// 通用设置
{
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": "active",
"editor.formatOnSave": true,
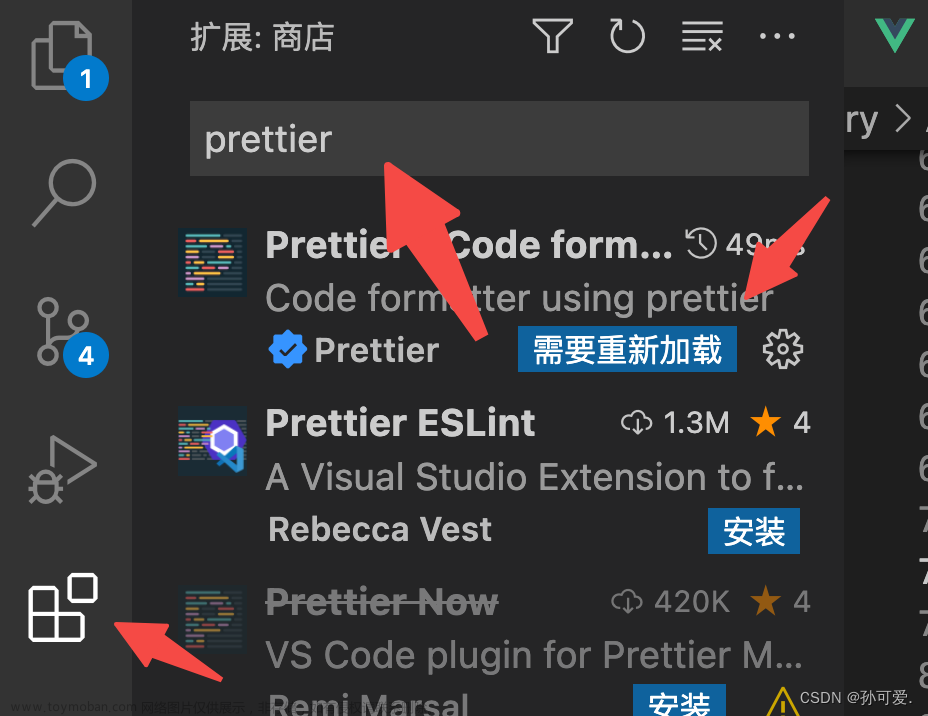
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.mouseWheelZoom": true,
"editor.snippetSuggestions": "top",
// 全局格式化
"prettier.semi": false,
"prettier.printWidth": 120,
"prettier.trailingComma": "none",
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 软件界面
"workbench.sideBar.location": "left",
"workbench.productIconTheme": "fluent-icons",
"workbench.startupEditor": "none",
"workbench.layoutControl.enabled": false,
"workbench.iconTheme": "material-icon-theme-wechat",
"window.commandCenter": false,
"window.zoomLevel": 1,
"breadcrumbs.enabled": true,
"workbench.colorTheme": "Default Dark+",
// git
"git.enableSmartCommit": true,
"git.confirmSync": false,
// 小程序格式化,高亮
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
// AI
"codeium.enableCodeLens": false,
"codeium.enableConfig": {
"*": true,
"properties": true
}
// 自定义设置
}
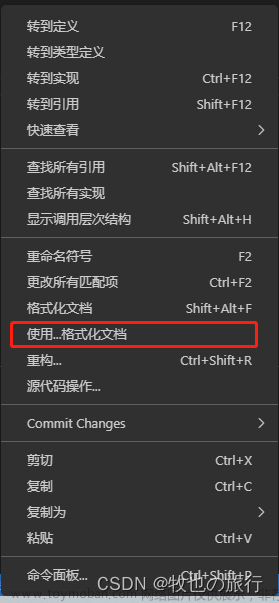
// vetur格式化
// "vetur.format.defaultFormatter.html": "js-beautify-html",
// #vue组件中html代码格式化样式
// "vetur.format.defaultFormatterOptions": {
// "js-beautify-html": {
// "wrap_attributes": "force-aligned" // 属性分行对齐
// // "wrap_attributes": "auto" // 属性在一行显示
// // "wrap_attributes": "force",
// // "wrap_attributes": "force-aligned",
// // "wrap_attributes": "force-expand-multiline"
// }
// }
// prettier格式化
// 配置项文档:https://prettier.io/docs/en/configuration.html
// .prettierrc
// {
// trailingComma: 'none',
// singleQuote: true,
// semi: false,
// arrowParens: 'avoid',
// printWidth: 120
// }
文章来源地址https://www.toymoban.com/news/detail-682775.html
文章来源:https://www.toymoban.com/news/detail-682775.html
到了这里,关于vscode 2023格式化vue文件设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!