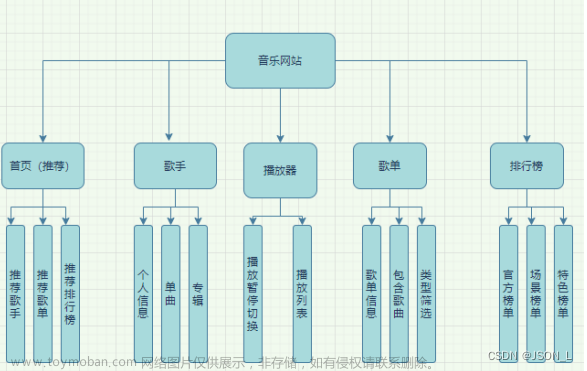
使用Python Django框架制作一个音乐网站,
本篇主要是歌手页-全部歌手页功能开发。
目录
分出首页样式内容
创建首页样式文件
首页引入样式文件
全部歌手列表
创建路由
显示视图
引入分页实现库
视图方法
创建歌手首页
增加歌手跳转
导航条改活
首页增加导航条
歌手页增加导航条
歌手首字母搜索
路由增加参数
视图字母搜索
模板字母搜索
筛选无数据处理
修改歌手跳转链接
总结
分出首页样式内容
创建首页样式文件
把首页样式内容从基础样式文件中移动出来,独立创建index.css文件。

首页引入样式文件
在idnex.html引入index.css文件,防止首页样式设置影响其他页面样式。
内容如下:
{% extends 'common/base.html' %}
{% load static %}
{% block title %}我的音乐{% endblock title %}
{% block content %}
<link rel="stylesheet" href="{% static 'css/index.css' %}">
<link rel="stylesheet" href="{% static 'css/swiper-bundle.min.css' %}">全部歌手列表
创建路由
在player/urls.py中在原有路由下增加新路由,并设置分页参数page。
path('singer/<int:page>', views.singer, name='singer'),显示视图
在player/views.py中创建歌手模块首页视图方法。
引入分页实现库
from django.core.paginator import Paginator视图方法
处理字母列表这个很简单。关键在于全部歌手列表,先获取歌手列表数据,然后通过分页组件处理成分页数据,最后返回给模板。
内容如下:
def singer(request, page):
""" 歌手列表 """
# 字母列表
letters = [chr(i) for i in range(ord('A'), ord('Z') + 1)]
# 所有歌手列表
singlerList = Singler.objects.all().order_by('-singe_num')
# 实例化Paginator 每页显示24条
paginator = Paginator(singlerList, 24)
# 获取当前页码数据
res = paginator.page(page)
return render(request, 'singer/index.html', {
'letters': letters,
'singlerList': res
})创建歌手首页
在templates中创建singer文件夹,并在文件夹中创建index.html文件。
内容如下:
{% extends 'common/base.html' %}
{% load static %}
{% block title %}我的音乐-歌手{% endblock title %}
{% block content %}
<link rel="stylesheet" href="{% static 'css/singer.css' %}">
<!--分类筛选列表开始-->
<div class="nav_list">
<ul class="nav_1">
<li class="active"><a href="#" class="first">热门</a></li>
{% for lname in letters %}
<li><a href="{% url 'player:singer' 1 lname %}">{{lname}}</a></li>
{% endfor %}
<li><a href="{% url 'player:singer' 1 '#' %}">#</a></li>
</ul>
</div>
<!--分类筛选列表结束-->
<!--歌手列表开始-->
<div class="singer_list">
<div class="list_max">
{% for item in singlerList %}
{% if forloop.counter < 6 %}
<div class="item">
<div class="cover">
<img src="/media/{{item.portrait}}" alt="">
</div>
<p class="name"><a href="{% url 'player:singer_detail' item.id %}">{{item.name}}</a></p>
<p class="num">{{item.singe_num}}首歌曲</p>
</div>
{% elif forloop.counter == 7 %}
</div><div class="list_min">
<div class="item">
<div class="cover">
<img src="/media/{{item.portrait}}" alt="">
</div>
<p class="name"><a href="{% url 'player:singer_detail' item.id %}">{{item.name}}</a></p>
</div>
{% else %}
<div class="item">
<div class="cover">
<img src="/media/{{item.portrait}}" alt="">
</div>
<p class="name"><a href="{% url 'player:singer_detail' item.id %}">{{item.name}}</a></p>
</div>
{% endif %}
{% endfor %}
</div>
</div>
{% if list_num < 1 %}
<!--设置无数据内容-->
<div class="nodata flex_c">
<div class="inner">
<img src="{% static 'images/nodata.png' %}"
alt="" class="nodata_img">
<div class="tip"><p>暂无相关数据</p></div>
</div>
</div>
{% endif %}
{% if list_num > 1 %}
<!--设置分页页码-->
<div class="page">
<i class="li-page glyphicon glyphicon-menu-left notPointer"></i>
<ul>
{% for index in singlerList.paginator.page_range %}
{% if singlerList.number == index %}
<li><a href="#" class="notCursor currentPage">{{index}}</a></li>
{% else %}
<li><a href="{% url 'player:singer' index %}">{{index}}</a></li>
{% endif %}
{% endfor %}
</ul>
<i class="glyphicon glyphicon-menu-right li-page"></i>
</div>
{% endif %}
<!--歌手列表开始-->
{% endblock content %}增加歌手跳转
修改header.html文件中歌手跳转超链接。
内容如下:
<li><a href="javascript:void(0)" class="selected">歌手</a></li>导航条改活
想了想还是把导航条改为每个页面,而不是作为公共部分。
首页增加导航条
基础模板中去掉导航头,并把导航条内容移动到首页原内容之上。
内容如下:
{% extends 'common/base.html' %}
{% load static %}
{% block title %}我的音乐{% endblock title %}
{% block content %}
<link rel="stylesheet" href="{% static 'css/index.css' %}">
<link rel="stylesheet" href="{% static 'css/swiper-bundle.min.css' %}">
<!--导航条开始-->
<div class="header">
<img src="{% static 'images/logo.png' %}" class="logo" alt="">
<ul>
<li><a href="javascript:void(0)" class="selected">推荐</a></li>
<li><a href="javascript:void(0)">排行榜</a></li>
<li><a href="{% url 'player:singer' 1 %}">歌手</a></li>
<li><a href="javascript:void(0)">单曲</a></li>
<li><a href="javascript:void(0)">歌单</a></li>
</ul>
</div>
<!--导航条结束-->歌手页增加导航条
在分类筛选列表模块之上增加导航条。
内容如下:
<!--导航条开始-->
<div class="header">
<img src="{% static 'images/logo.png' %}" class="logo" alt="">
<ul>
<li><a href="{% url 'player:index' %}">推荐</a></li>
<li><a href="javascript:void(0)">排行榜</a></li>
<li><a href="javascript:void(0)" class="selected">歌手</a></li>
<li><a href="javascript:void(0)">单曲</a></li>
<li><a href="javascript:void(0)">歌单</a></li>
</ul>
</div>
<!--导航条结束-->歌手首字母搜索
全部歌手列表增加首字母筛选条件,下面就开始实现。
路由增加参数
在原有分页参数后增加字母搜索参数。
path('singer/detail/<int:id>/<str:name>', views.singer_detail, name='singer_detail'),视图字母搜索
增加name参数接收字母值,如果是#则获取所有歌手列表,其他字母查询相应歌手列表。
def singer(request, page, name):
""" 歌手列表 """
# 字母列表
letters = [chr(i) for i in range(ord('A'), ord('Z') + 1)]
# 是否搜索首字母
if name != '#':
# 符合首字母的歌手列表
singlerList = Singler.objects.filter(first_letter=name).order_by('-singe_num')
else:
# 所有歌手列表
singlerList = Singler.objects.all().order_by('-singe_num')
# 实例化Paginator 每页显示24条
paginator = Paginator(singlerList, 24)
# 获取当前页码数据
res = paginator.page(page)
return render(request, 'singer/index.html', {
'letters': letters,
'singlerList': res,
'list_num': len(singlerList)
})模板字母搜索
全部歌手页链接增加字母筛选条件。
<div class="nav_list">
<ul class="nav_1">
<li class="active"><a href="#" class="first">热门</a></li>
{% for lname in letters %}
<li><a href="{% url 'player:singer' 1 lname %}">{{lname}}</a></li>
{% endfor %}
<li><a href="{% url 'player:singer' 1 '#' %}">#</a></li>
</ul>筛选无数据处理
在首页条件筛选无数据的情况处理,出现无数据提示,隐藏分页列表。
{% if list_num < 1 %}
<!--设置无数据内容-->
<div class="nodata flex_c">
<div class="inner">
<img src="{% static 'images/nodata.png' %}"
alt="" class="nodata_img">
<div class="tip"><p>暂无相关数据</p></div>
</div>
</div>
{% endif %}
{% if list_num > 1 %}
<!--设置分页页码-->
<div class="page">
<i class="li-page glyphicon glyphicon-menu-left notPointer"></i>
<ul>
{% for index in singlerList.paginator.page_range %}
{% if singlerList.number == index %}
<li><a href="#" class="notCursor currentPage">{{index}}</a></li>
{% else %}
<li><a href="{% url 'player:singer' index %}">{{index}}</a></li>
{% endif %}
{% endfor %}
</ul>
<i class="glyphicon glyphicon-menu-right li-page"></i>
</div>
{% endif %}修改歌手跳转链接
原有跳转歌手的链接需要添加参数,已经无法使用。
<li><a href="{% url 'player:singer' 1 '#' %}">歌手</a></li>总结
又来更新django音乐网站项目了, 最近一直比较忙,零零碎碎往前推进一点。文章来源:https://www.toymoban.com/news/detail-686380.html
本篇主要是歌手页-全部歌手展示页面的开发,其中关键点在于分页和条件筛选的实现。文章来源地址https://www.toymoban.com/news/detail-686380.html
到了这里,关于Django实现音乐网站 ⒁的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!