表单是什么
HTTP表单是一种用于在Web应用程序中收集用户输入数据的机制。它由HTML表单元素和HTTP请求组成。
HTML表单元素(如、、等)用于创建用户界面,让用户输入数据。用户可以在表单中填写文本、选择选项、上传文件等。
当用户提交表单时,浏览器会将表单数据封装在HTTP请求中,并发送给服务器。这个过程通常使用POST请求方法,但也可以使用GET请求方法。
HTTP请求中的表单数据以键值对的形式发送,其中键是表单元素的名称,值是用户输入的数据。服务器接收到请求后,可以解析表单数据,并根据需要进行处理,比如存储到数据库、发送电子邮件等。
HTTP表单在Web开发中非常常见,用于实现各种功能,如用户注册、登录、搜索、提交评论等。开发人员可以使用服务器端的编程语言(如PHP、Python、Java等)来处理表单数据,并根据业务逻辑进行相应的操作。
需要注意的是,由于HTTP是无状态的协议,每次提交表单时,服务器都会处理一个独立的请求。如果需要在多个请求之间保持用户的状态,可以使用会话(session)或其他机制来实现。
http请求是什么
HTTP请求是客户端向服务器发送的一种请求,用于获取特定资源或执行特定操作。HTTP请求由请求行、请求头和请求体组成。
请求行包含了请求的方法、URL和协议版本。常见的请求方法包括GET、POST、PUT、DELETE等,用于指定请求的目的和操作类型。URL表示请求的资源路径,协议版本表示使用的HTTP协议版本。
请求头包含了一些附加的信息,用于描述请求的属性和要求。常见的请求头包括Host、User-Agent、Content-Type等。
请求体包含了一些可选的数据,用于传输请求的参数或内容。请求体通常用于POST请求或其他需要传输数据的请求方法。请求体的格式和内容根据具体的请求类型和服务器要求而定。
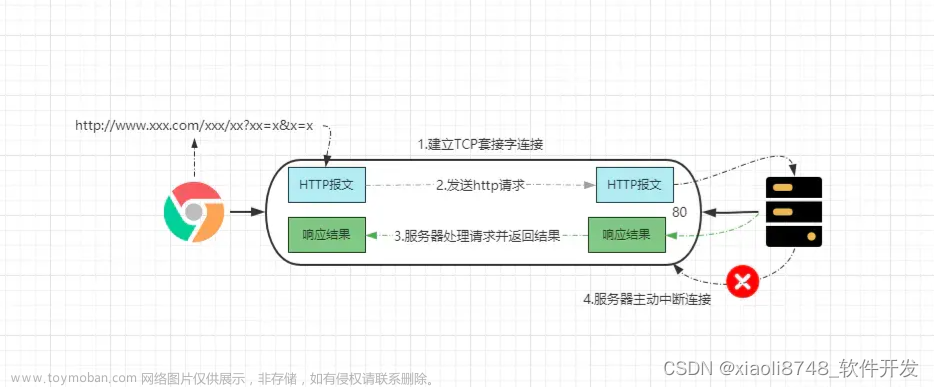
当客户端发送HTTP请求时,它会将请求发送到指定的服务器,并等待服务器的响应。服务器接收到请求后,会根据请求的内容和要求进行相应的处理,并返回一个HTTP响应给客户端。
需要注意的是,HTTP请求是无状态的,每个请求都是独立的,服务器不会保留之前请求的状态信息。如果需要在多个请求之间保持状态,可以使用会话(session)或其他机制来实现。
http请求的结构和说明


Host:指定请求的目标服务器的主机名或IP地址。
User-Agent:指定发送请求的客户端应用程序的信息,包括名称、版本号等。
location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问;(页面跳转,重定向)
Accept:指定客户端能够处理的响应内容类型,用于告诉服务器客户端期望接收的数据格式。
Content-Type:指定请求体中的数据类型,用于告诉服务器请求体的格式。
Content-Length:指定请求体的长度,用于告诉服务器请求体的大小。
Authorization:用于在请求中发送身份验证凭据,比如用户名和密码。(没见过)
Cookie:用于在请求中发送之前服务器发送的Cookie,用于保持会话状态。
Referer:指定当前请求的来源URL,用于告诉服务器请求是从哪个页面跳转过来的。
If-Modified-Since:用于条件请求,指定自从指定日期后,资源是否有修改,如果没有修改,服务器将返回304 Not Modified。(没见过)
Cache-Control:指定请求或响应的缓存行为,用于控制缓存的行为。
Origin:指定请求的来源,用于跨域请求时进行验证。
X-Requested-With:指定请求是通过Ajax发送的,用于标识请求的类型。(没见过)
关于http方法 GET和POST区别
参数位置:
GET方法:参数以查询字符串的形式附加在URL的末尾,例如http://example.com/page?param1=value1¶m2=value2
POST方法:参数包含在请求的消息体中,不会显示在URL中。
数据传输方式:
GET方法:将参数以明文形式附加在URL上,数据会暴露在浏览器的历史记录、日志文件等中,传输数据量有限。
POST方法:将参数放在请求的消息体中,不会暴露在URL中,可以传输大量数据。
安全性:(私密性更贴切)
GET方法:因为参数暴露在URL中,所以不适合传输敏感信息,如密码等。
POST方法:参数不会暴露在URL中,适合传输敏感信息。
缓存:
GET方法:可以被缓存,浏览器会缓存GET请求的结果,下次请求相同的URL时可以直接使用缓存的结果。
POST方法:默认情况下不会被缓存,每次请求都会发送给服务器。
幂等性:
GET方法:幂等,多次相同的GET请求会返回相同的结果,不会对服务器产生副作用。
POST方法:非幂等,多次相同的POST请求可能会对服务器产生副作用,如插入一条新的记录。
http常见状态码

HTTP状态码是服务器在响应客户端请求时返回的一个三位数字代码,用于表示请求的处理结果。常见的HTTP状态码有以下几类:
1xx - 信息性状态码:表示请求已被接收,继续处理。
100 - Continue:服务器已接收到请求的初始部分,客户端应继续发送剩余的请求。
101 - Switching Protocols:服务器已理解客户端的请求,并将切换到不同的协议进行处理。
2xx - 成功状态码:表示请求已成功被服务器接收、理解和处理。
200 - OK:请求成功,返回的实体内容作为响应的主体。
201 - Created:请求已成功,并在服务器上创建了新的资源。
204 - No Content:请求成功,但响应报文不含实体主体部分。
3xx - 重定向状态码:表示需要进一步操作才能完成请求。
301 - Moved Permanently:请求的资源已永久移动到新位置,需要更新请求的URL。
302 - Found:请求的资源暂时移动到新位置,客户端应继续使用原有的URL。
304 - Not Modified:客户端发送的请求资源未修改,可以使用缓存的版本。
4xx - 客户端错误状态码:表示客户端发送的请求有错误。
400 - Bad Request:服务器无法理解客户端的请求,语法错误。
401 - Unauthorized:请求需要用户身份验证。
404 - Not Found:请求的资源不存在。
5xx - 服务器错误状态码:表示服务器在处理请求时发生了错误。
500 - Internal Server Error:服务器内部错误,无法完成请求。
503 - Service Unavailable:服务器暂时无法处理请求,通常是由于过载或维护。
http响应

首行: [版本号] + [状态码] + [状态码解释]
Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个
Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在
body中.
http 请求是无状态的含义
HTTP会话是无状态的意思是每个HTTP请求都是独立的,服务器不会保存客户端的状态信息。每个请求都是独立的事务,服务器无法识别一个请求是否来自同一个客户端。这是由于HTTP协议的设计决定的。
004 html表单 代码创建简单示范(前端内容,了解即可)
<!DOCTYPE html>
<html>
<head>
<title>HTTP表单示例</title>
</head>
<body>
<form method="POST" action="/submit">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
使用元素创建了一个表单。
method属性指定了请求方法,这里使用的是POST方法
。action属性指定了表单数据提交的URL,这里是/submit。
在表单中,使用
html是什么 (前端内容,了解即可)
HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它由一系列的标签(tag)组成,每个标签用于定义网页中的元素和结构。
HTML通过使用标签来描述网页的结构和内容。每个HTML标签都由尖括号包围,如。标签通常是成对出现的,包括一个开始标签和一个结束标签,开始标签以的形式表示,结束标签以的形式表示。开始标签和结束标签之间可以包含文本内容或其他嵌套的标签。
HTML是一种标记语言,它不负责控制网页的样式和交互行为.
html 常见标签 (前端内容,了解即可)
常见的HTML标签示例:
:定义HTML文档的根元素。 :定义文档头部区域,包含元数据和链接引用。关于长链接和短链接
长链接(Long Link)和短链接(Short Link)是两种不同的URL形式,用于在互联网上引用和访问资源。
长链接是完整的URL,包含协议、主机名、路径和其他参数。它通常是一个描述性的、易读的链接,可以清晰地表示资源的位置和路径。例如:https://www.example.com/article/how-to-create-a-website。
短链接是对长链接进行缩短的URL,通常只包含一个短的、随机生成的字符序列。短链接的目的是将长而复杂的链接转换为短小简洁的形式,方便在限制字符数量的场景下使用,如社交媒体平台、短信等。例如:https://bit.ly/2xGh3k.
短链接服务通常由第三方提供,用户可以将长链接输入到短链接服务中,然后获取一个对应的短链接。当用户点击短链接时,会被重定向到原始的长链接地址。
永久重定向与临时重定向
永久重定向(Permanent Redirect)和临时重定向(Temporary Redirect)是HTTP中用于指示资源已被移动或临时不可用的两种重定向方式。
永久重定向使用HTTP状态码301 Moved Permanently来表示,它告诉客户端请求的资源已永久移动到新的位置。客户端在接收到永久重定向的响应后,会自动将之后的请求重定向到新的URL。搜索引擎也会将旧的URL替换为新的URL,以确保搜索结果的准确性和一致性。
临时重定向使用HTTP状态码302 Found(或307 Temporary Redirect)来表示,它告诉客户端请求的资源暂时移动到新的位置。客户端在接收到临时重定向的响应后,会自动将之后的请求重定向到新的URL。与永久重定向不同,搜索引擎会继续保留旧的URL,并在后续请求中重新检查。
永久重定向和临时重定向都是通过HTTP响应头中的Location字段来指定重定向的目标URL。服务器在发送重定向响应时,会将目标URL包含在Location字段中,客户端在接收到重定向响应后会自动进行重定向操作。
什么是http会话
在HTTP会话中,客户端和服务器之间进行请求和响应的交互。
什么是http会话管理
HTTP会话管理是指在HTTP协议中,通过一系列机制来管理和维护会话状态的过程。由于HTTP协议本身是无状态的,服务器无法自动识别一个请求是否来自同一个客户端,也无法跟踪和管理会话状态。因此,为了实现会话管理,需要使用额外的机制。
简易的理解:维持连续http会话的方法 。
http会话管理实现方式
HTTP会话管理是指在HTTP协议中,通过一系列机制来管理和维护会话状态的过程。由于HTTP协议本身是无状态的,服务器无法自动识别一个请求是否来自同一个客户端,也无法跟踪和管理会话状态。因此,为了实现会话管理,需要使用额外的机制。
以下是一些常见的HTTP会话管理机制:
Cookie:Cookie是一种在客户端存储会话信息的机制。服务器可以通过在HTTP响应中设置Set-Cookie头部来将会话标识或其他会话相关信息发送给客户端,客户端会将这些信息存储在本地,并在后续的请求中通过Cookie头部将这些信息发送回服务器。服务器可以根据Cookie中的信息来识别和管理会话状态。
Session:Session是一种在服务器端存储会话信息的机制。服务器在接收到客户端的请求后,会为该客户端创建一个唯一的会话标识,并将会话相关的信息存储在服务器端的内存或持久化存储中,例如数据库或缓存中。服务器通过在响应中返回一个包含会话标识的Cookie来将会话标识发送给客户端。客户端在后续的请求中通过Cookie头部将会话标识发送回服务器,服务器根据会话标识来获取和管理会话状态。
Token:Token是一种在客户端存储会话信息的机制,常用于无状态的API认证和授权。服务器在认证成功后,会生成一个包含用户身份信息和其他相关信息的Token,并将Token发送给客户端。客户端在后续的请求中通过在请求头或请求参数中携带Token来进行认证和授权。服务器通过验证Token的合法性和有效性来管理会话状态。
关于浏览器cookie
edge浏览器在设置中查看cookie设置
Cookie文件是存储在客户端(通常是Web浏览器)上的文本文件,用于在HTTP会话中跟踪和管理用户的会话状态信息。当服务器通过HTTP响应中的Set-Cookie头部将Cookie信息发送给客户端时,客户端会将这些信息存储在Cookie文件中。在后续的请求中,客户端会将Cookie文件中的信息通过Cookie头部发送回服务器,以便服务器能够识别和管理会话状态。文章来源:https://www.toymoban.com/news/detail-680911.html
session 会话管理安全方案
 文章来源地址https://www.toymoban.com/news/detail-680911.html
文章来源地址https://www.toymoban.com/news/detail-680911.html
到了这里,关于网络编程 http 相关基础概念的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!