏现有的方法,我们再次基础上增加一个属性showLabel,大概位置在源代码25行左右
然后大概在200行左右修改为如下的代码,其中appendLableToNode就是我们新增加的方法
当然这里,我也没过多的魔改代码,就是将appendTextToNode拷贝,换个名字,然后把最后一行代码改了文章来源:https://www.toymoban.com/news/detail-680835.html
return _icon ? '&#x' + _icon : d.id;
改成
return d.labels[0];//如果你节点有可能有多个标签,那你就拼接多个标签
 文章来源地址https://www.toymoban.com/news/detail-680835.html
文章来源地址https://www.toymoban.com/news/detail-680835.html
到了这里,关于neo4jd3拓扑节点显示为节点标签(自定义节点显示)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!