使用 @escook/request-miniprogram 封装网络请求
官网地址:https://www.npmjs.com/package/@escook/request-miniprogram
快速入门
1、下载依赖
npm install @escook/request-miniprogram
2、引入
把下面代码放到 main.js
// @escook/request-miniprogram 网络请求
import { $http } from '@escook/request-miniprogram'
// 在 uni-app 项目中,可以把 $http 挂载到 uni 顶级对象之上,方便全局调用
uni.$http = $http
// 请求根路径 <<<<<<<<<<<<<< 记得改一下请求路径
$http.baseUrl = "http://localhost:6450"
// 请求拦截器
$http.beforeRequest = function(options) {
// 提示加载中
uni.showLoading({
title: "数据加载中..."
})
// 请求头添加token
const token = uni.getStorageSync('token');
if (token) {
options.header = {
token
}
}
}
// 响应拦截器
$http.afterRequest = function(res) {
// 关闭提示
uni.hideLoading();
}
3、发起请求
async onLoad() {
// 发起请求,模拟一个登入请求
const res= await uni.$http.get("/user/login")
//打印请求结果
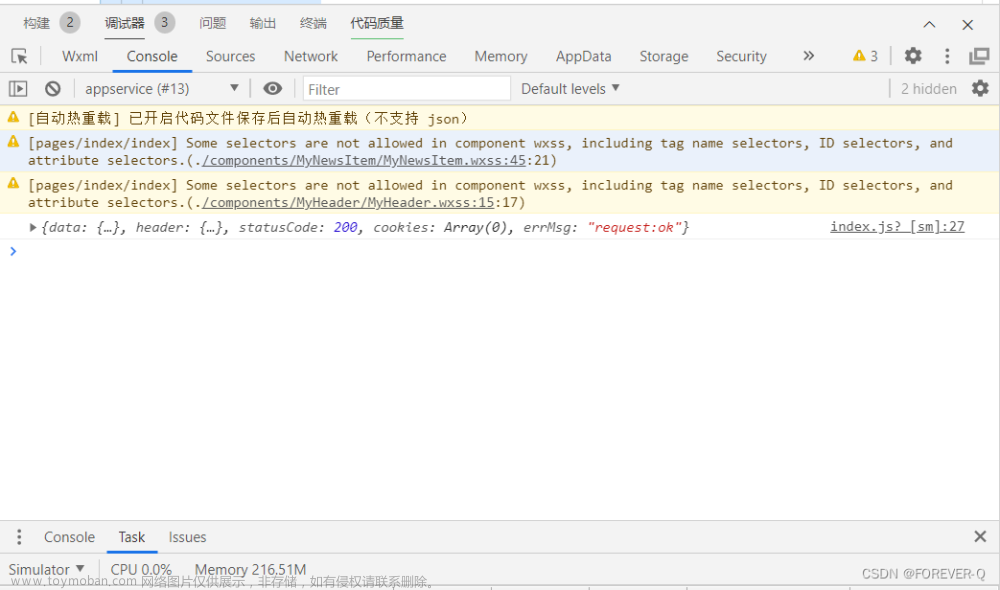
console.log("请求结果:::",res);
//判断请求结果,并执行对应的逻辑
if(res.data.code==200){
console.log("请求成功,执行登入成功逻辑");
}else{
console.log("请求失败,执行登入失败逻辑");
}
},
4、请求成功
可以看到请求成功了,并执行了登入成功的逻辑。
以上就是官方的使用方法,虽然能够发起请求,但还存在一些问题,要运用到项目中还需要进行一些优化。
1、对处理请求结果进行优化
每次发起请求后,都要自己写if语句判断请求是否成功,非常麻烦。我们可以修改一下源码解决这个问题。
找到图中的文件
找到success的回调,大概在62行
对 success 的回调进行改造:
success: (res) => {
// 首先打印看一下res的层级,每个人的后端给的res层级可能不一样。
// console.log("响应结果:::",res);
// 判断请求的结果
if(res.data.code==200){
// 请求成功,返回data数据
resolve(res.data.data)
}else{
// 请求失败,抛出异常,阻止代码继续运行
reject(res)
}
},
再次发起请求就不用手动判断了
async onLoad() {
const res = await uni.$http.get("/user/login")
//打印请求结果
console.log("请求结果:::", res);
// 如果登入失败,下面的代码就不会执行
console.log("请求成功,执行登入成功逻辑");
},
可以看到请求成功了,而且直接就拿到了data数据,没有那些code,msg等无用的数据了。
不过还有个问题,就是 uniapp 项目的 .gitignore文件 通常会忽略掉 node_modules目录,就导致我的修改的源码上传不到git仓库,别人拉下来还是原来的。
怎么解决呢?我们可以把 node_modules目录 下的 @escook目录 复制一份到 util目录 下

然后把引入的地址改成 util目录 下的路径
2、对引入的方式进行优化
如果你觉得直接引入到 main.js 中导致代码可读性差。
你可以新建一个.js文件,把引入的代码放到.js文件中,例: 文章来源:https://www.toymoban.com/news/detail-686051.html
文章来源:https://www.toymoban.com/news/detail-686051.html
然后在main.js引入你刚才创建的.js文件,这样就干净多啦 文章来源地址https://www.toymoban.com/news/detail-686051.html
文章来源地址https://www.toymoban.com/news/detail-686051.html
到了这里,关于uniapp微信小程序封装网络请求 @escook/request-miniprogram的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!