只讲实用干货!!!(过于细节的或是未提及到的可直接问)
目录
XCharts介绍
插件简介
插件下载
XCharts基本使用
类型介绍
1.折线图(LineChart)
2.柱形图(BarChart)
3.扇形图(PieChart)
4.雷达图(RadarChart)
属性介绍
一.主题(Theme)
二.设置(Setting)
三.网格坐标(Grid Goord)
四.标题(Title)
五.提示信息(Tooltip)
六.横坐标(X Axis)
七.纵坐标(Y Axis) 与六同理
八.数据系列(Serises)
下期预告
XCharts介绍
插件简介
A charting and data visualization library for Unity.
- Unity上最好用的免费开源图表插件,5分钟即可上手。
- 支持折线图、柱状图、扇形图、雷达图、散点图、热力图、环形图、K线图、极坐标、平行坐标等十多种常见的图表。
- 支持多种扩展组件和扩展图表。提供扩展定制服务,满足用户个性化需求。
插件下载
1.官网:(XCharts (xcharts-team.github.io))
2.博主自已的(链接:https://pan.baidu.com/s/1hMglWFPp7jqFZ9d8MP7V6w?pwd=rye0
提取码:rye0)
XCharts基本使用
类型介绍
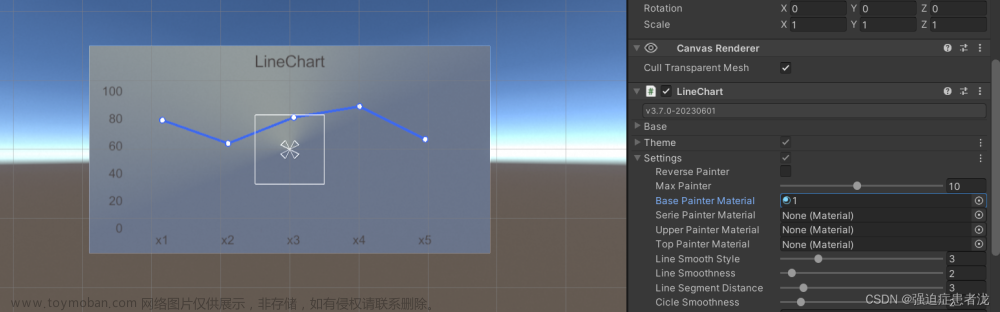
1.折线图(LineChart)

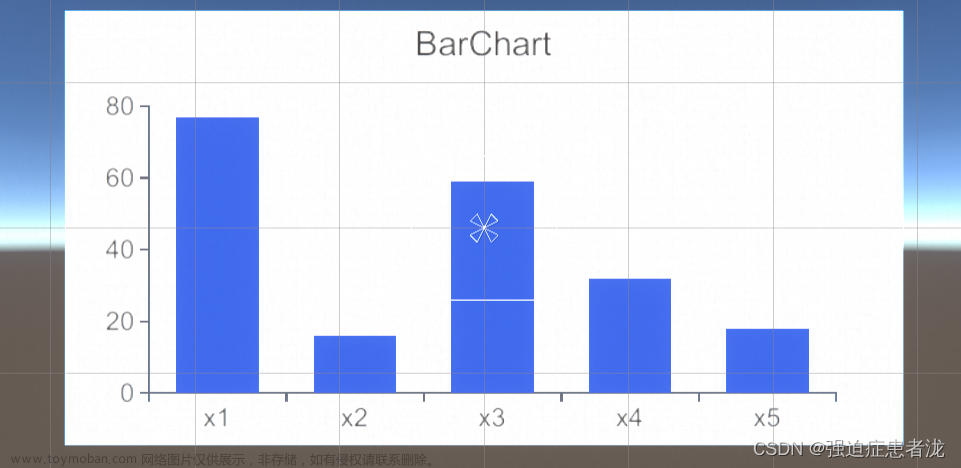
2.柱形图(BarChart)

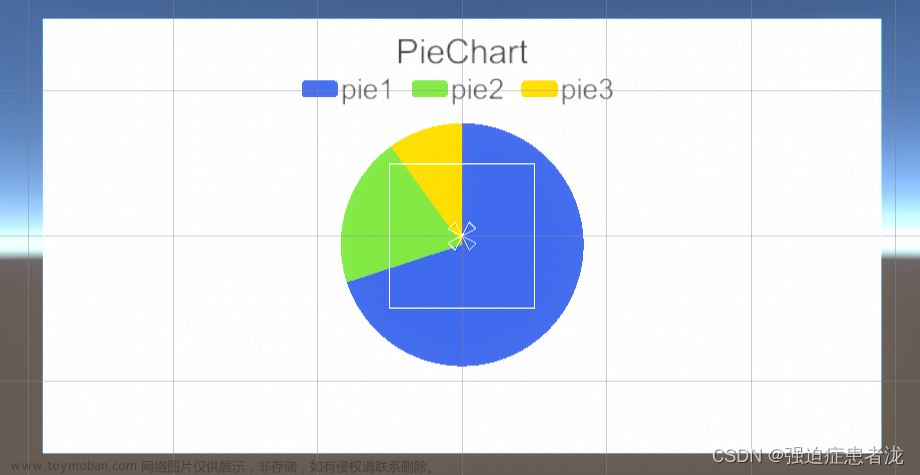
3.扇形图(PieChart)

4.雷达图(RadarChart)

(目前就介绍这四种实用的)
属性介绍
一.主题(Theme)

(和老版有了很大的区别,不过不用进行调整)
二.设置(Setting)

Base Painter Material(背景材质)——影响整个背景
 其余的效果则是字面意思
其余的效果则是字面意思
三.网格坐标(Grid Goord)
left,right,top,button则是控制图形的左右上下(一般不用调整)
Background Color则是控制图形的背景颜色(与背景材质不同哦)

!!!如果你没有颜色改变,则是忘记调整颜色透明度了

四.标题(Title)

Text 控制的就是标题的文字内容,Sub Text 控制的是副标题的文字内容。
Location 控制的是标题文字的位置。

Label Style 控制的是文字类型,大小,背景,位置旋转等等。

Text Style 就是控制文字类型大小等。
五.提示信息(Tooltip)

其余都是一些位置和大小等,同理
具体提示信息是怎么可视化的呢?

当你的鼠标放在其上面时,则会展示出其数值
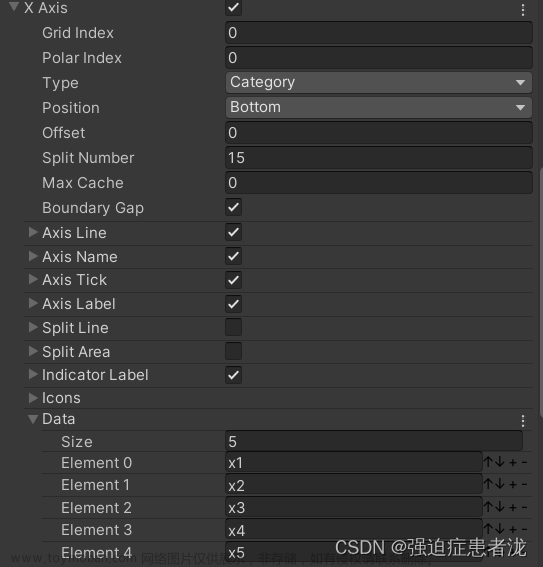
六.横坐标(X Axis)

Axis Name: 一般需要点上!作为这条轴的名字内容。

Axis Tick: 节点,不用管。
Axis Label: 就是x1,x2,x3,x4,x5的类型大小。展开之后也可以调整文字大小等,同理。
Data: 就是x1,x2,x3,x4,x5的内容。

七.纵坐标(Y Axis) 与六同理
不过一般不用改文字,因为一般为数据类型,会自动生成范围。
八.数据系列(Serises)

Animation(播放时的动画,一般不改)

Data: 具体数据

数据相应对应,可直接或代码动态更改。
下期预告
(数据显示,百分比显示,组别分类提示)
 文章来源:https://www.toymoban.com/news/detail-684533.html
文章来源:https://www.toymoban.com/news/detail-684533.html
(二)进阶用法——结合代码的超强XCharts文章来源地址https://www.toymoban.com/news/detail-684533.html
到了这里,关于XCharts——Unity上最好用的免费开源图表插件!(一)基本介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!