我们训练yolov5代码时,一般会配置一些参数,比如模型权重文件--weights, 模型的配置文件--cfg, 以及训练的数据--data,
对应的训练脚本为:
训练train
python train.py -- weights './yolov5s.pt' --cfg 'models\yolov5s.yaml' --data './data/coco128.yaml'
Debug 参数设置
方法1: 直接代码中设置参数
那么对train.py 的代码进行Debug,如果不进行参数设置,直接Debug是会报错的。一种方法是手动在parse_opt函数中修改--weights , --cfg , --data这三个参数,然后设置断点,按F5进行调试。很显然这种方式需要手动去改代码,不是很方便,由于测试改动了参数下次重新改回来,很容易忘记原来的参数设置。
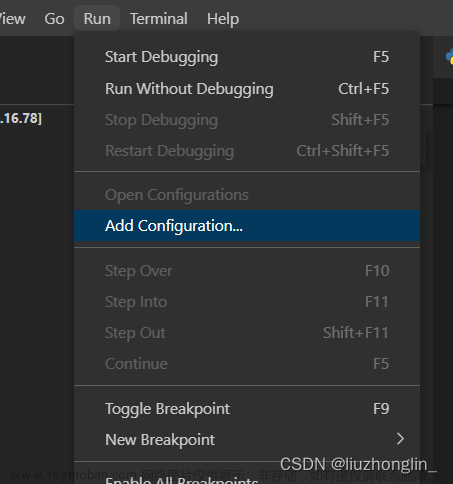
方法2: 在launch.json中配置参数
点击右边Debug按钮, 选择创建launch.json文件。
此时显示launch.json的代码,如下所示:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true
}
]
}
在launch.json中,配置调试需要的参数, 新增一个args变量,配置--weights, --data, --cfg等需要配置的参数.文章来源:https://www.toymoban.com/news/detail-684708.html
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"args": [
"--weights", "./yolov5s.pt",
"--data", "./data/coco128.yaml",
"--cfg", "models\yolov5s.yaml",
],
"console": "integratedTerminal",
"justMyCode": true
}
]
}
这样就完成了训练参数的配置,就可以打断点,按F5进行调试了,这个方式会比较方便点。文章来源地址https://www.toymoban.com/news/detail-684708.html
到了这里,关于vscode 对模型train、detect脚本进行Debug时配置参数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!