HTML基本框架
只定义信息,通过标签组成整个页面框架,再通过CSS渲染使得前端页面做的好看
<!DOCTYPE HTML> \\html类型
<html>
<body>
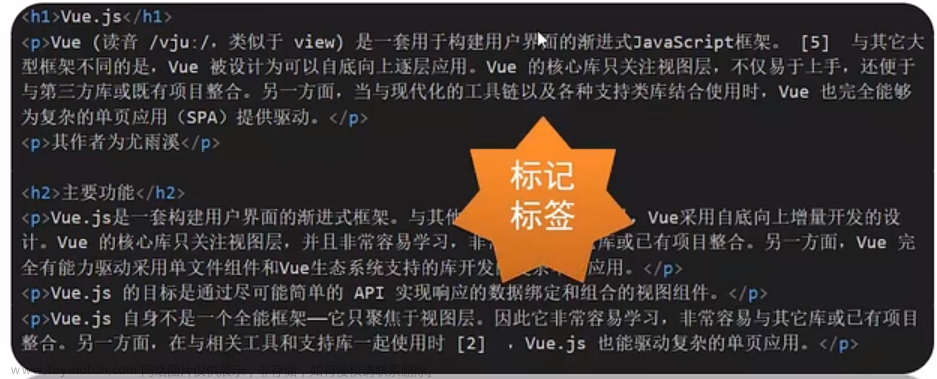
<h1>这是一个标题</h1>
<p>这是一段文字</p>
</body>
</html>常用标签
<title></title> 网页标题
<h1></h1> 一级标题
<h2></h2> 二级标题 //标题最多6级
<p></p> 文本段落
<br> 强制换行
<b></b> 加粗
<i></i> 斜体
<u></u> 下划线
<img src="图片链接" width=> 图片 width设置图片宽度
<a href="网页链接" 属性>连接名</a> 打开新窗口添加属性target="_blank"
容器
<div></div> 块级元素,不能一行有多个
<span></span> 一行可以有多个元素
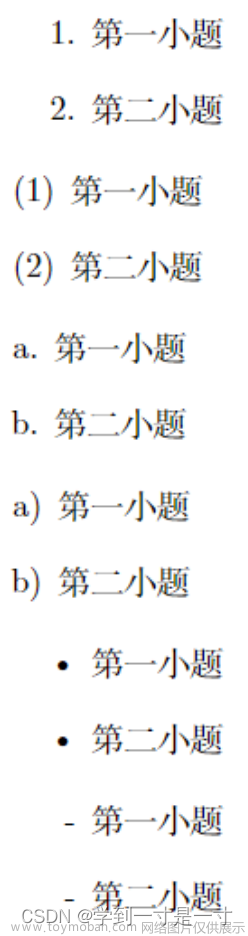
<ol></ol> 有序列表
<ul></ul> 无序列表
<li></li> 列表元素
表格相关
默认表格没有边框,各种设置均需添加参数,添加参数border=""
<table></table> 表格
<thead></thead> 表格头部
<tboday></tbody> 表格主题
<tr></tr> 表格行
<td></td> 单元格
<table>
<thead>
<tr>
<td>表头1</td>
<td>表头2</td>
</tr>
</thead>
<tbody>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
</tbody>
</table>calss属性
可被应用于所有元素,可用于区分类别文章来源:https://www.toymoban.com/news/detail-681521.html
class=""文章来源地址https://www.toymoban.com/news/detail-681521.html
到了这里,关于【HTML】学习笔记(自用持续更新)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!