android组件化架构开发
一.为什么要使用组件化
1.1 单工程项目结构
一般我们都是一个业务建一个包
缺点:
-
各种业务代码混杂在同一个模块里,开发人员在开发、调测过程的效率越来越低,定位某个业务问题,需要在多个业务代码混合的模块中寻找和跳转。
-
需要了解各个业务的功能,避免代码的改动影响其它业务的功能,导致开发和维护成本不断增加。
-
由于项目工程越来越庞大,编译完整代码所花费的时间越来越长。
-
代码复用性差,写过的代码很难抽离出来再次利用。
1.2 什么是组件化
是对数据和方法的简单封装,功能单一,高内聚,并且是业务能划分的最小粒度。
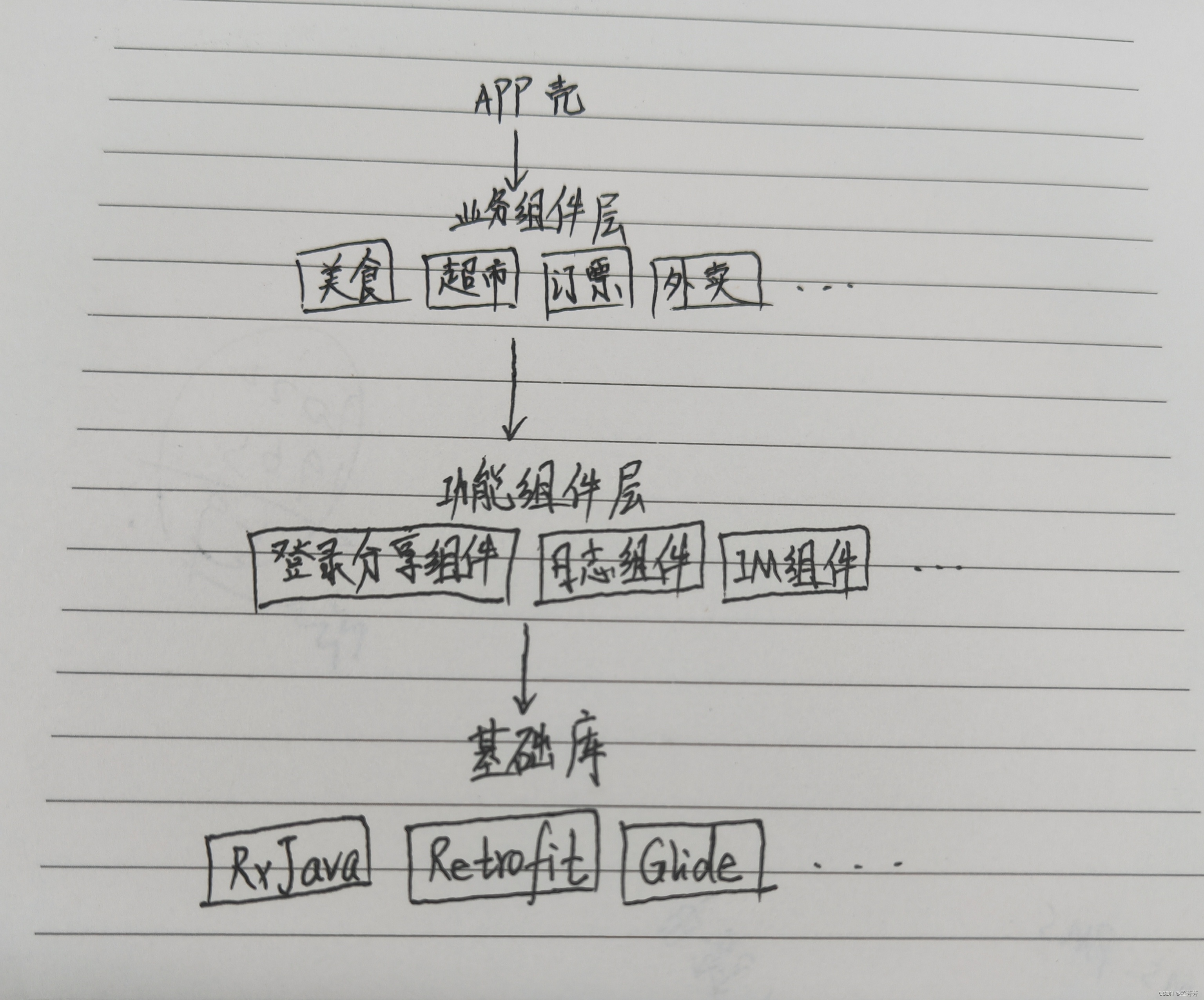
二. 组件分层
主入口(app):配置和主Activity,不包含任何业务代码,是应用的入口,只会依赖业务组件。
业务组件:通过路由通信。
功能组件:共有的业务封装。支付等等。
基础组件:依赖各种第三方SDK

三. 组件化项目搭建流程
3.1 创建业务组件
app模块

创建module
业务组件推荐选这个application,调试的时候需要用到,
业务组件名字,业务模块是工程的核心。

修改下包名
3.2 创建基础组件
打包最后要成为library。

3.3 创建功能组件(可有可无)
最后打包最后要成为library。
创建完毕。

3.4 依赖关系
在项目下的build.gradle添加全局配置参数。
ext {
isDebug = false // 当它为true时,调试模式,组件可以单独运行。 如果是false,正式编译打包的模式
android = [
compileSdk : 33,
minSdk : 24,
targetSdk : 33,
versionCode: 1,
versionName: "1.0"
]
applicationId = [
"app" : "com.qfh.common",
"main": "com.qfh.moduleCore"
]
library = [
"appcompat" : 'androidx.appcompat:appcompat:1.4.1',
"material" : 'com.google.android.material:material:1.5.0',
"constraintlayout": 'androidx.constraintlayout:constraintlayout:2.1.3'
]
libARouter = "com.alibaba:arouter-api:1.5.1"
libARouterCompiler = "com.alibaba:arouter-compiler:1.5.1"
libGson = "com.google.code.gson:gson:2.8.6"
}

回到我们的业务组件中,

把全局参数赋值
//获取全局配置参数
def cfg = rootProject.ext
//plugins {
// id 'com.android.application'
//}
//区分是application还是library模块
if (cfg.isDebug) {
apply plugin: 'com.android.application'
} else {
apply plugin: 'com.android.library'
}
android {
namespace 'com.example.module.main'
compileSdk cfg.android.compileSdk
defaultConfig {
if (cfg.isDebug) {
apply plugin: 'com.android.application'
}
//全局配置参数赋值
applicationId cfg.applicationId.main
minSdk cfg.android.minSdk
targetSdk cfg.android.targetSdk
versionCode cfg.android.versionCode
versionName cfg.android.versionName
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
//依赖基础组件
implementation project(':moduleBase:mylibrary')
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}
自此业务组件的gradle配置完成.
四. 组件路由的简单实现
4.1 使用ARouter实现页面跳转
使用注解Route

初始化文章来源:https://www.toymoban.com/news/detail-686085.html
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
ARouter.openDebug();
ARouter.openLog();
ARouter.init(this);
}
}
路由组件跳转文章来源地址https://www.toymoban.com/news/detail-686085.html
class DebugActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
ARouter.getInstance().build("/login/LoginActivity").navigation()
}
}
4.2 ARouter实现数据传递
class DebugActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
ARouter.getInstance().build("/login/LoginActivity").withLong("key1",666L)
.withString("111","!1313")
}
}
到了这里,关于Android组件化架构开发--为什么要使用组件化?组件分层?组件路由的简单实现。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!