状态栏
var(--status-bar-height)
计算属性
height: calc(var(--status-bar-height) + 343px);
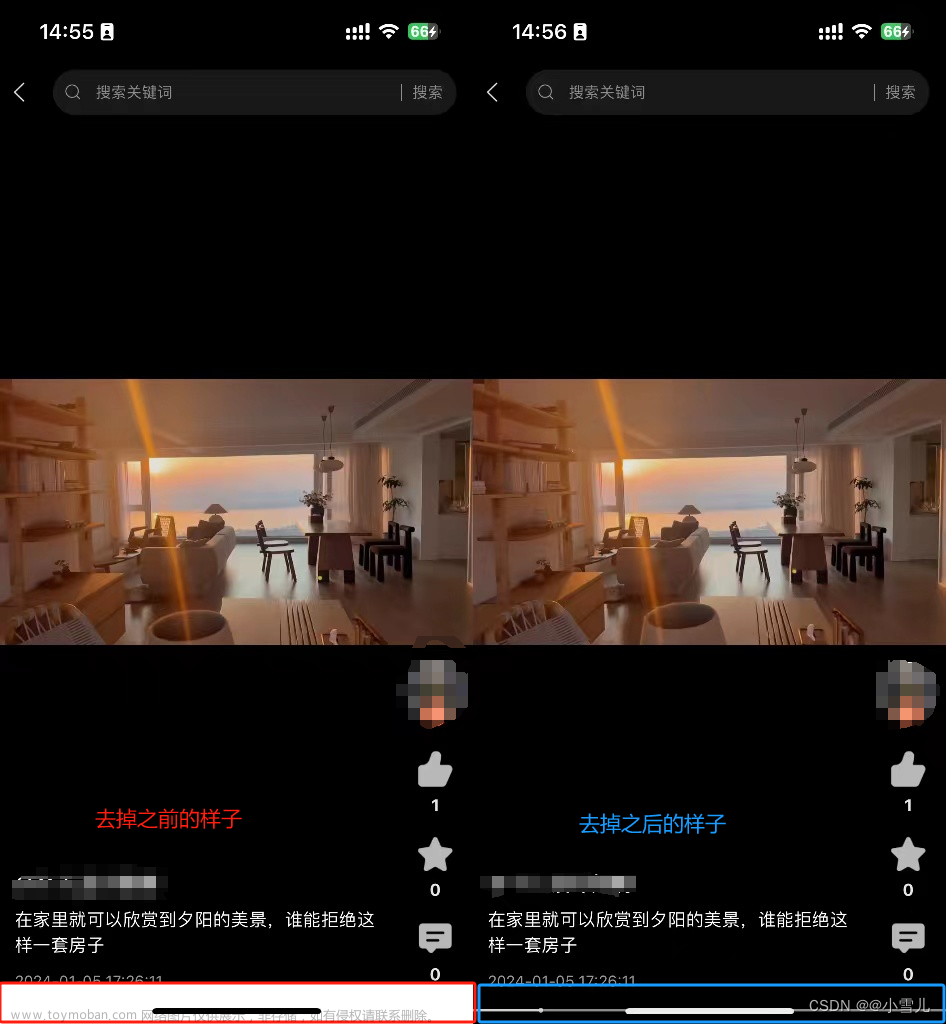
底部安全区
先constant再env
constant(safe-area-inset-bottom)
env(safe-area-inset-bottom)
计算属性文章来源:https://www.toymoban.com/news/detail-683783.html
height: calc(132px + constant(safe-area-inset-bottom));
height: calc(132px + env(safe-area-inset-bottom));
safe-area-inset-left: 安全区域距离左边界的距离
safe-area-inset-right: 安全区域距离右边界的距离
safe-area-inset-top: 安全区域距离顶部边界的距离
safe-area-inset-bottom: 安全区域距离底部边界的距离文章来源地址https://www.toymoban.com/news/detail-683783.html
到了这里,关于CSS_IOS适配状态栏和IOS底部安全区域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!