系统介绍:
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,简历系统当然也不能排除在外。简历系统是以实际运用为开发背景,运用软件工程原理和开发方法,采用springboot框架构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。这种个性化的网上管理系统特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对简历系统而言非常有利。
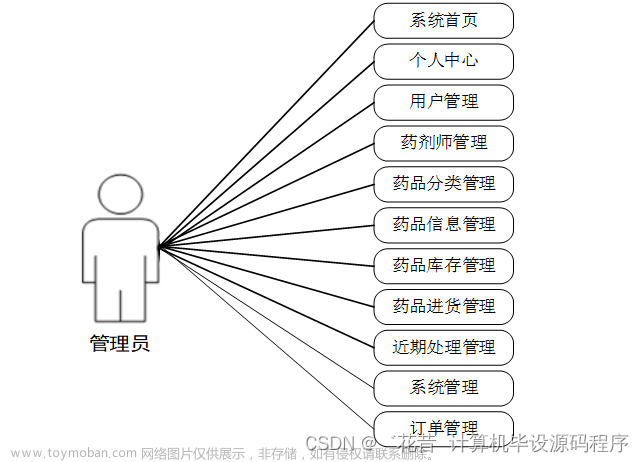
图4.1即为设计的管理员功能结构,
图4.1 管理员功能结构

图4.2 用户功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
功能截图:

编程人员在搭建的开发环境中,会让各种编程技术一起呈现出最终效果。本节就展示关键部分的页面效果。
5.1 管理员功能实现
5.1.1 用户管理界面图
管理员登录进入简历系统可以查看首页、个人中心、用户管理、简历模板管理、模板类型管理、招聘会管理、报名招聘管理、简历上传管理、求职论坛、我的收藏管理、系统管理等信息。用户管理,在用户管理页面中可以通过查看账号、姓名、性别、年龄、手机、邮箱、身份证、头像进行详情、修改,如图5-2所示.
图5-2 ### 5.1.2 模板类型管理界面图
### 5.1.2 模板类型管理界面图
模板类型管理,在模板类型管理页面中可以查看类型等信息,并可根据需要对模板类型管理进行详情、修改或删除等操作,如图5-4所示
图5-4
5.2 用户功能实现
5.2.1 简历模板界面图

5.2.2 求职论坛界面图

代码实现:
Controller
@Api(tags = "PmsBrandController")
@RequestMapping("/brand")
public class PmsBrandController {
@Autowired
private PmsBrandService brandService;
@RequestMapping(value = "/listAll", method = RequestMethod.GET)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:read')")
public CommonResult<List<PmsBrand>> getList() {
return CommonResult.success(brandService.listAllBrand());
}
@RequestMapping(value = "/create", method = RequestMethod.POST)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:create')")
public CommonResult create(@Validated @RequestBody PmsBrandParam pmsBrand, BindingResult result) {
CommonResult commonResult;
int count = brandService.createBrand(pmsBrand);
if (count == 1) {
commonResult = CommonResult.success(count);
} else {
commonResult = CommonResult.failed();
}
return commonResult;
}
@RequestMapping(value = "/update/{id}", method = RequestMethod.POST)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:update')")
public CommonResult update(@PathVariable("id") Long id,
@Validated @RequestBody PmsBrandParam pmsBrandParam,
BindingResult result) {
CommonResult commonResult;
int count = brandService.updateBrand(id, pmsBrandParam);
if (count == 1) {
commonResult = CommonResult.success(count);
} else {
commonResult = CommonResult.failed();
}
return commonResult;
}
@RequestMapping(value = "/delete/{id}", method = RequestMethod.GET)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:delete')")
public CommonResult delete(@PathVariable("id") Long id) {
int count = brandService.deleteBrand(id);
if (count == 1) {
return CommonResult.success(null);
} else {
return CommonResult.failed();
}
}
@RequestMapping(value = "/list", method = RequestMethod.GET)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:read')")
public CommonResult<CommonPage<PmsBrand>> getList(@RequestParam(value = "keyword", required = false) String keyword,
@RequestParam(value = "pageNum", defaultValue = "1") Integer pageNum,
@RequestParam(value = "pageSize", defaultValue = "5") Integer pageSize) {
List<PmsBrand> brandList = brandService.listBrand(keyword, pageNum, pageSize);
return CommonResult.success(CommonPage.restPage(brandList));
}
@RequestMapping(value = "/{id}", method = RequestMethod.GET)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:read')")
public CommonResult<PmsBrand> getItem(@PathVariable("id") Long id) {
return CommonResult.success(brandService.getBrand(id));
}
@RequestMapping(value = "/delete/batch", method = RequestMethod.POST)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:delete')")
public CommonResult deleteBatch(@RequestParam("ids") List<Long> ids) {
int count = brandService.deleteBrand(ids);
if (count > 0) {
return CommonResult.success(count);
} else {
return CommonResult.failed();
}
}
@RequestMapping(value = "/update/showStatus", method = RequestMethod.POST)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:update')")
public CommonResult updateShowStatus(@RequestParam("ids") List<Long> ids,
@RequestParam("showStatus") Integer showStatus) {
int count = brandService.updateShowStatus(ids, showStatus);
if (count > 0) {
return CommonResult.success(count);
} else {
return CommonResult.failed();
}
}
@RequestMapping(value = "/update/factoryStatus", method = RequestMethod.POST)
@ResponseBody
@PreAuthorize("hasAuthority('pms:brand:update')")
public CommonResult updateFactoryStatus(@RequestParam("ids") List<Long> ids,
@RequestParam("factoryStatus") Integer factoryStatus) {
int count = brandService.updateFactoryStatus(ids, factoryStatus);
if (count > 0) {
return CommonResult.success(count);
} else {
return CommonResult.failed();
}
}
}
论文参考:
 文章来源:https://www.toymoban.com/news/detail-681120.html
文章来源:https://www.toymoban.com/news/detail-681120.html
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻文章来源地址https://www.toymoban.com/news/detail-681120.html
到了这里,关于基于java+springboot+vue的简历系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!