JSDoc
JSDoc是JavaScript的一种注释语法,同时通过JSDoc注释也可以规避js弱类型中不进行代码提示的问题
图形展示JSDoc的效果:

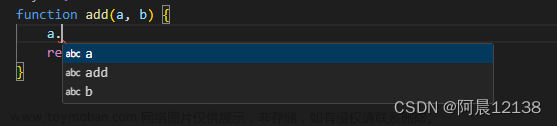
上述没有进行JSDoc,然后我们a点什么 是没有任何提示的

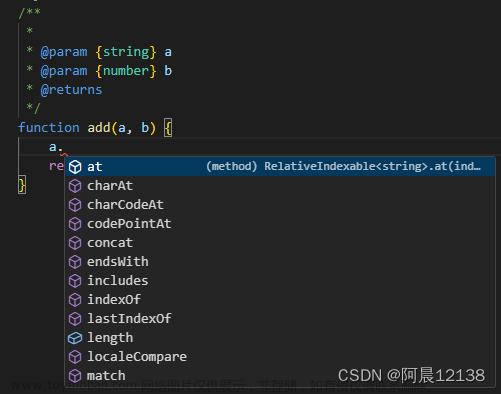
上述就是加上 JSDoc的效果
常用的 vscode 其实内置了 jsDoc,只需输入 /** 然后就会有提示,然后直接按回车就可以生成了
一些常用的 JSDoc 注释标签和示例
@param:用于描述函数或方法的参数
/**
* 计算两个数的和
* @param {number} a - 第一个数
* @param {number} b - 第二个数
*/
function add(a, b) {
return a + b;
}
@returns:用于描述函数或方法的返回值
/**
* 计算两个数的和
* @param {number} a - 第一个数
* @param {number} b - 第二个数
* @returns {number} 两个数的和
*/
function add(a, b) {
return a + b;
}
更多操作可以看 JSDoc中文文档
JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
借助 jsdoc 插件工具,将 js 文件生成 API 文档
# 全局安装
npm install -g jsdoc
# 根据注释生成文档网页
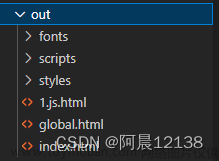
jsdoc ./demo.js默认生成的形式如同:

vscode中开启node调试
初始化一个简单的node
const http = require('http')
const server = http.createServer((req, res) => {
res.statusCode = 200
res.end('hello world')
})
server.listen(3000, 'localhost', () => {
console.log('Server running at http://localhost:3000/');
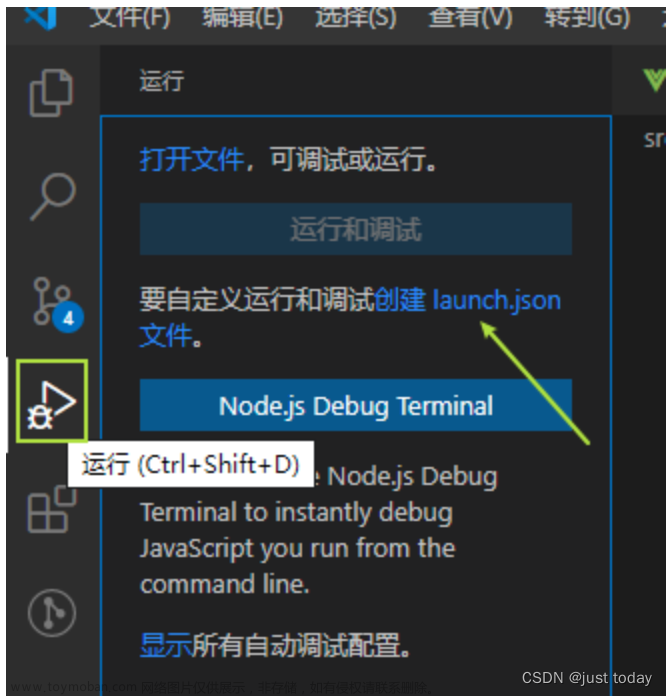
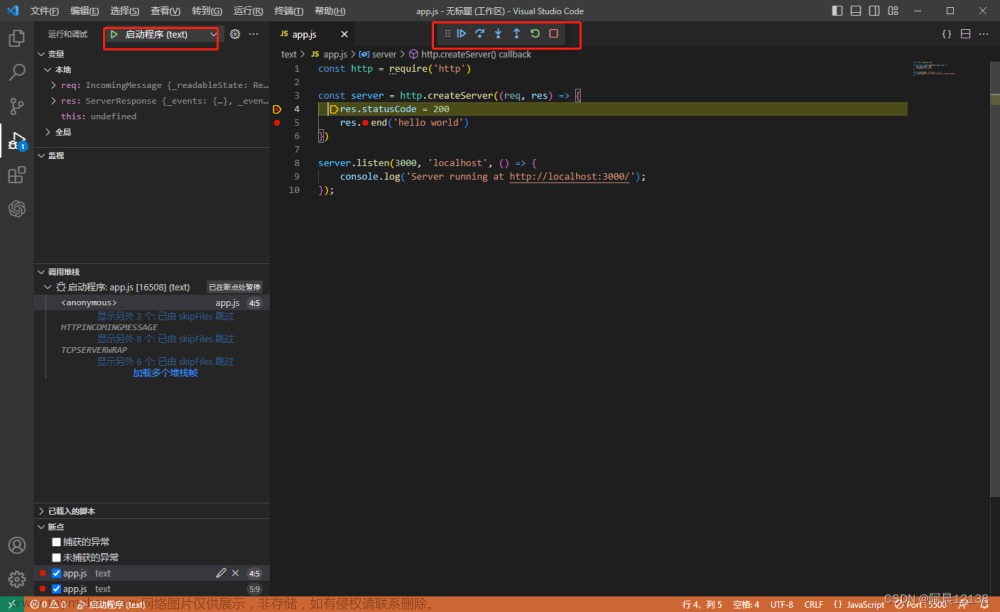
});然后点击左侧活动栏中的调试图标(或按下Ctrl+Shift+D),这将打开调试视图。
在调试视图中,点击顶部工具栏上的下拉框,选择"添加运行配置"。这将生成一个.vscode/launch.json文件用于配置调试

然后点击启动程序 就开启调试了 之后的操作跟浏览器控制台调试差不多

运行Python程序
首先第一步就是安装vscode,这个我就不演示了^ ^
其次就是安装 VS Code Python 扩展

新建一个python文件
注意python文件以.py结尾
print("Runoob")
 安装python编译器:
安装python编译器:
第一就是官网下载安装,附带一篇文章:(45条消息) 如何在Win10下安装Python3_python3 windows10_CV51的博客-CSDN博客
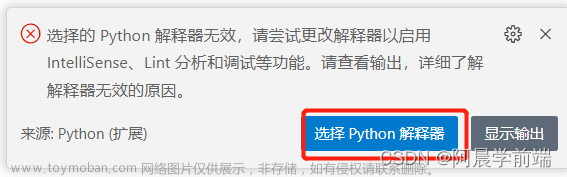
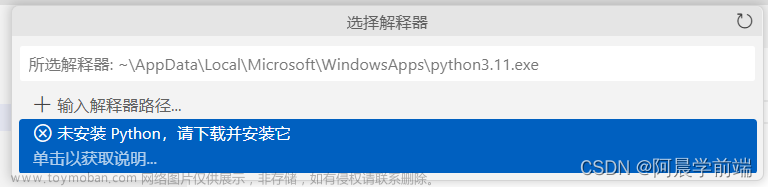
第二就是直接运行,vscode会提示你安装,按照提示来就行





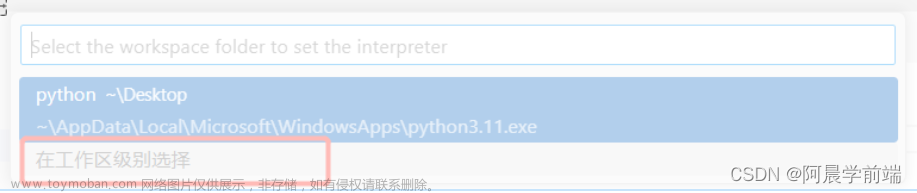
安装成功之后重新选择解释器:

运行python文件
 文章来源:https://www.toymoban.com/news/detail-681113.html
文章来源:https://www.toymoban.com/news/detail-681113.html
 文章来源地址https://www.toymoban.com/news/detail-681113.html
文章来源地址https://www.toymoban.com/news/detail-681113.html
到了这里,关于【JSDoc&vscode】使用JSDoc、在vscode中开启node调试、使用vscode编写运行Python程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!