一、背景
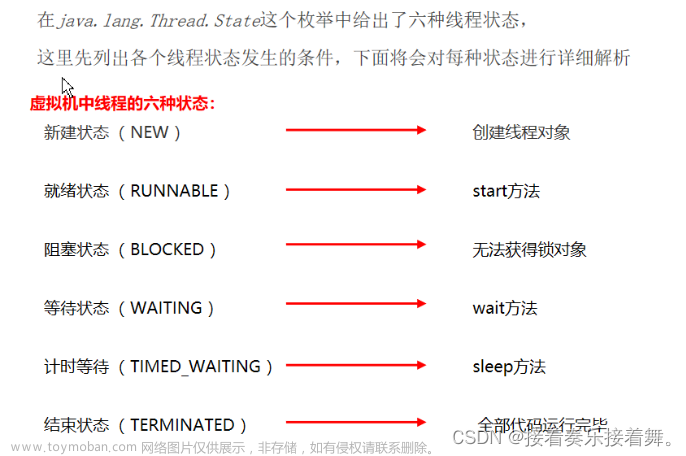
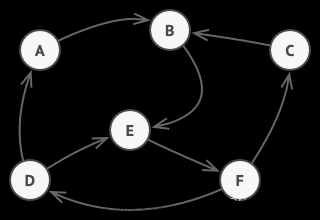
状态模式是一种行为设计模式,让你能在一个对象的内部状态变化时改变其行为,使其看上去就像改变了自身所属的类一样。其与有限状态机的概念紧密相关,如下所示:
二、问题
在实际设计编码UI界面的工作中,有很多人应该都遇到过类似这样的场景:当鼠标移动或者点击某个标签、按钮等组件时,对应组件上会根据鼠标的状态进行不同的响应,比如颜色大小的变化。如果状态有很多种,那我们就会在代码中添加许多条件判断(if-else、switch),有时候可能一条语句中的条件多达十来个,出现bug的时候调试起来相当恶心。基于这个问题,下面使用状态模式逐步解决。文章来源:https://www.toymoban.com/news/detail-682709.html
三、解决方案
- 首先在上下文类Context中定义改变状态的接口changeState,并聚合了指向当前状态的IState对象指针,changeState的参数即为new生成的具体状态类NormorlState等,调用paintTags函数时会调用当前状态类的doPaint函数进行该状态下的绘制操作。
- 接口状态类IState中提供了doPaint纯虚函数,每个具体状态类会继承并重写doPaint,在doPaint中可以调用setHoverState等函数对Context类对象的成员变量进行修改,同步状态与操作。
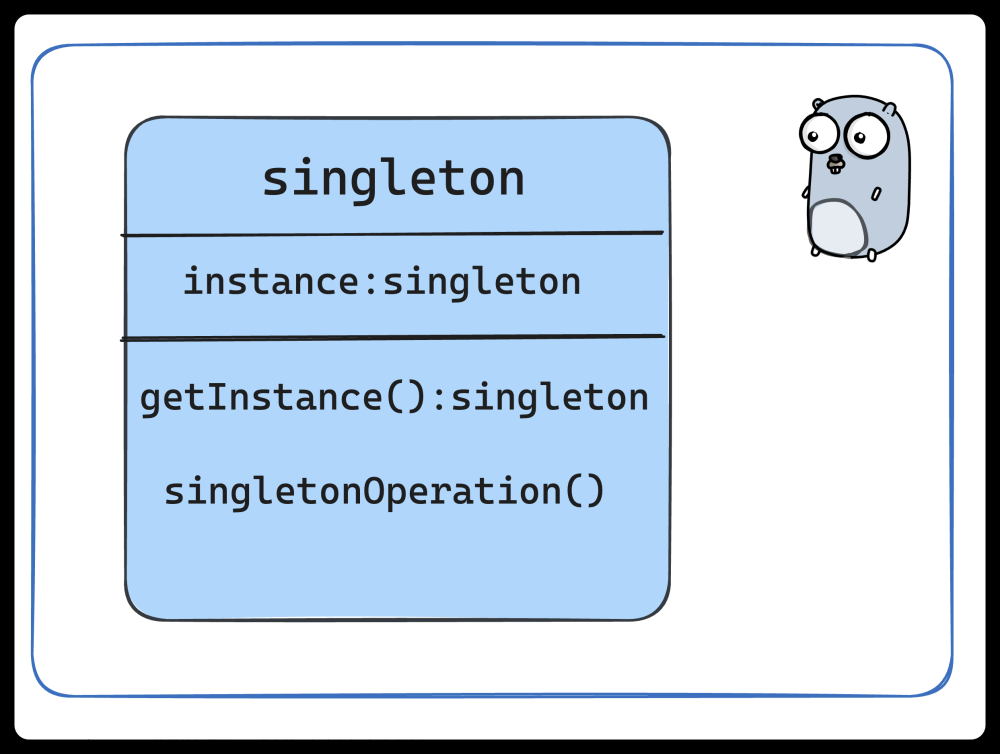
- 为了对每个状态类对象进行复用,采用单例模式提供GetInstance函数供Context调用。
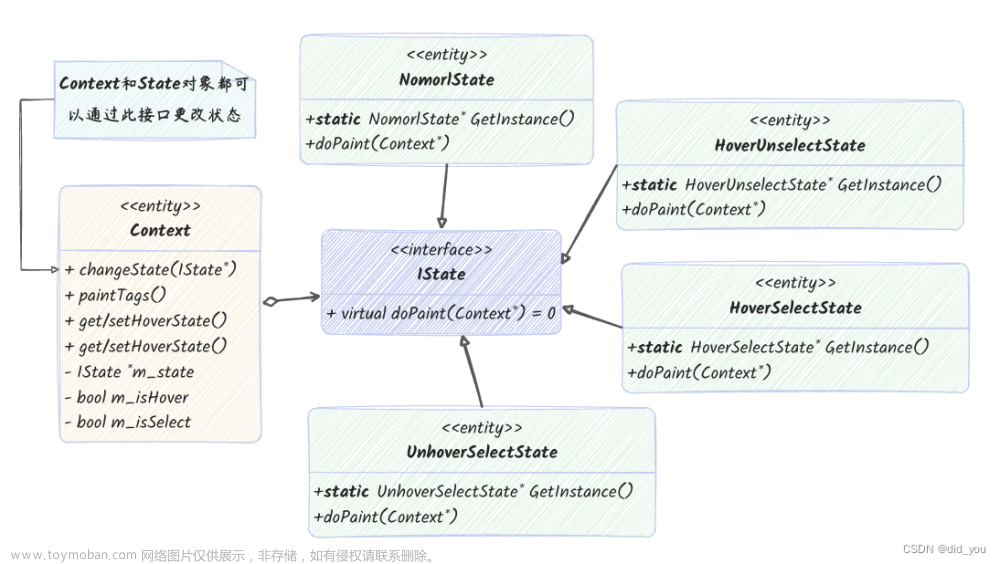
类图如下:
- 上面的类结构中,因为每个具体状态类都是单例模式,提供除了名字不同之外相同的代码块,因此会有许多重复代码,因此想到在接口状态类IStateBase和具体状态类之间插入一个单例模板类IStateTemplate专门提供静态GetInstance函数,然后每个具体状态类对其继承和模板特化,这样在具体状态类中只需要实现doPaint函数即可。
- 各类达到高度凝练与抽象,每一层只专注某一功能的效果。后续如果有新加入一种状态,只需要特化IStateTemplate,然后重写doPaint函数即可,其他状态的代码无需修改,减少大量条件判断的同时也降低了出错的概率。
改进后的类图如下:
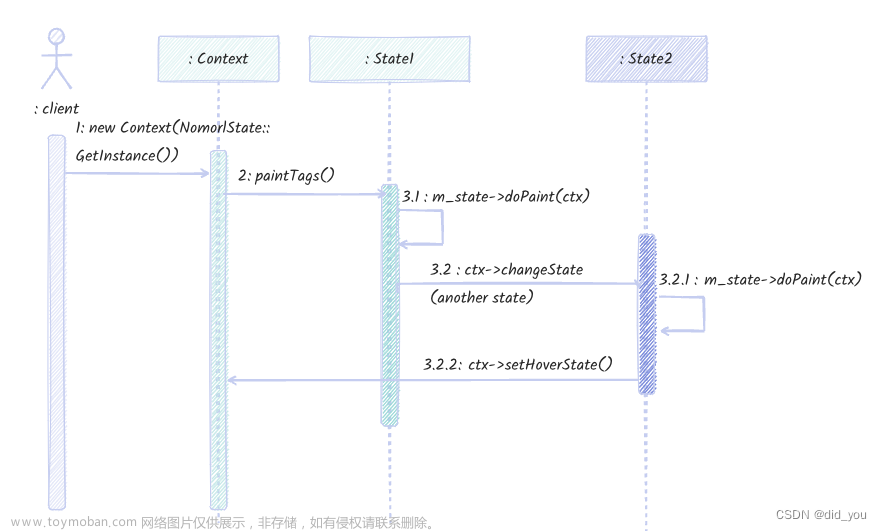
- 该模式下各类之间交互的时序图如下:

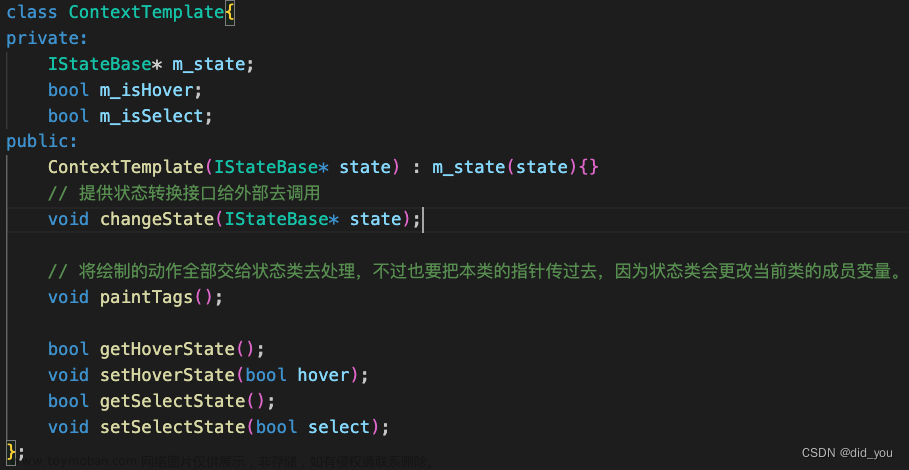
- Context类关键代码截图:

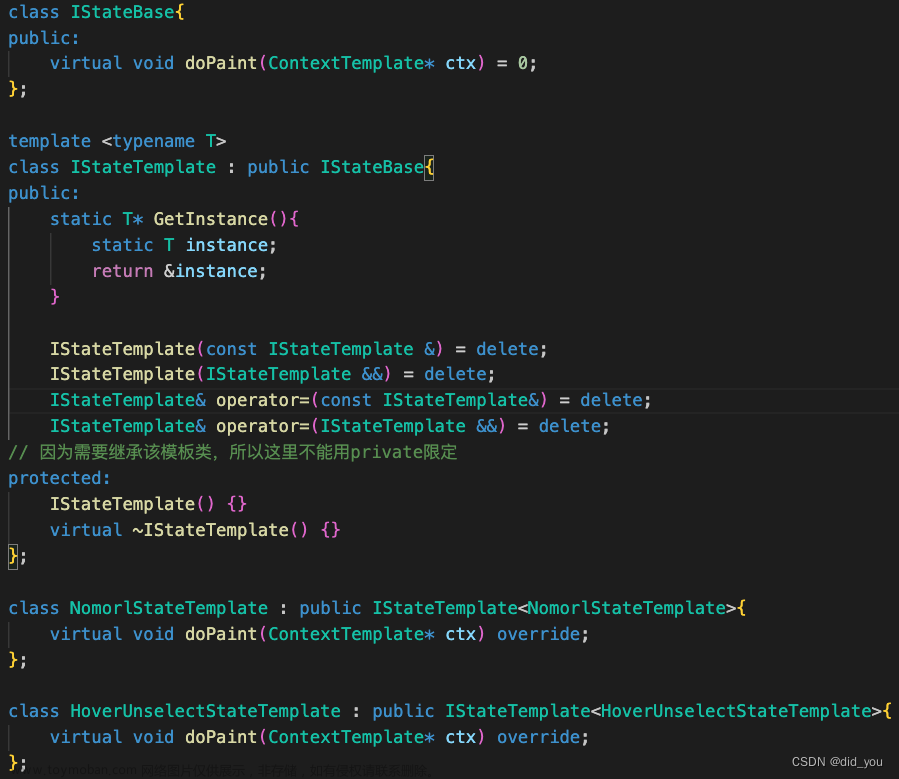
- State相关类关键代码截图:

四、 适用场景总结
- 如果对象需要根据自身当前状态(成员变量值)进行不同行为,同时状态的数量非常多且与状态相关的代码会频繁变更的话,可使用状态模式。
- 当相似状态和基于条件的状态机转换中存在许多重复代码时,可使用状态模式。
- 如果状态机只有很少的几个状态,或者很少发生改变,那么应用该模式可能会显得小题大作。
五、后记
以上所有内容均为原创,代码已上传至gayhub:
https://github.com/gangster-puppy/Design-Pattern.git文章来源地址https://www.toymoban.com/news/detail-682709.html
到了这里,关于【深入浅出设计模式--状态模式】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!