功能实现
如何在React 项目中引入msal身份验证,
微软在官网有提供文档支持,文档包含示例和具体使用的教程,地址如下:
https://learn.microsoft.com/zh-cn/azure/active-directory/develop/tutorial-v2-nodejs-webapp-msal
照着文档操作,记录报错
问题记录
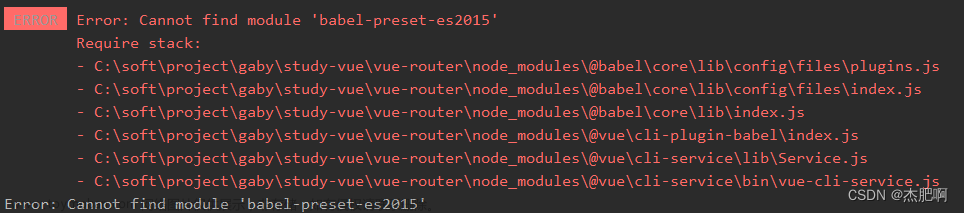
问题1描述:
TS2322: Type ‘Msal2Provider’ is not assignable to type ‘IProvider’…
问题1原因:
mgt-element 未显示引用失效,但实际未引用到,不确定是不是Visual Studio Code IDE的原因,package.json引用没版本为"*"的时候,常常会报这个错误,如果有懂的大神,请多多指教。
问题1解决办法:
运行安装指令:
npm install @microsoft/mgt-element @microsoft/mgt-msal2-provider @microsoft/mgt-react文章来源:https://www.toymoban.com/news/detail-684469.html
安装成功后,效果如下: 文章来源地址https://www.toymoban.com/news/detail-684469.html
文章来源地址https://www.toymoban.com/news/detail-684469.html
到了这里,关于React 项目中引入msal验证以及部分报错处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!