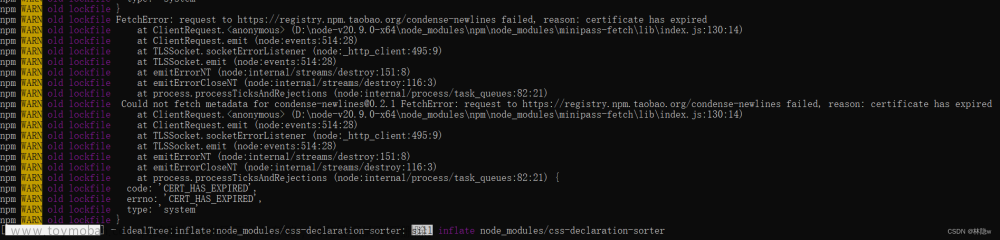
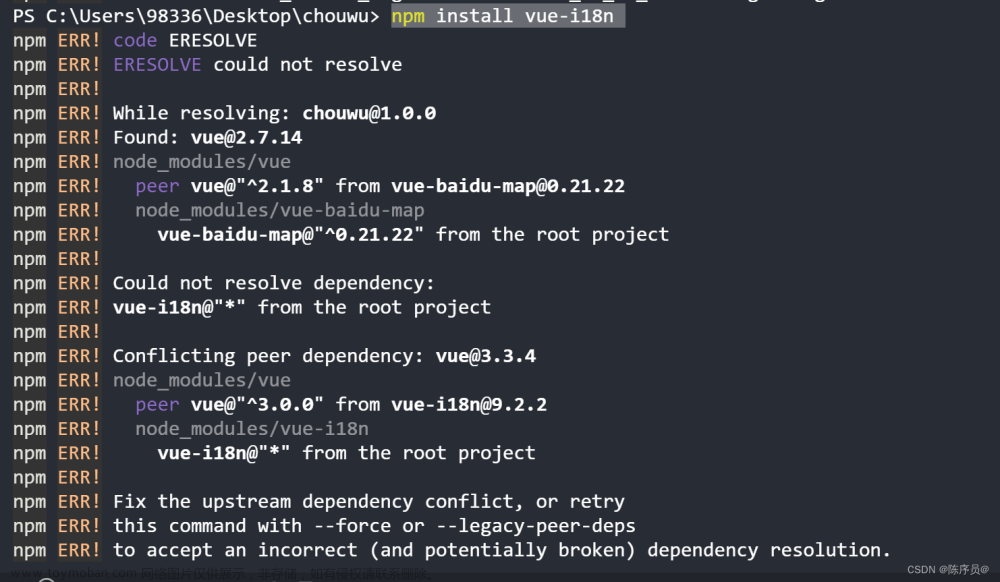
一.错误说明,npm本身下载就慢,有可能是网络的问题。

二.解决方案,把npm设置成淘宝镜像后,再重新npm install
npm config set registry https://registry.npm.taobao.org三.还是不行,还会出现同样的问题,那接下来先清理一下npm缓存
npm cache clean -f四.接着使用这个命令安装最新稳定版本的Node helper
npm install -g n --force五.再重新 npm install
六.再不行,把npm 代理再改成cnpm
设置cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org检查是否设置成功
cnpm -v七.然后使用cnpm install 我的就解决了
总结
1.一般使用npm install报错的情况,大多数是网络不好,导致下载超时的情况。
2.如果真出现这种情况,解决办法就要简单粗暴一点。
3.办法,npm install 下载超时,就使用cnpm install ,cnpm 下载再超时,就使用yarn install
总有一种是成功的.如果再不成功,那就该检查网络了。
4.yarn怎么弄,百度一下就有了。文章来源:https://www.toymoban.com/news/detail-682173.html
文章来源地址https://www.toymoban.com/news/detail-682173.html
到了这里,关于vue使用命令npm install 报错 cb() never called!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!