在实际开发中,经常会遇到前端Vue应用与后端Spring Boot API接口存在跨域访问的问题。本篇博客将分享解决Spring Boot前端Vue跨域问题的实战经验,帮助开发者快速解决该问题。
一、跨域问题的原因
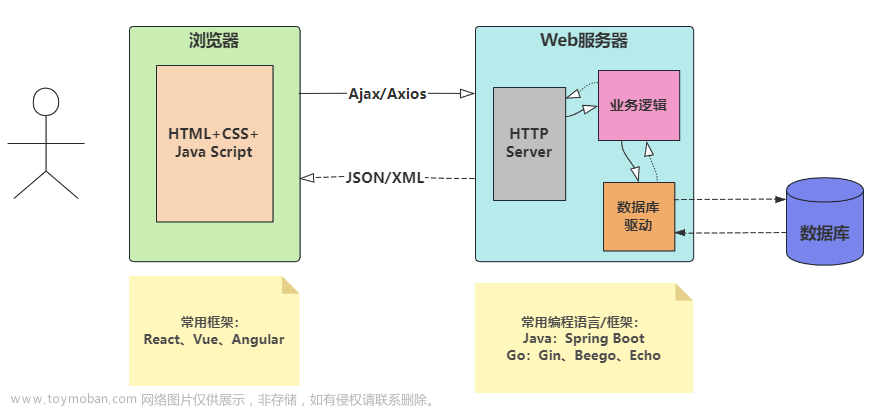
跨域问题是由于浏览器的同源策略引起的。同源策略限制了从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。当协议、主机名或端口号不同时,浏览器就会认为这是跨域访问,从而拒绝请求。
二、解决方案
1. 后端配置
在Spring Boot后端项目中,我们可以通过添加跨域配置允许前端Vue应用的跨域请求。
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("*")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(3600);
}
}以上代码中使用@Configuration注解标注一个配置类,并实现WebMvcConfigurer接口。在addCorsMappings方法中,配置了允许所有来源(allowedOrigins("*"))、所有HTTP方法(allowedMethods("*"))、所有请求头(allowedHeaders("*"))、支持跨域携带Cookie(allowCredentials(true))以及缓存时间(maxAge(3600))。
2. 前端配置
在Vue前端项目中,我们可以通过配置vue.config.js文件来解决跨域问题。
module.exports = {
devServer: {
proxy: {
'/api': {
target 'http://localhost:8080', // 后端API接口地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}以上代码中,我们通过devServer配置项的proxy属性来配置代理。将请求路径中以api开头的请求代理到指定的后端API接口地址(这里是http://localhost:8080)。changeOrigin设置为true表示开启跨域。
三、实战示例
在实际开发中,我们可以通过以下示例来演示解决Spring Boot端Vue跨域问题的实战经验。
后端代码示例:
@RestController
@RequestMapping("/api")
public class HelloController {
@GetMapping("/hello")
public String hello() {
return "Hello, World!";
}
}```javascript
axios.get('/api/hello')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});以上示例中,后端提供了一个简单的接口/api/hello,前端通过axios发送GET请求来获取数据。
四、总结
本篇博客介绍了解决Spring Boot前端Vue跨域问题的实战经验,并提供了后端和前端的配置示例。通过配置后端和前端,我们可以轻松解决跨域问题,实现正常的前后端交互。希望本文能对开发者有所帮助,欢迎大家扩散分享!文章来源:https://www.toymoban.com/news/detail-687786.html
以上内容仅供参考,具体情况还需根实际项目进行调整。如有更好的解决方案,欢迎留言讨论。文章来源地址https://www.toymoban.com/news/detail-687786.html
参考资料
- Spring Boot官方文档
- Vue官方文档
- Axios官方文档
- MDN Web Docs - 同源策略
到了这里,关于解决Spring Boot前后端分离开发模式中的跨域问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!