一、前言
我们在进行项目开发时都免不了与GIT打交道,但是面对各种的难记的GIT命令总是手足无措;还好编译器中内置了GIT的仓库的一系列操作,掌握了可视化的操作就不用担心记不住GIT命令符了。下面主要介绍VS Code中具体的操作:
二、基础操作
2.1 连接远程仓库
-
选择存储项目的文件夹,拖动到VS Code中或者右键选择VS Code打开
-
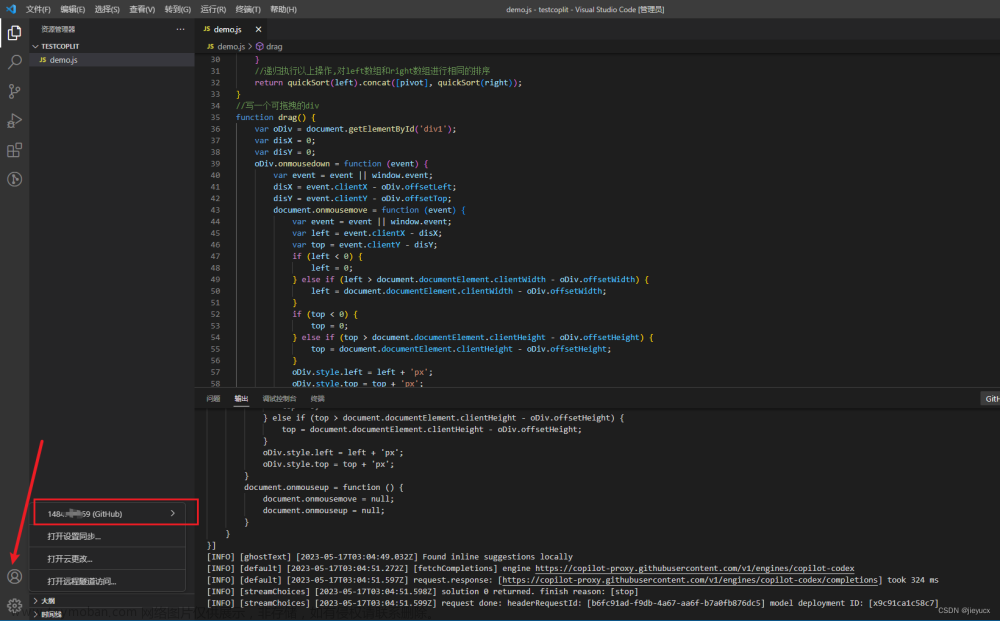
点击左侧git图标,选择初始仓库
-
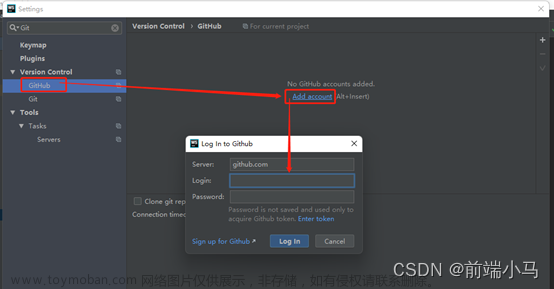
添加远程仓库,填入地址后还需要输入项目名称
-
左下角分支选择远程的master,即可完成连接




2.2 创建新分支
当前项目面对是多人开始的情况,我们需要基于master建立自己的一个分支;方便后面提交,或者出现问题后及时回滚处理。
注意:禁止直接操作master分支,可以基于master创建develop分支用于测试
- 找到分支选项选择从现有来源创建新分支;
- 选择要clone的源分支与新分支名称;
- 当前只是在本地仓库创建分支,最终发布上去远程仓库才会有对应分支;




2.3 提交代码流程
- 修改代码前先
拉取一下最新代码; - 修改完毕后
提交前也需先拉取一下最新代码; - 输入修改内容描述后
点击提交; -
点击推送即可提交到远程仓库中;
注意:提交未推送时,代码已存在本地仓库中,如若修改有误点击撤回上次提交即可;已推送的话撤回上次提交修改后重新推送覆盖上次提交信息就可以了。
2.4 分支合并
场景介绍: 现在有一个分支为dev-01,需要将此分支合并到master分支中。
实现:
- 在VS Code中切换到master分支;
- 选择分支–>合并分支–>选择dev-01分支;
- 看到改变信息后点击提交,最后推送到远程完成分支合并;
三、场景操作
3.1 冲突解决
场景介绍: 之前dev-01分支已经提交到master分支中,现有dev-02分支修改了同一行代码也需要合并到master分支中,然后出现了合并冲突;

实现:
- 在当前master分支会出现冲突信息,根据图片选择保留谁的修改;
- 将合并更改信息变更为更改信息;
- 点击提交就可以完成合并;
注意:日常遇到的冲突文件可以能有多个,必须都解决完才可提交。
3.2 临时储藏
场景介绍: 当项目上线以后,针对日常优化修改可能会创建多个分支。有时候正在修改时,遇到一个紧急修改内容,不得不切换分支去修改;但当前分支已经修改了很多内容。这时便可将当前分支修改内容储藏起来,修改紧急分支后在将储藏更改信息弹出。
实现:文章来源:https://www.toymoban.com/news/detail-686003.html
- 在工具中选择分支–>储存–>储藏;
- 定义一个储藏名称(方便之后弹出对应储藏);
- 切换需要更改的分支;
- 修改完成后切换初始修改分支;
- 选择分支–>储存–>弹出储藏,选择之前的储藏名称;
- 完成更改信息的临时储藏与弹出;
四、备注
上面介绍了日常开发中的常遇见的问题,如果小伙伴还遇到其他问题可以留言补充完善;
注意: 喜欢敲命令符的小伙伴可以查看我之前整理的GIT命令操作大全文章来源地址https://www.toymoban.com/news/detail-686003.html
到了这里,关于VS Code中的GIT操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!