✨ 原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
mysql8和mysql5的安装过程都有!!!超多图超详细保姆级教程最新教程新手小白轻松上手(点击跳转)
mysql彻底卸载干净的5个步骤,超多图超详细保姆级教程最新教程新手小白轻松上手(点击跳转)
sqlyog下载和卸载的最新详细过程,超多图快速安装或者卸载(点击跳转)
nvm的安装,nvm调节node.js版本增删查改(点击跳转)
git和tortoisegit的详细安装步骤,超多图超详细(点击跳转)
nvm的安装,nvm调节node版本增删查改(点击跳转)
前言
本项目是根据Uni-App从入门到实战-黑马程序员杭州校区出品这个视频进行编写的项目文档,项目中不能使用的地方我将进行修改
数据库:mysql8
数据库管理工具:sqlyog
开发工具:HBuilder X3.87
辅助工具:微信开发者工具
后端服务:node.js
前端开发语言:uniapp(vue2)
码云地址:https://gitcode.net/weixin_52003205/hm_shop.git
文件下载地址:
链接:https://pan.baidu.com/s/1OTaHicZIp5V-_lsn8t35LA?pwd=6ti3
提取码:6ti3
在我给的文件下载地址中,除了修改数据库的数据与密码,后端的第三方库是已经安装好的直接运行就好
前期准备
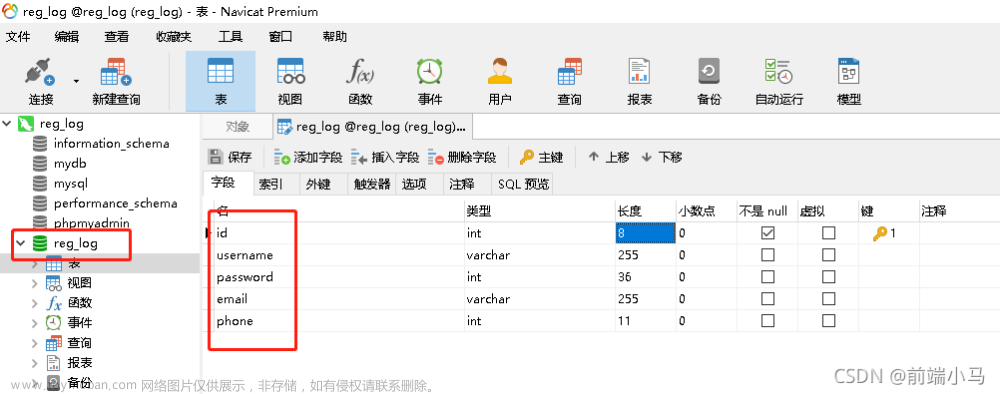
1.数据库的导入






至此数据库导入完毕
2.运行后端服务
2.1数据库的后端配置
为了使你的后端服务可以连接上你的数据库

2.2后端服务下载依赖,第三方库


输入npm install

这个警告表明你的 package-lock.json 文件是用旧版本的 npm 创建的,因此需要从 npm 注册表获取一些补充元数据。这是 npm 为了确保包的依赖关系与 lock 文件一致而进行的一次性修复操作,需要从 npm 服务器获取最新的信息。这个过程可能需要一些时间,具体取决于你的项目大小和网络速度。
这个警告并不会对你的项目产生影响,只是 npm 的一种安全机制,以确保你的项目的依赖关系正确无误。如果你想忽略这个警告,可以尝试更新你的 npm 到最新版本,或者创建一个新的 package-lock.json 文件。
网速可能会影响的下载速度
至此下载完成
2.3启动后端服务
输入node src\app.js
输入http://localhost:8082/api/getlunbo查看服务是否可以访问
 文章来源:https://www.toymoban.com/news/detail-682026.html
文章来源:https://www.toymoban.com/news/detail-682026.html
3.开启gitcode代码托管
先给自己电脑的本地进行下载Git和TortoiseGit,git和tortoisegit的详细安装步骤,超多图超详细(点击跳转)
为开发工具安装git托管,需要安装2个插件
第一个必须安装的git插件

第二个托管到gitcode的插件,进入这个网址安装导入
https://ext.dcloud.net.cn/plugin?id=4882 文章来源地址https://www.toymoban.com/news/detail-682026.html
文章来源地址https://www.toymoban.com/news/detail-682026.html
到了这里,关于uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!