NodeJs简介
关于前端与后端
在学习NodeJs之前,我们先来了解一下什么是前端和后端
常见的后端有:java、php、python、c++、c#、NodeJs等等
常见的前端:html css js 等等
前端主要做的事就是将后端所定义好的数据渲染到页面
后端主要提供服务的将后台数据定义好
Node是什么?
Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript运行环境。
Node.js主要用于编写像Web服务器一样的网络应用
为什么要学习Node
1.node可以实现前后端交互
2.为后面学习的框架作准备 比如(vue、react、angular)等,
3.前端不能解决的业务 可以使用node.js后端处理
NodeJS的优点:
NodeJS的特点:单线程的、非阻塞I/O、事件驱动
善于并发I/O
NodeJS的下载与安装
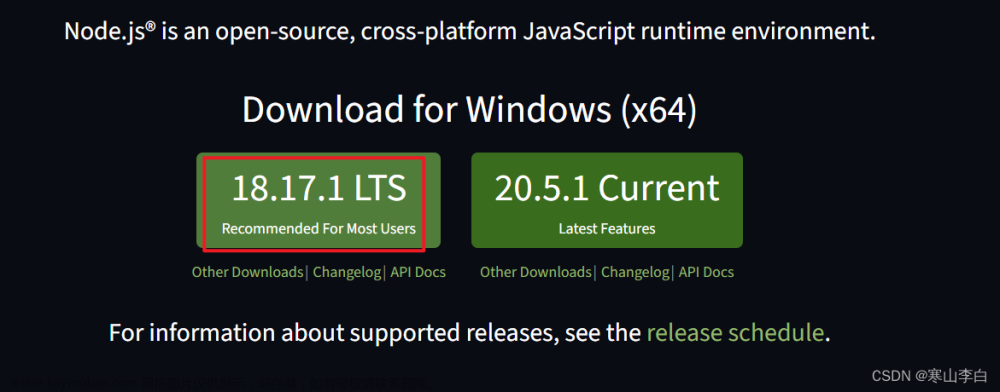
NodeJS的下载:
我们可以打开NodeJS官网去进行下载NodeJS,找到对应的系统进行下载


下载之后 桌面上会多出一个msi文件 ,我们双击这个文件 之后点击下一步就行(傻瓜式安装) 到最后的时候需要注意的是点击add to path 这样就不需要我们手动配置环境变量了


安装完成之后 我们可以在终端中查看安装是否成功
NodeJS的快速入门
之前学习的JavaScript组成部分:ECMAScript DOM BOM
NodeJS组成部分:文件模块(核心模块、自定义模块) 第三方模块

NodeJS 的顶级对象
在我们书写javascirpt的时候 发现js的顶级对象时window
而在NodeJs中的顶底对象是global
Nodejs语法
NodeJS语法大部分是ES6中的语法 因此学习NodeJs需要将js和ES6中的基础打好 这样学习起来才会轻松
简单演示一下代码 文章来源:https://www.toymoban.com/news/detail-681992.html
文章来源:https://www.toymoban.com/news/detail-681992.html


以上就是Node简单的安装和下载以及入门!!!!文章来源地址https://www.toymoban.com/news/detail-681992.html
到了这里,关于NodeJS的简介以及下载和安装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!