热力图是一种常用的数据可视化图表,主要用于展示数据的分布和密度情况。它通过使用不同颜色的热点来表示数据在地理或二维空间上的分布情况,从而直观地显示出数据的密集程度和趋势。
热力图的功能和作用如下:
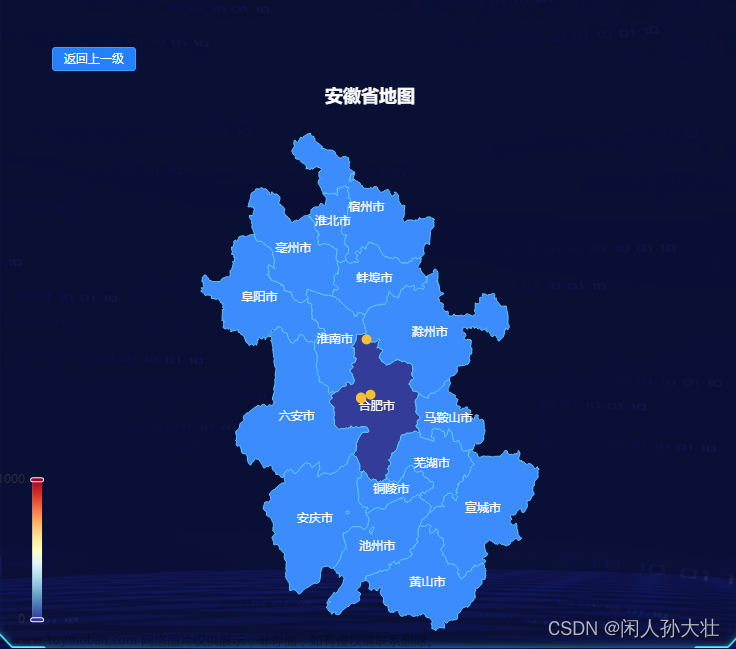
1. 数据分布展示:热力图可以将大量数据以热点的形式展示在地理或二维空间上,直观地揭示数据的分布情况。例如,在地图上使用热力图可以显示人口分布、疫情热点、犯罪率等信息。
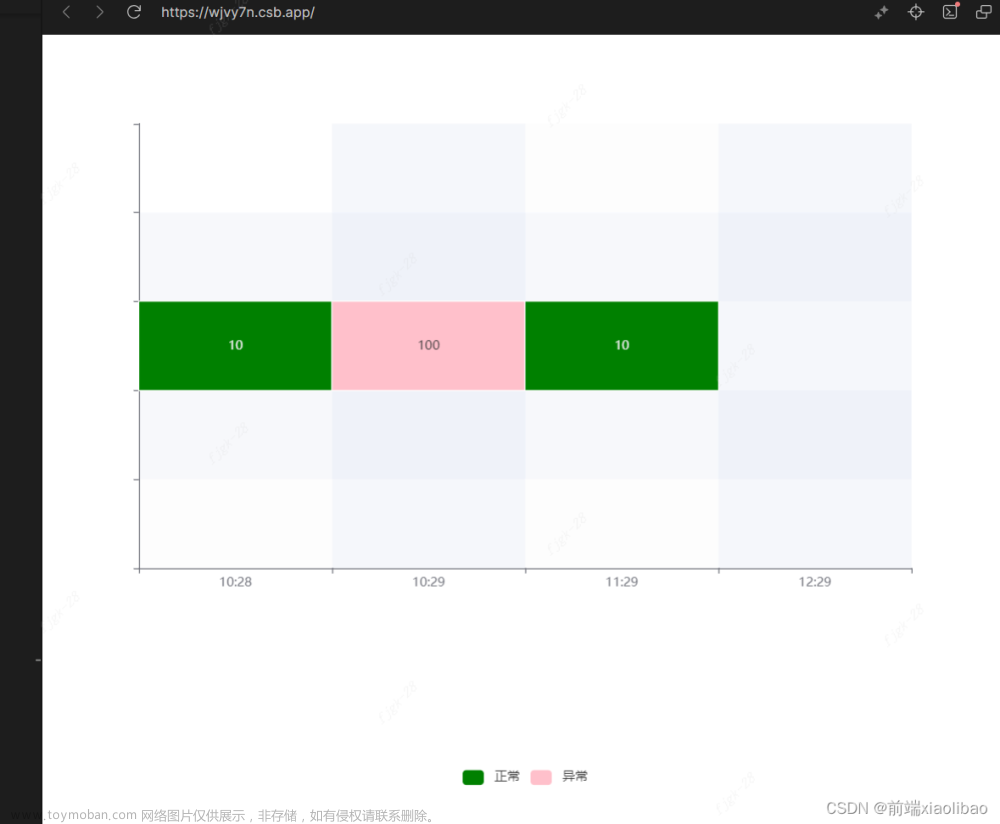
2. 密度分析:热力图可以根据数据点的密集程度给出区域的密度分析结果。不同颜色的热点可以表示不同的密度水平,从而帮助用户了解数据的聚集情况。
3. 趋势分析:通过观察热力图中热点的分布情况和变化趋势,可以发现数据的变化趋势和模式。例如,在时空数据分析中,可以通过热力图来观察气温、交通流量等随时间的变化趋势。文章来源:https://www.toymoban.com/news/detail-687312.html
4. 异常检测:文章来源地址https://www.toymoban.com/news/detail-687312.html
到了这里,关于ChatGPT HTML JS Echarts实现热力图展示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!