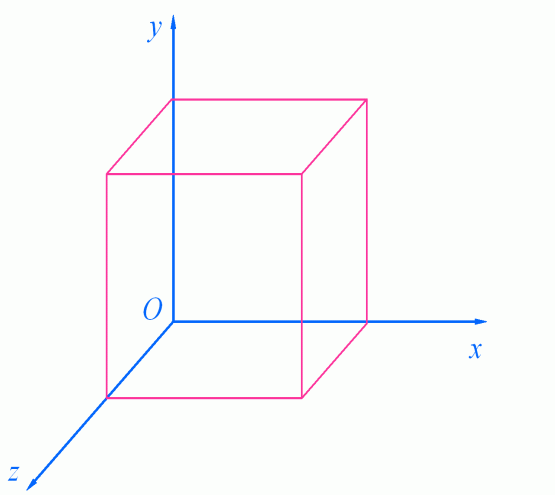
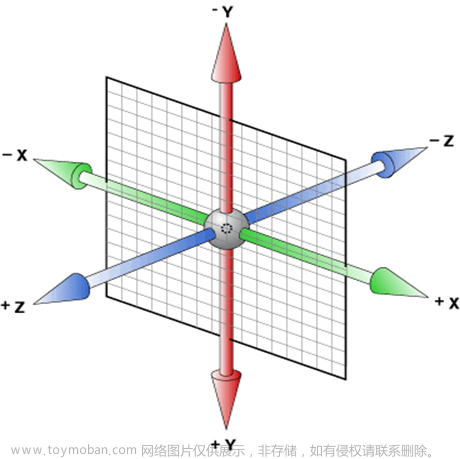
定义
3d转换在2d转换中增加了一个z轴,垂直于屏幕,向外为正,向内为负。
位移
在2d位移的基础上增加了
-
translateZ(z);
在Z轴上的位移 -
translate3d(x,y,z);
同时定义在3个轴上的位移
透视 perspective
3D效果通过透视距离(视距)和z轴模拟人眼到盒子的距离
视距越大,隔得越远,物体越小;视距越大,隔得越近,物体越大;
Z轴越大,隔得越近,物体越大,Z轴越小,隔得越远,物体越小。
透视距离需加载模拟3d的元素的父盒子上,通过父盒子的视角去模拟3d近大远小的效果。
透视距离需 >= z轴的值,否则相当于物体跑进我们眼睛里面了。
透视和z轴都可以调整最终观察到的物体大小
透视和Z轴使用场景
透视(视距):用于设置眼睛到屏幕的距离,用于在父盒子上设置统一的视距。
Z轴:用于给盒子内不同元素,单独设置盒子距离屏幕的Z轴的值,并体现出不同的大小。
旋转
和位移一样,3d旋转在2d旋转的基础之上,加了z轴的旋转。
同样要借助 基于父盒子的视距模拟3d效果。
对于旋转的的方向:站在坐标轴正方向,顺势针方向即为正向旋转,逆时针即为负向旋转。
新增两个旋转属性
- rotateZ(deg);沿着z轴旋转指定度数
- rotate3d(x, y, z, deg);沿着自定义轴线旋转
子元素开启3d视图
transform-style:flat(默认,不开启)| preserve-3d 开启3d视图
同样这个属性是给到父盒子的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子盒子保持3d视图</title>
<style>
.box {
position: relative;
width: 500px;
height: 200px;
background-color: #ff6700;
margin: 100px auto;
perspective: 500px;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(70deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ee20ee;
}
.box div:last-child {
background-color: green;
transform: rotateX(45deg);
}
body {
perspective: 500px;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>
示例
- 盒子前后面反转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前后翻转盒子</title>
<style>
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .2s;
perspective: 300px;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.box > * {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 150px;
font-size: 20px;
text-align: center;
line-height: 300px;
backface-visibility: hidden;
}
.box .front {
background-color: #ee20ee;
z-index: 1;
}
.box .back {
background-color: #ff5000;
transform: rotateY(180deg);
}
body{
perspective: 300px;
transform-style: preserve-3d;
}
</style>
</head>
<body>
<div class="box">
<div class="front">今天要上学</div>
<div class="back">作业没写完</div>
</div>
</body>
</html>
- 3d菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3d菜单</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px auto;
width: 200px;
height: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 100%;
height: 100%;
list-style: none;
perspective: 500px;
}
div {
width: 100%;
height: 100%;
text-align: center;
line-height: 100px;
}
.box {
position: relative;
transition: all 0.6s;
transform-style: preserve-3d;
background-color: #ff5000;
}
.front {
position: absolute;
z-index: 1;
top: 0;
left: 0;
background-color: green;
transform: translateZ(50px)
}
.bottom {
position: absolute;
top: 0;
left: 0;
transform: translateY(50px) rotateX(-90deg); /*translateZ(100px)*/
background-color: #ee20ee;
}
.box:hover {
transform: rotateX(90deg);
}
body {
perspective: 500px;
transform-style: preserve-3d;
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">正面</div>
<div class="bottom">底面</div>
</div>
</li>
</ul>
</body>
</html>
- 围绕y轴旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>围绕一个y轴旋转</title>
<style>
body {
perspective: 1000px;
}
.box {
position: relative;
margin: 200px auto;
width: 200px;
height: 200px;
text-align: center;
transform-style: preserve-3d;
animation: three_rotate 10s infinite linear;
}
.box:hover {
animation-play-state: paused;
}
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
@keyframes three_rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
.box img:nth-child(1) {
transform: translateZ(300px);
}
.box img:nth-child(2) {
transform: rotateY(60deg) translateZ(300px);
}
.box img:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
.box img:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
.box img:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
.box img:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<!--动态转动都是围绕 .box 这个盒子的,里面的图片都是事先摆在相应的位置,相当于是附属在这个盒子上随着.box盒子的转动而转动-->
<div class="box">
<img src="../../img/抢购封面.jpg">
<img src="../../img/抢购封面.jpg">
<img src="../../img/抢购封面.jpg">
<img src="../../img/抢购封面.jpg">
<img src="../../img/抢购封面.jpg">
<img src="../../img/抢购封面.jpg">
</div>
</body>
</html>
小结
3d变换注意两个属性:
-
perspective: 300px;
开启3d视图,这个值必须比Z轴的值大,且设置在要表现3d效果的盒子的父盒子上
作用:让其子元素的3d属性呈现出立体的效果,有近大远小的视觉文章来源:https://www.toymoban.com/news/detail-682045.html -
transform-style: preserve-3d;
保留子盒子3d效果,默认当父盒子开启3d视图,并且发生3d转换时,子盒子会变成2d,需要给父盒子加上此属性
作用:使当前盒子开启在开启3d属性后,其子元素依然保留已开启的3d效果文章来源地址https://www.toymoban.com/news/detail-682045.html
到了这里,关于H5 + C3基础(八)(3d转换 位移 & 旋转)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!