一、前言:
刚去一家新公司,公司要求使用videojs和videojs-vr实现播放全景视频的功能,videojs是一个播放普通视频的插件,videojs-vr也是一个插件,它的作用是让videojs可以播放全景视频。
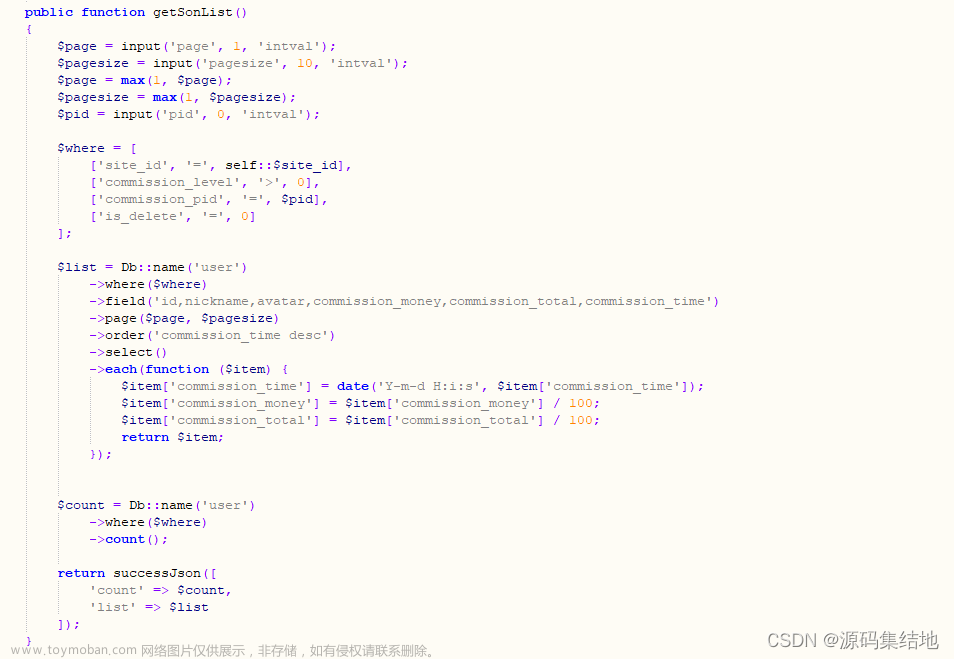
二、先放代码:文章来源:https://www.toymoban.com/news/detail-687930.html
html部分:文章来源地址https://www.toymoban.com/news/detail-687930.html
<template>
<!-- 播放器 -->
<div id="videoplayer">
// id必须有!!! controls控制播放器按钮显隐
<video id="videojs-vr-player" class="video-js vjs-default-skin" controls>
// 全景视频路径
<source src="@\assets\pchshpt4kh5.mp4" type="video/mp4" />
</video>
</div>
<!-- 刷新和陀螺仪 -->
<div class="reset_gyroscope">
// 控制陀螺仪开启和关闭,手机端有效
<img
src="static/陀螺仪.png"
style="width: 2.5rem"
v-show="!showGyroscope"
@click="openGyroscope"
/>
// 控制陀螺仪开启和关闭,手机端有效
<img
src="static/陀螺仪-选中.png"
style到了这里,关于使用videojs和videosjs-vr实现全景视频的播放以及手机陀螺仪和视角回正的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!