1. 默认情况
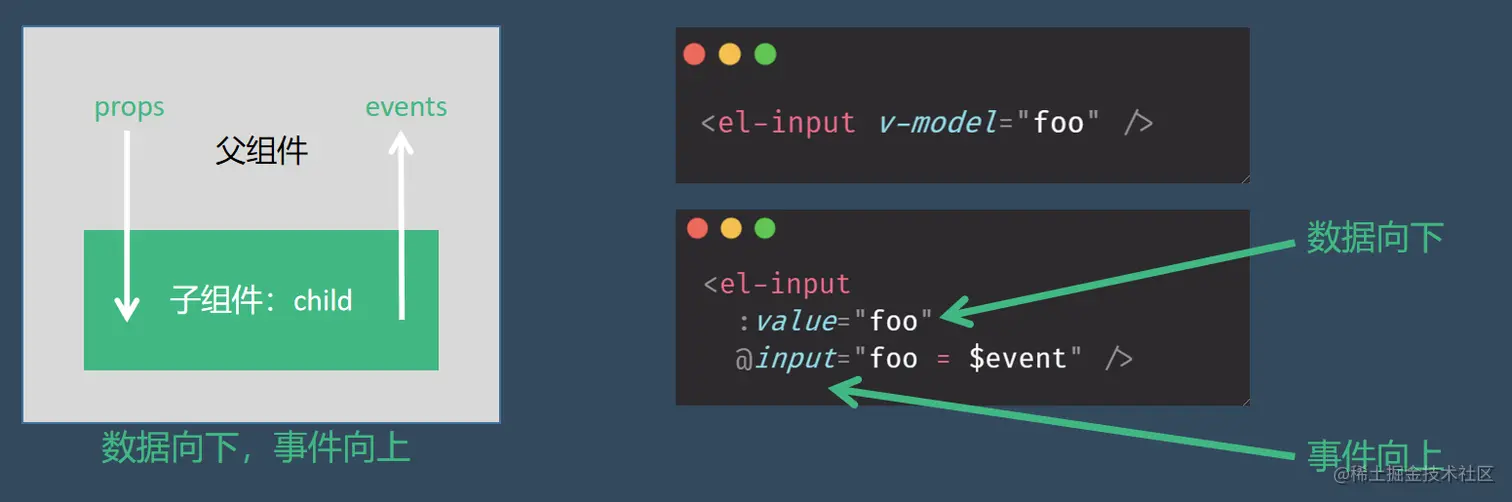
v-model=“visible” 等价于 :value=“visible” 加上 @input=“visible = $event”
所以 v-model 就是父组件向子组件传了个 value 字段的值,子组件使用 props 定义 value 字段, 就可以在子组件使用 value 读取这个值;子组件使用 $emit(‘input’,值) 就可以改变 v-model 的值
父组件
<template>
<div id="app">
<Tab v-model="visible" />
</div>
</template>
<script>
import Tab from "./components/Tab.vue"
export default {
name: "App",
data() {
return {
visible: true,
}
},
components: { Tab },
}
</script>
<style></style>
<script/>
子组件
<template>
<div v-show="value">
我是子组件文字
<button @click="$emit('input', false)">关闭</button>
</div>
</template>
<script>
export default {
props: {
value: {
type: Boolean,
default: false,
},
},
}
</script>
2. 子组件改变默认字段名与事件
父组件
<template>
<div id="app">
<Tab v-model="visible" />
</div>
</template>
<script>
import Tab from "./components/Tab.vue"
export default {
name: "App",
data() {
return {
visible: true,
}
},
components: { Tab },
}
</script>
<style></style>
子组件
<template>
<div v-show="show">
我是子组件文字
<button @click="$emit('change', false)">关闭</button>
</div>
</template>
<script>
export default {
model: {
prop: "show",
event: "change",
},
props: {
show: {
type: Boolean,
default: false,
},
},
}
</script>
子组件定义了以下代码就回改变默认字段文章来源:https://www.toymoban.com/news/detail-682733.html
model: {
prop: "show",
event: "change",
}
此时,v-model=“visible” 等价于 :show=“visible” 加上 @change=“visible = $event”文章来源地址https://www.toymoban.com/news/detail-682733.html
到了这里,关于在vue2使用v-model对组件进行双向绑定的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!