提示:本文展示了vue项目中配置eslint,在vscode编辑器中保存后可以自动修复
前言
本次配置达到的效果:vue代码格式有问题会根据插件的eslint规则红色波浪线提示、ctrl+s保存后根据波浪线的规则进行代码修复(包括自动删除尾部逗号等)
vue项目配置eslint,vscode下载的eslint插件,与npm下载eslint插件有各种冲突,导致如vscode编辑器格式化以后会有一大堆红色波浪线等问题,下面我列出我的相关配置,可以供参考。
一、vscode配置
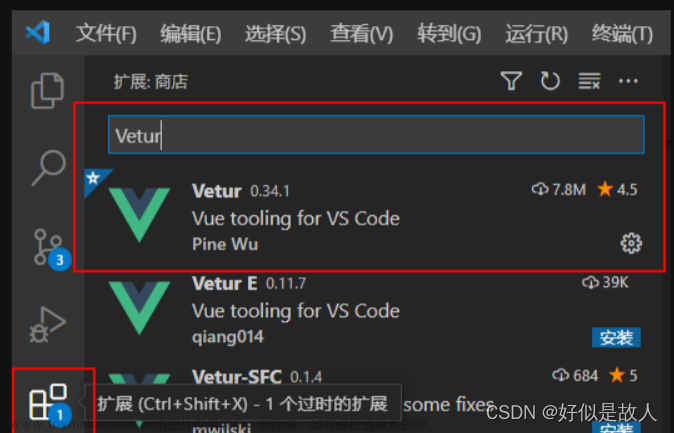
vscode安装的插件

vscode的settings.json的相关配置项
1.打开配置文件方法:文件->首选项->设置->输入框输入settings
2.下面是settings.json的配置以下列出我完整的配置,主要是搜索关键词eslint、editor,若是嫌麻烦,可以备份自己的配置后,直接把这个配置替换
{
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
"jsonc"
],
"filename": [
".jshintrc",
".jsbeautifyrc"
]
},
"css": [
"css",
"less",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
},
"workbench.colorTheme": "Dracula At Night",
"workbench.iconTheme": "vscode-icons",
"vsicons.dontShowNewVersionMessage": true,
"[vue]": {
"editor.defaultFormatter": "octref.vetur",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
},
"[javascript]": {
"editor.defaultFormatter": "octref.vetur",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"eslint.codeAction.showDocumentation": {
"enable": true
},
"workbench.iconTheme": "material-icon-theme",
"explorer.confirmDragAndDrop": false,
"explorer.confirmDelete": false,
//配置eslint
"eslint.enable": true, // 启用保存时自动修复,默认只支持.js文件
"eslint.validate": [
"javascript",
// 用eslint的规则检测js文件
{
"language": "vue", // 检测vue文件
"autoFix": true // 为vue文件开启保存自动修复的功能
},
{
"language": "html",
"autoFix": true
},
],
"cSpell.enabledLanguageIds": [
"asciidoc",
"c",
"cpp",
"csharp",
"css",
"git-commit",
"go",
"graphql",
"handlebars",
"haskell",
"html",
"jade",
"java",
"javascript",
"javascriptreact",
"json",
"jsonc",
"jupyter",
"latex",
"less",
"markdown",
"php",
"plaintext",
"python",
"pug",
"restructuredtext",
"rust",
"scala",
"scss",
"text",
"typescript",
"typescriptreact",
"yaml",
"yml",
"vue"
],
"diffEditor.ignoreTrimWhitespace": false,
"alias-skip.mappings": {
"~@/": "/src",
"views": "/src/views",
"assets": "/src/assets",
"network": "/src/network",
"common": "/src/common"
},
"tabnine.experimentalAutoImports": true,
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": "active",
"bracketPairColorizer.depreciation-notice": false,
"editor.tabSize": 2,
"editor.detectIndentation": false,
"cSpell.customDictionaries": {
"custom-dictionary-user": {
"name": "custom-dictionary-user",
"path": "~/.cspell/custom-dictionary-user.txt",
"addWords": true,
"scope": "user"
}
},
"editor.foldingStrategy": "indentation",
"git.mergeEditor": false,
"[css]": {
"editor.defaultFormatter": "stylelint.vscode-stylelint"
},
"remote.SSH.remotePlatform": {
"192.168.10.31": "linux"
},
"cSpell.languageSettings": [],
"vetur.ignoreProjectWarning": true,
"settingsSync.keybindingsPerPlatform": false,
"eslint.migration.2_x": "off",
"eslint.autoFixOnSave": true,
"eslint.codeActionsOnSave.rules": null,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": false
},
"editor.fontLigatures": null,
"pathAlias.aliasMap": {
"@": "${cwd}/src"
},
// 保存时格式化
"editor.formatOnSave": true,//保存时格式化
// 让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
//vue的模板文件中的 html 使用自带的 js-beautify-html 进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
// 让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatterOptions": {
// 让html的attributes不换行,看起来会更美观
"js-beautify-html":{
"wrap_line_length": 240,
"wrap_attributes": "auto",
"end_with_newline": false
},
"prettier": {
//设置分号
"semi": true,
//双引号变成单引号
"singleQuote": true,
//禁止随时添加逗号,这个很重要。找了好久
"trailingComma": "none"
}
},
"[javascript]": {
"editor.formatOnSave": true
},
"[html]": {
"editor.formatOnSave": false
}
}
二、vue项目package.json中与eslint相关的配置
{
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^6.2.2",
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/standard"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {},
"globals": {
"utils": true
}
}
}
至于每个插件的作用,大家善用各种搜索工具,以下是一个简单的插件简介: 文章来源:https://www.toymoban.com/news/detail-687594.html
文章来源:https://www.toymoban.com/news/detail-687594.html
总结
本次问题解决参考了网上的多篇文章以及chatgpt这款强大的工具最终达到了文章自己想要的效果,如有问题可评论或与我进行联系。文章来源地址https://www.toymoban.com/news/detail-687594.html
到了这里,关于vscode的eslint配置保存自动修复代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!