前言
上篇文章介绍了如何安装python程序,这次就讲讲如何用sublime来编写python代码
有的小伙伴可能会有疑问,为什么不选择pycharm来编写?
pycharm写代码会有代码补全功能,而我们新手正是要在犯错误的过程中积累经验,所以呢在前期我们新手最好是使用sublime、notepad、vscode这类的文本编译器来编写代码,等到后期为提高我们写代码的效率,再用pycharm之类的编辑器
1、在windows系统中使用sublime text
下载地址
https://www.sublimetext.com/3
(注:正版的sublime text编辑器是需要付费的)


sublime的安装很简单,没什么需要注意的,一路"下一步"就OK
注:这里建议把软件下载安装到非C盘的位置,即D盘或者E盘,并且要能够记住安装所在位置
2、在sublime text中运行python程序
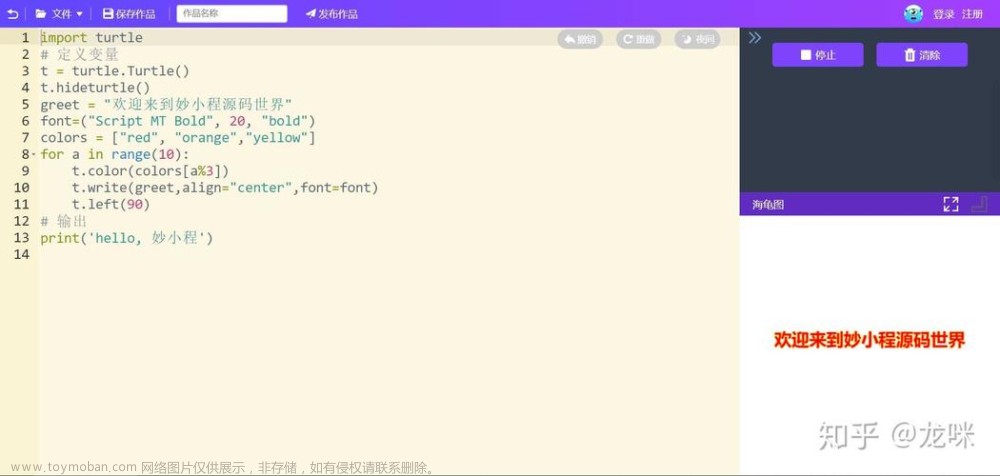
2.1代码编写保存

(注:输入的括号和双引号都是英文字符,否则会出现语法错误哦!)
接着按CTRL+S或者在文件中点保存,保存为.py后缀的文件
把编写的python文件保存至一个你能记住的位置,且这个位置尽量全英文,不要出现中文字符,否则之后代码运行会有问题哦!
2.2运行python文件
有小伙伴会问?在sublime中如何编译运行python代码程序呢?这操作方法不就来了嘛
第一种方法:直接在sublime中编译运行
选择菜单栏中的工具(Tool),选择编译系统(Build system) ,选择python
按快捷键CTRL+B或者按工具中的“立即编译”,即可执行运行代码
第二种方法:使用windows系统中的cmd命令行来执行python脚本(即.py文件)
按Windows+R调出运行窗口,输入cmd,点"确定",或者回车(enter键)
3、定制sublime text的设置
3.1将制表符转换为空格
选择菜单view->indentation,核实选择了复选框indent using spaces 。如果没有选择该复选框,现在选择它。
3.2设置行长标志
选择菜单view->ruler,再单击80,sublime text将在这个80字符标志处放置一条竖线。
3.3缩进和取消缩进代码块
要缩进代码块,可选择它,再选择菜单edit->line->indent或者按ctrl+]
要取消代码块,要选择菜单edit->line->unindent或者按ctrl+[
3.4将代码块注释掉
要将代码块注释掉,可选择它,再选择edit->comment->toggle comment 或者ctrl+/
要取消代码块注释,再次执行这个命令文章来源:https://www.toymoban.com/news/detail-681938.html
好了,今天的分享就到此结束了!觉得不错,就点个赞吧!!!文章来源地址https://www.toymoban.com/news/detail-681938.html
到了这里,关于使用文本编辑器sublime text编写python代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!