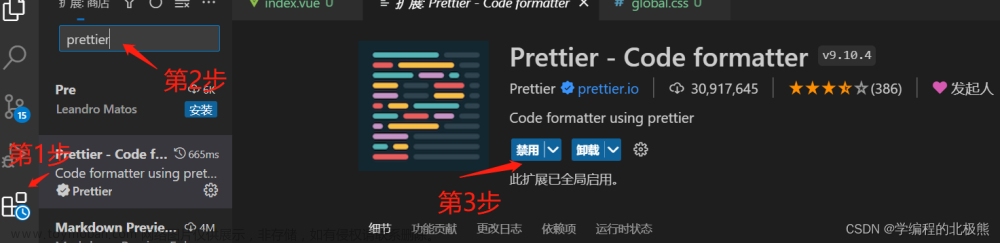
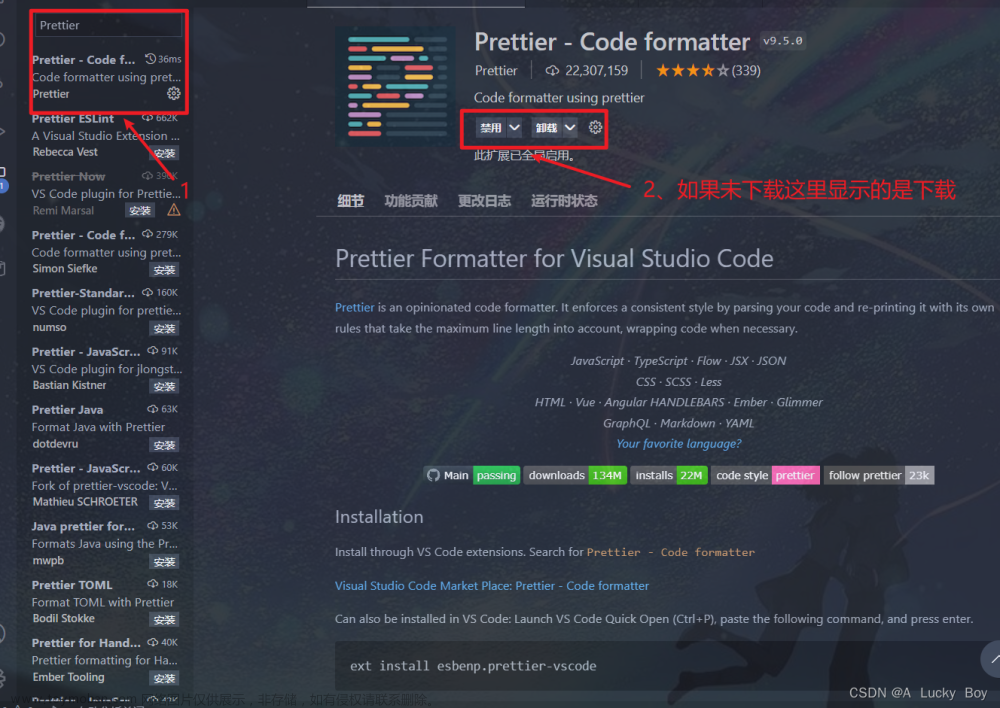
下载插件
ESLint 和 Prettier ESLint

进入setting.json中
setting.json中配置文章来源:https://www.toymoban.com/news/detail-684800.html
{
"editor.tabSize": 2,
"editor.linkedEditing": true,
"security.workspace.trust.untrustedFiles": "open",
"git.autofetch": true,
"workbench.editor.untitled.hint": "hidden",
"emmet.includeLanguages": {
"editor.formatOnType": "true",
"editor.formatOnSave": "true"
},
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"git.openRepositoryInParentFolders": "never",
"cssrem.rootFontSize": 75,
"[vue]": {
"editor.defaultFormatter": "Vue.volar"
},
"vetur.validation.template": false,
// 保存时,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"files.autoSave": "afterDelay",
// 保存代码,自动格式化
"editor.formatOnSave": true,
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
}
}
报错函数后缺少空格

打开.eslintrc.js文件,在rules里面加上"space-before-function-paren": 0文章来源地址https://www.toymoban.com/news/detail-684800.html
到了这里,关于eslint和prettier格式化冲突的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[效率提升]webstorm配置Prettier:代码自动格式,格式化时清除空行,修改使用代码模板](https://imgs.yssmx.com/Uploads/2024/02/738588-1.png)




