升级node和npm
1、首先,需要确定当前安装的Node.js的版本。可以通过在命令行中运行以下命令来查看:
node -v
2、如果当前版本较旧,可以考虑升级到最新版本。可以访问Node.js官方网站(https://nodejs.org/)下载最新的Node.js安装包。
不想下载最新的版本,也可以查看历史版本进行下载
3、在安装完成后,可以再次运行以下命令来确保新版本已成功安装:
node -v npm -v
node环境变量配置
1、在node.js的安装目录下,新建两个文件夹 node_global 和 node_cache,分别用来存放安装的全局模块和全局缓存信息
2、在cmd窗口中输入以下命令(修改对应的文件路径)
# 设置全局模块安装路径 npm config set prefix "L:\nodejs\node_global" # 设置全局缓存存放路径 npm config set cache "L:\nodejs\node_cache"
3、在系统环境变量Path中新增 L:\nodejs\node_global;
4、安装npm对应的cnpm版本,否则在老项目中下载依赖会导致不必要的报错
npm install -g cnpm@6.1.0 --registry=https://registry.npmmirror.com
# 根据自己的需要替换@6.1.0
5、查看cnpm安装版本
cnpm -v
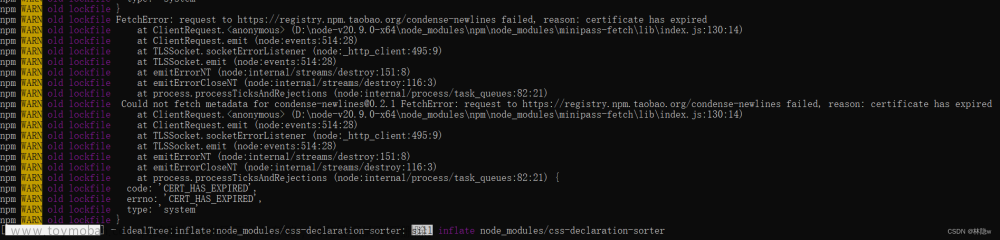
清除缓存,重新安装依赖
1、清除缓存,快速删除node_modules文件
// 清理缓存 npm cache clean --force // 安装 rimraf npm install rimraf -g // 执行递归删除node_modules文件夹 rimraf node_modules // 删除包版本锁 rimraf package-lock.json
2、重新安装依赖文章来源:https://www.toymoban.com/news/detail-684638.html
npm install
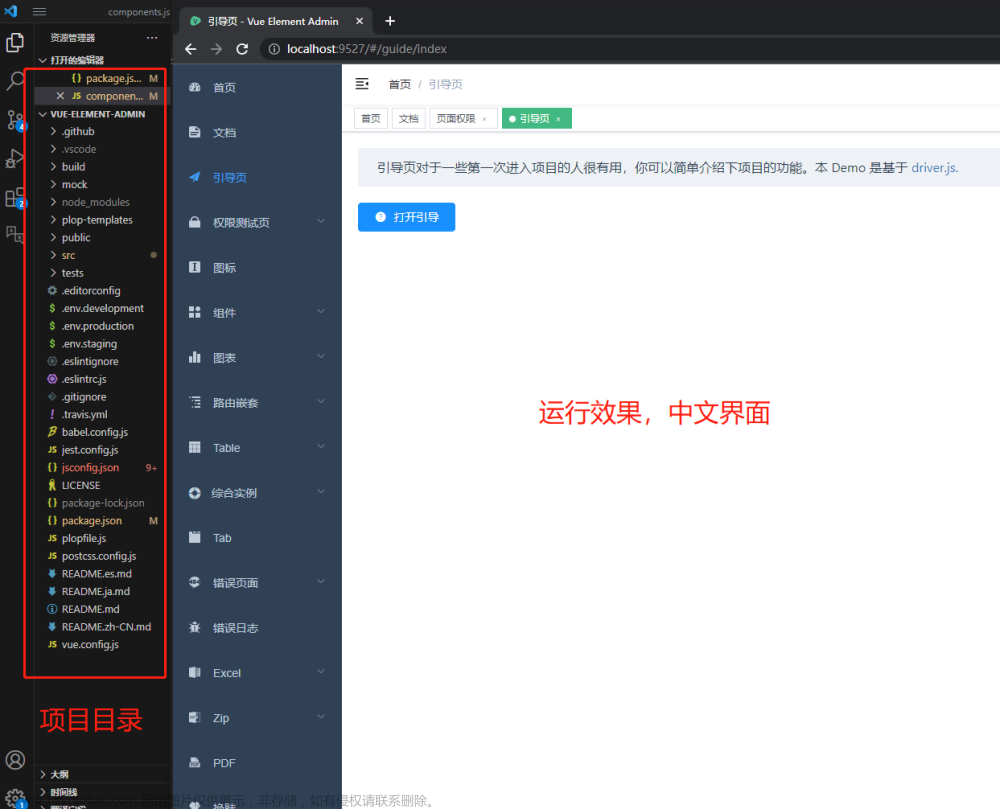
3、运行项目文章来源地址https://www.toymoban.com/news/detail-684638.html
npm run dev
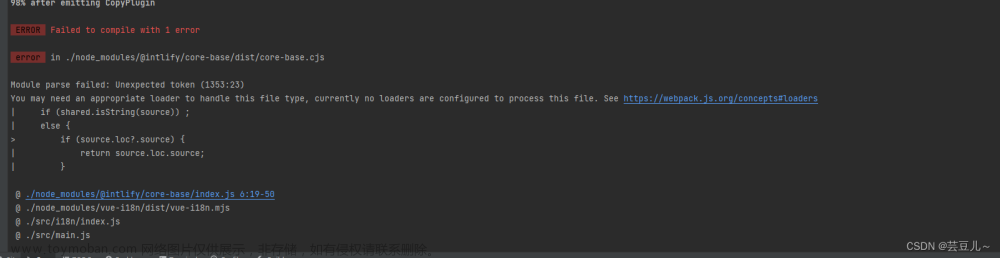
到了这里,关于node、npm版本升级,同时解决升级后vue项目运行报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!