face-api的由来
访问地址
JavaScript API for face detection and face recognition in the browser implemented on top of the tensorflow.js core API 官方说明
翻译:在tensorflow.js核心API之上实现的用于浏览器中人脸检测和人脸识别的JavaScript API
tensorflow.js 是什么
访问tensorflow.js

部分代码
const video = document.getElementById("video");
const startVideo = async () => {
const stream = await navigator.mediaDevices.getUserMedia({ video: true });
video.srcObject = stream;
console.log(stream)
video.play();
};
Promise.all([
faceapi.nets.tinyFaceDetector.loadFromUri("./models"),
faceapi.nets.faceLandmark68Net.loadFromUri("./models"),
faceapi.nets.faceRecognitionNet.loadFromUri("./models"),
faceapi.nets.faceExpressionNet.loadFromUri("./models"),
]).then(startVideo());
video.addEventListener("play", () => {
// 制作定位 canvas
const canvas = document.createElement("canvas");
// canvas.style.position = "absolute";
document.body.append(canvas);
// 配置显示尺寸
const displaySize = { width: video.width, height: video.height };
faceapi.matchDimensions(canvas, displaySize);
// 每 100ms 去绘制
setInterval(async () => {
// 识别位置, 脸部特征, 表情
const detections = await faceapi
.detectAllFaces(video, new faceapi.TinyFaceDetectorOptions())
.withFaceLandmarks()
.withFaceExpressions();
// 调整尺寸
const resizedDetections = faceapi.resizeResults(detections, displaySize);
canvas.getContext("2d")?.clearRect(0, 0, canvas.width, canvas.height); // 清空画布
faceapi.draw.drawDetections(canvas, resizedDetections); // 位置
faceapi.draw.drawFaceLandmarks(canvas, resizedDetections); // 脸部特征
faceapi.draw.drawFaceExpressions(canvas, resizedDetections); // 表情
if (detections && detections.length > 0) {
}
}, 1000);
蓝奏云:https://wwud.lanzouw.com/iLnE516oj2eh
百度云:https://pan.baidu.com/s/10CXGdfx1Q99TEefxSJUsBw?pwd=kutw
文章来源:https://www.toymoban.com/news/detail-684213.html
下载完成,可以在index.html页面直接live-server运行。文章来源地址https://www.toymoban.com/news/detail-684213.html
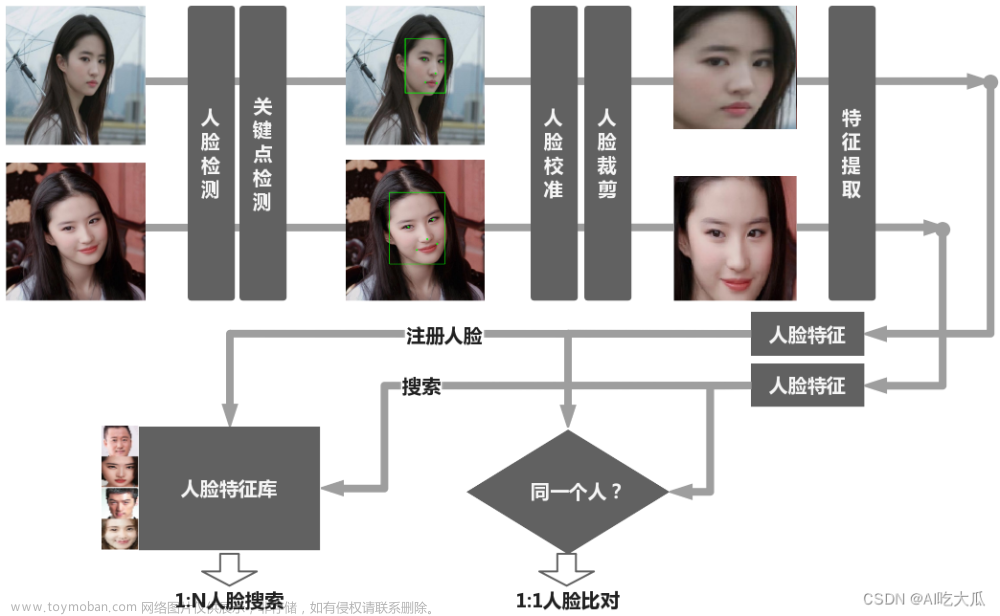
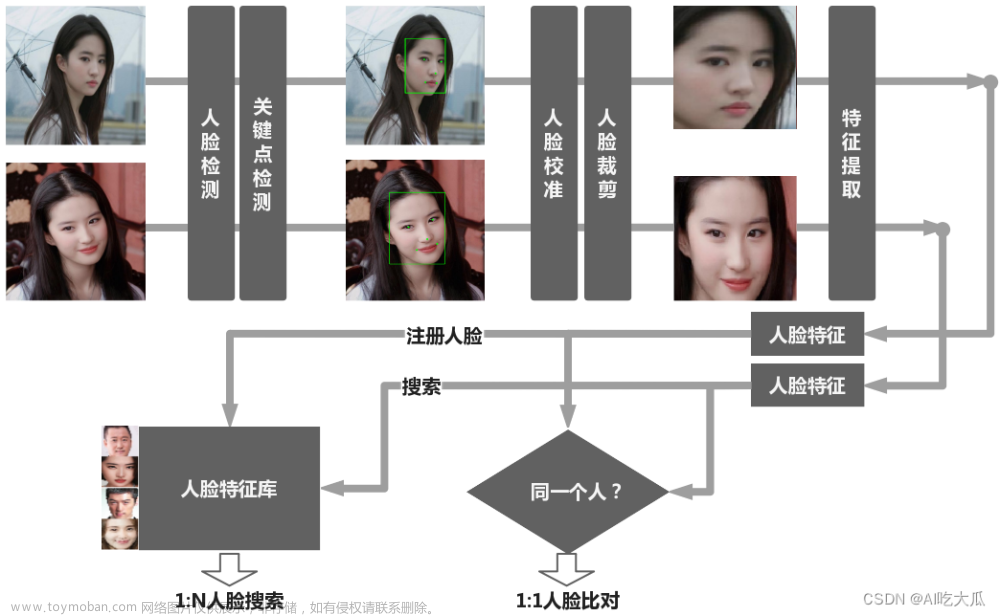
模型介绍
- ageGenderNet 识别性别和年龄
- faceExpressionNet 识别表情,开心,沮丧,普通
- faceLandmark68Net 识别脸部特征用于mobilenet算法
- faceLandmark68TinyNet 识别脸部特征用于tiny算法
- faceRecognitionNet 识别人脸
- ssdMobilenetv1 google开源AI算法除库包含分类和线性回归
- tinyFaceDetector 比Google的mobilenet更轻量级,速度更快一点
- mtcnn 多任务CNN算法,一开浏览器就卡死
- tinyYolov2 识别身体轮廓的算法。
到了这里,关于face-api实现人脸识别。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!