在本博客中,我们将探讨如何使用 Kommunicate 平台将 ChatGPT 与 ReactJS 集成,从而更轻松地在网站上部署和管理聊天机器人。
随着技术世界的不断发展,聊天机器人已成为许多企业不可或缺的一部分,提供高效、个性化的客户交互。在众多可用的人工智能聊天机器人解决方案中,ChatGPT 因其自然语言处理能力和根据上下文理解用户查询的能力而脱颖而出。Kommunicate 是一个功能强大的平台,可简化将人工智能驱动的聊天机器人集成到网站和应用程序中的过程。通过结合这两种技术,您可以为用户创建无缝的交互式聊天机器人体验。
在本博客中,我们将探讨如何使用 Kommunicate 平台将 ChatGPT 与 ReactJS 集成,从而更轻松地在网站上部署和管理聊天机器人。文章来源:https://www.toymoban.com/news/detail-685489.html
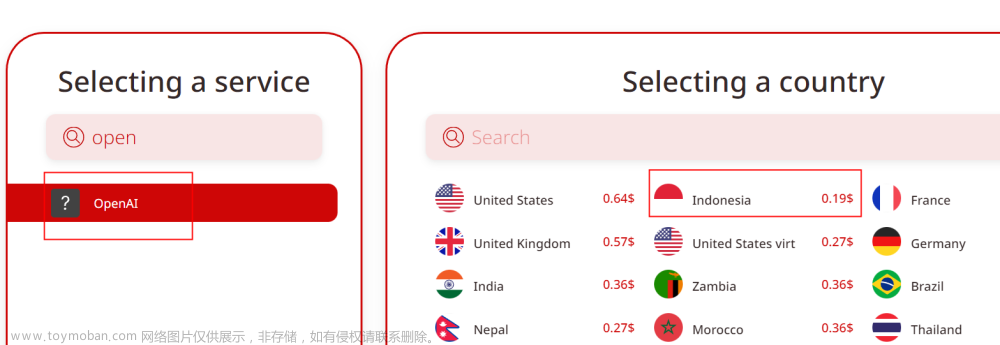
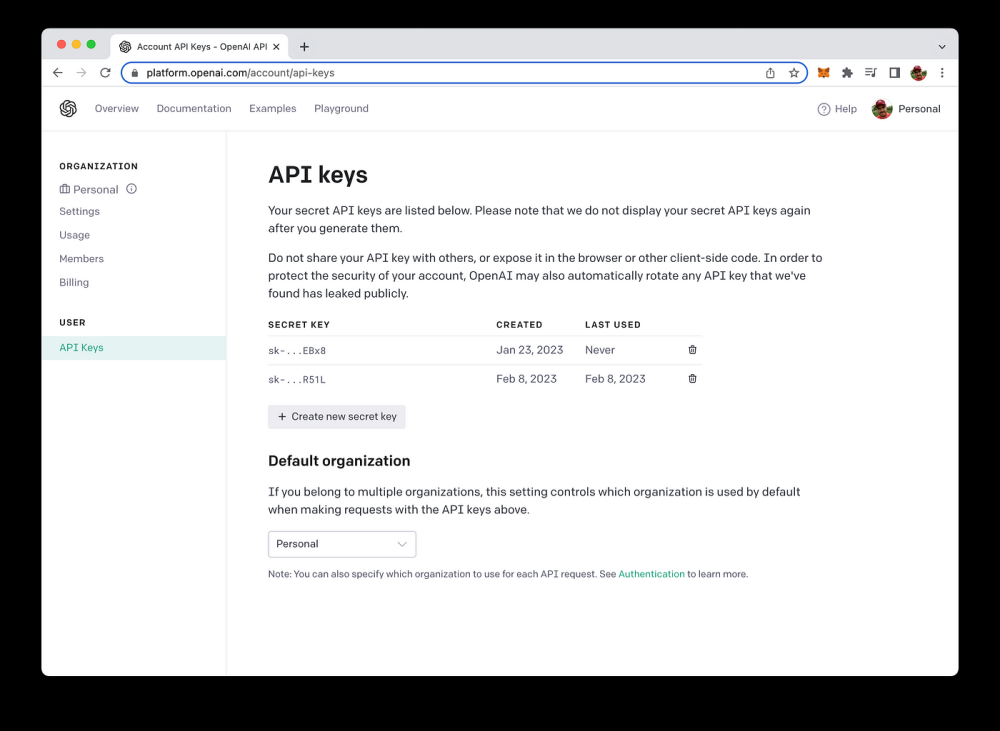
第 1 步:在 Kommunicate 中设置帐户
如果您在 Kommunicate 中没有帐户,您可以文章来源地址https://www.toymoban.com/news/detail-685489.html
到了这里,关于将 ChatGPT 与 ReactJS 集成以实现更智能的对话界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!