微信小程序与h5的相互跳转场景整理
一、微信小程序内嵌的h5
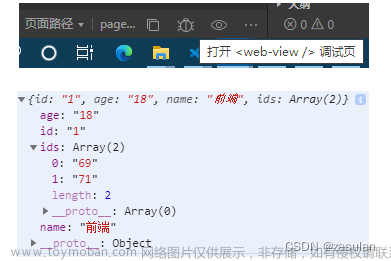
- 微信小程序跳转内嵌的h5:
<web-view :src="loadUrl"></web-view>
在微信小程序内编写webview文件,通过webview去跳转h5,loadUrl为h5的地址
- 嵌套的h5跳回微信小程序内部
import wx from 'weixin-js-sdk';
wx.miniProgram.navigateTo({
url: "/pages/index/index",
});
h5中引入微信jsSdk,通过wx.miniProgram.navigateTo返回至微信小程序内部
二、非嵌套,h5需要跳转打开某个微信小程序
可以通过wx-open-launch-weapp,URL Scheme和URL Link三种方式,每天生成 URL Scheme 和 URL Link 总数量上限为50万
-
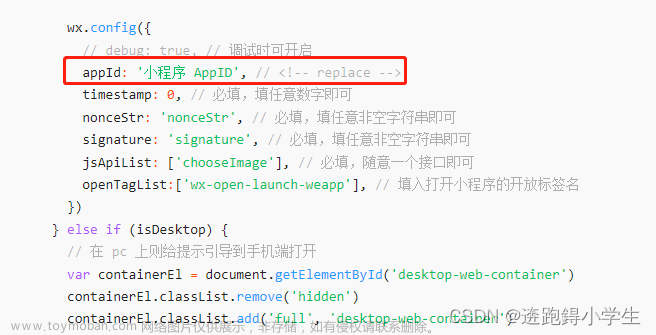
开放标签:wx-open-launch-weapp
参考文档:wx-open-launch-weapp - URL Scheme
服务端API,该接口用于获取小程序 scheme 码,适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景。目前仅针对国内非个人主体的小程序开放
注意事项:
1.微信内的网页如需打开小程序请使用微信开放标签-小程序跳转按钮,无公众号也可以直接使用小程序身份开发网页并免鉴权跳转小程序,见云开发静态网站跳转小程序。符合开放范围的小程序可以下发支持打开小程序的短信
2.该功能基本覆盖当前用户正在使用的微信版本,开发者无需进行低版本兼容
3.只能生成已发布的小程序的 URL Scheme
4.通过 URL Scheme 跳转到微信时,可能会触发系统弹框询问,若用户选择不跳转,则无法打开小程序。请开发者妥善处理用户选择不跳转的场景
部分浏览器会限制打开网页直接跳转,可参考示例网页设置跳转按钮
通过后端接口生成的 URL Scheme 如下所示:
weixin://dl/business/?t= *TICKET*
iOS系统支持识别 URL Scheme,可在短信等应用场景中直接通过Scheme跳转小程序。
Android系统不支持直接识别 URL Scheme,用户无法通过 Scheme 正常打开小程序,开发者需要使用 H5 页面中转,再跳转到 Scheme 实现打开小程序,跳转代码示例如下:
location.href = 'weixin://dl/business/?t= *TICKET*'
效果:
该跳转方法可以在用户打开 H5 时立即调用,也可以在用户触发事件后调用。文章来源:https://www.toymoban.com/news/detail-685752.html
- URL Link
服务端API,获取小程序 URL Link,适用于短信、邮件、网页、微信内等拉起小程序的业务场景。目前仅针对国内非个人主体的小程序开放
注意事项:
1.只能生成已发布的小程序的 URL Link。
2.在微信内或者安卓手机打开 URL Link 时,默认会先跳转官方 H5 中间页,如果需要定制 H5 内容,可以使用云开发静态网站。
通过后端接口生成的 URL Scheme 如下所示:
https://wxaurl.cn/TICKET 或 https://wxmpurl.cn/TICKET
效果: 文章来源地址https://www.toymoban.com/news/detail-685752.html
文章来源地址https://www.toymoban.com/news/detail-685752.html
到了这里,关于微信小程序与h5的相互跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!