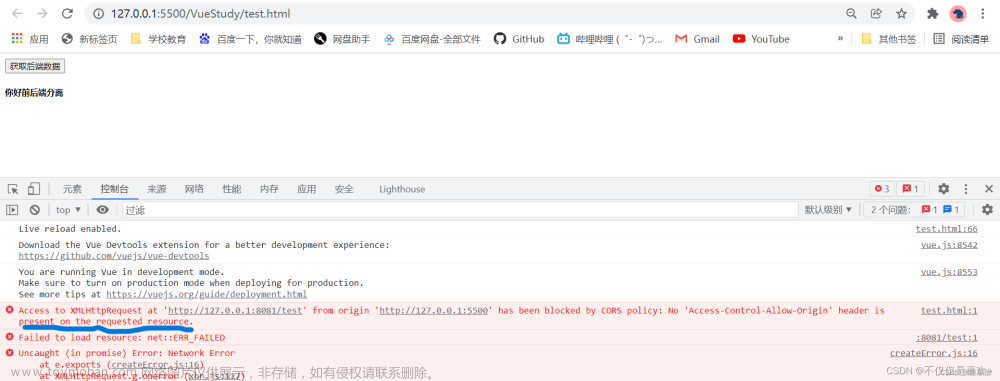
跨域报错信息

产生原因
跨域是是因为浏览器的同源策略限制,是浏览器的一种安全机制,服务端之间是不存在跨域的。
所谓同源指的是两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域。
举例

解决方法
常见的跨域解决方法有
- cors 这个需要由后端在响应头上配置
- jsonp 借助script中的标签src,在引入外部资源的时候不受同源限制,但是只能解决get请求跨域问题
- 代理服务器
本篇文章,主要讲解代理服务器在vue中的应用,解决跨域问题
通过vue脚手架配置
方式一
找到vue官网


在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}
本机服务器要把信息转发给谁,端口号就写谁
例如:本机是locahost:8080 要给locahost:5000发请求,那么配置的就是5000
把请求的改成8080
当请求的资源本机原本就存在时,就不会发送请求,如果解决这个问题,请看方式二
优缺点
优点:配置简单,请求资源时直接发给前端(8080)即可。
缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方式二

编写vue.config.js配置具体代理规则:文章来源:https://www.toymoban.com/news/detail-683894.html
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
axios.get('http://localhost:8080/api/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
优缺点
优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
缺点:配置略微繁琐,请求资源时必须加前缀。
加上前缀,走代理,不加前缀,不走代理文章来源地址https://www.toymoban.com/news/detail-683894.html
到了这里,关于vue中解决ajax跨域问题(no “access-control-allow-origin”)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!