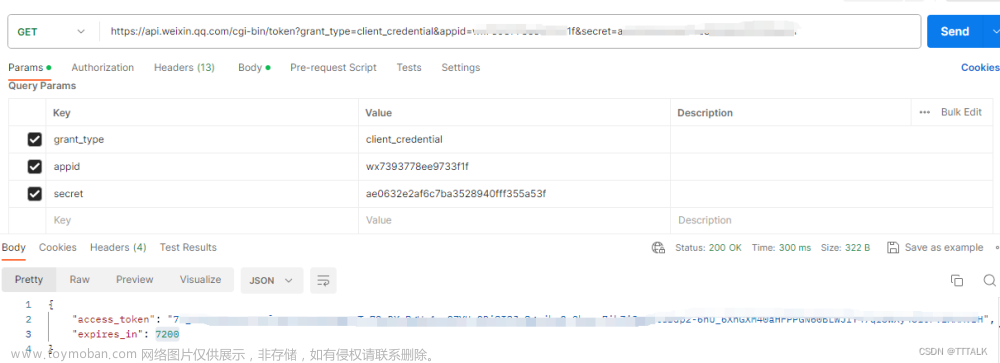
请求后端接口返回的图片:

页面展示:

代码实现:
:show-menu-by-longpress="true" 是长按保存图片
base64Code 是转为base64的地址
<image class="code" :src="base64Code" alt="" :show-menu-by-longpress="true" />BASE_URL 是拼接接口地址的
const base64Code = ref('');
onLoad(() => {
//route.value.query.scene是扫描二维码后跳转链接传过来的参数(二维码携带链接是后端处理的),也就是id名称(因为我这个是扫描二维码还是跳到当前这个页面的,而后端传过来的参数名和我上个页面跳转过来传的参数名不一样)
//route.value.query.id是上个页面跳转传过来的参数
const id = route.value.query.id || route.value.query.scene;
uni.request({
url: BASE_URL + '/api/Product/GetCode?id=' + id,
responseType: 'arraybuffer',
success: (res: any) => {
base64Code.value =
'data:image/png;base64,' + uni.arrayBufferToBase64(res.data);
},
fail: (err) => {
console.log(err);
},
});
});这样写的话好像本地和真机调试是可以出来的,但到体验版和正式版上就是空白了,经过测试,把转成base64后的地址中的换行清除一下就可以了;文章来源:https://www.toymoban.com/news/detail-685270.html
base64Code.value =
'data:image/png;base64,' + uni.arrayBufferToBase64(res.data).replace(/[\r\n]/g, '');文章来源地址https://www.toymoban.com/news/detail-685270.html
到了这里,关于微信小程序请求接口返回的二维码(图片),本地工具和真机测试都能显示,上线之后不显示问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!