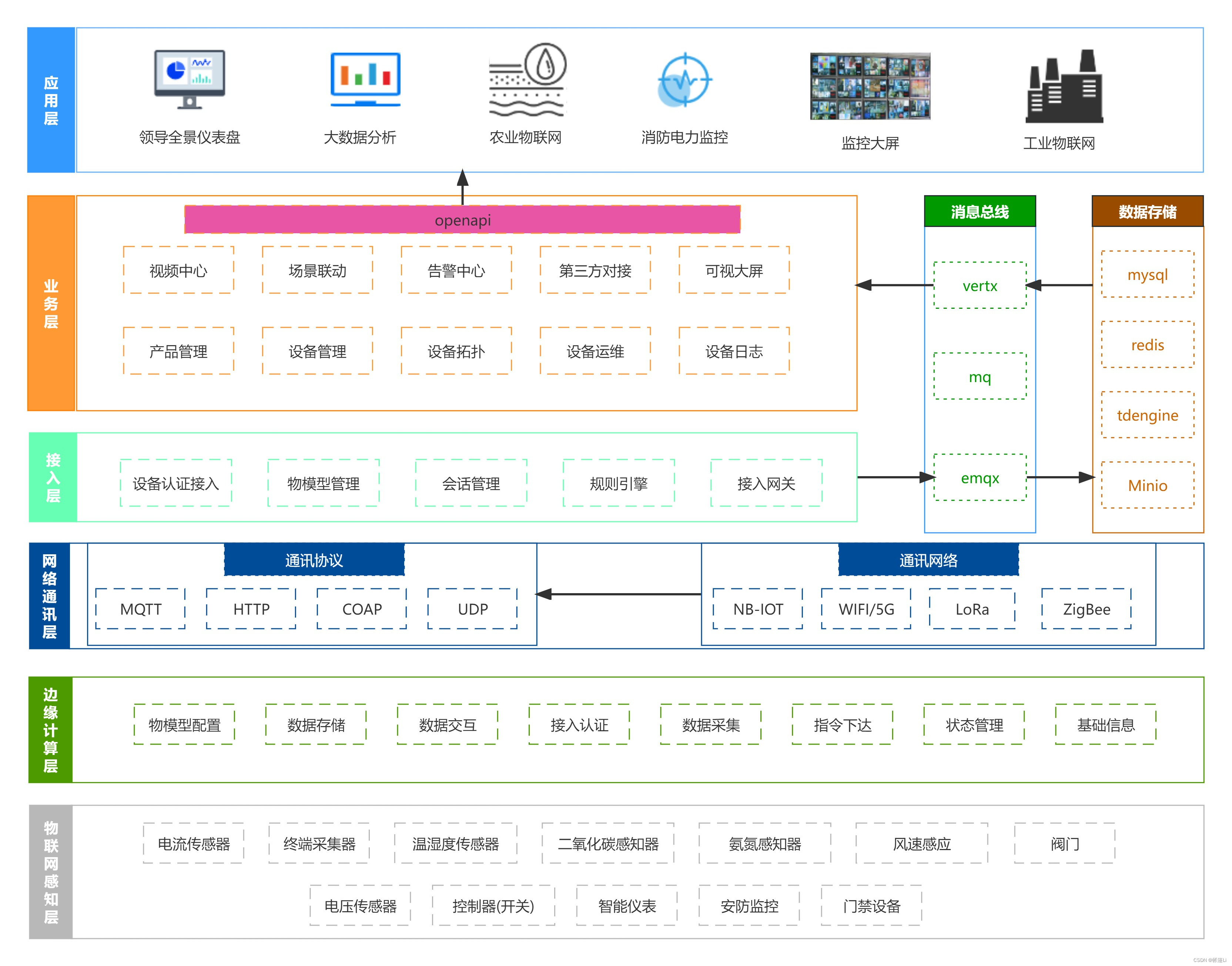
EMQX官方对MQTT 库版本的介绍
官方连接
https://www.emqx.com/zh/blog/how-to-use-mqtt-in-wechat-miniprogram
所以uniapp使用v4.1.0版本,试过v3.0.0也可以用
EMQX开启ssl连接支持微信小程序
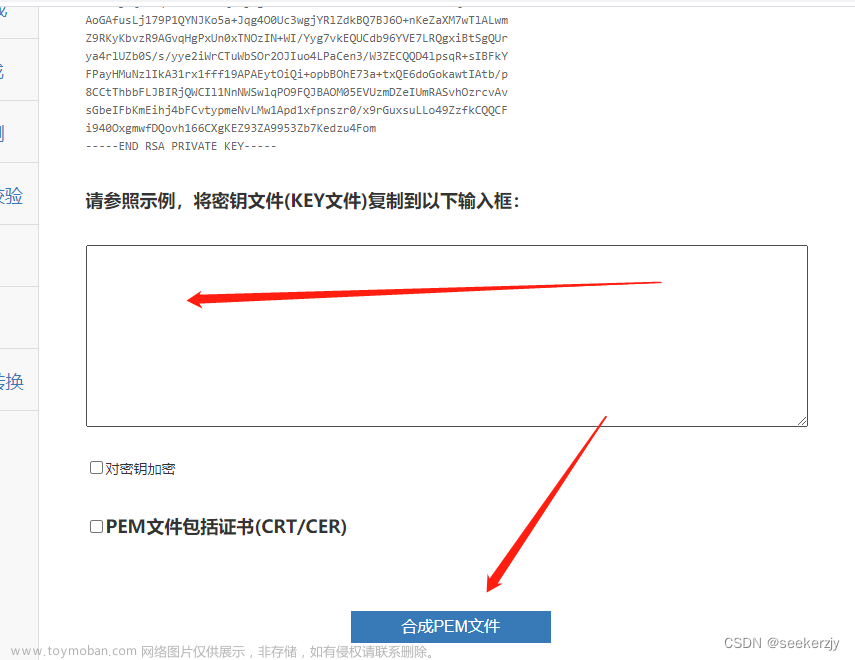
默认从阿里云下载的SSL证书为cert.pem和key.key格式,我们要使用转换工具把.key转换成.pem
在线转换地址为:https://www.myssl.cn/tools/merge-pem-cert.html
替换EMQX安装路径下etc/emqx/certs/cert.pem和key.pem文件即可。
需要写域名,默认ip地址是连接不上ssl的,8084连接成功,说明可以wss通信。
小程序开发要求比较苛刻,开发配置中必须使用websocket的wss协议(ws和wss的差异类似于http和https,表示是否是加密传输)。
绑定域名
由于小程序只可以跟指定的域名进行网络通信,所以需要 将自己经过 ICP 备案 的域名和部署 IP 相绑定,并且前往 微信公众平台 ->【开发】->【开发管理】->【开发设置】->【服务器域名】中添加 socket 合法域名。

连接EMQX物联网
只能使用 wss 协议,但是微信小程序中需要写为 wxs,端口为 8084
连接地址末尾不要忘了带上路径 /mqtt文章来源:https://www.toymoban.com/news/detail-684650.html
var that=this;
var mqtt = require('mqtt/dist/mqtt.js')
// 连接选项
const options = {
clean: true, // true: 清除会话, false: 保留会话
reconnectPeriod: 0, //取消自动重连
// 认证信息
clientId: 'mqttjs_' + Math.random().toString(16).substr(2, 8),
username: that.inputUserName,
password: that.inputPassWord,
}
// 连接字符串, 通过协议指定使用的连接方式
// ws 未加密 WebSocket 连接
// wss 加密 WebSocket 连接
// mqtt 未加密 TCP 连接
// mqtts 加密 TCP 连接
// wxs 微信小程序连接
// alis 支付宝小程序连接
const connectUrl = 'wxs://mqtt.plseeker.com:8084/mqtt'
const client = mqtt.connect(connectUrl,options)
产品介绍
https://seeker.taobao.com/?spm=a1z10.1-c.0.0.5e781069kK6MpO文章来源地址https://www.toymoban.com/news/detail-684650.html
到了这里,关于基于mqtt协议的物联网项目之微信小程序mqtt连接(三)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!