作者:西瓜程序猿
主页传送门:https://www.cnblogs.com/kimiliucn
前言
写博客也有一个月了,发现博客园自带的主题都不太好看,然后搜索了一下发现这款主题【Cnblogs-Theme-SimpleMemory】界面还挺好看的,也是开源的。那[西瓜程序猿]就以这个主题来介绍一下如何在博客园中进行配置,跟着一起来操作吧!
默认主题:
设置自定义主题:

一、提前准备
1.1-申请自定义JS权限
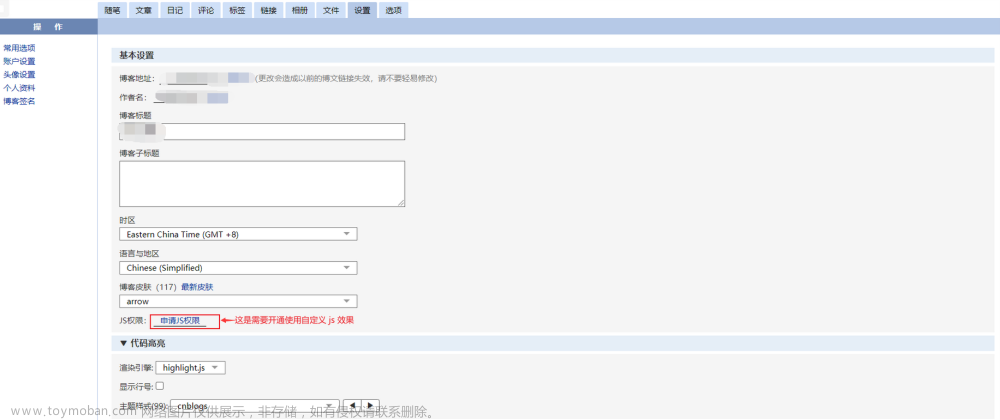
(1)可以点击下面网址进入到后台配置页面,找到JS权限,点击【申请JS权限】。
设置网址:https://i.cnblogs.com/settings

(2)然后填写申请理由,申请理由样例(一般都会通过):
尊敬的管理员:您好,我需要自定义主题,麻烦通过下我的JS权限申请,谢谢!
1.2-修改博客皮肤
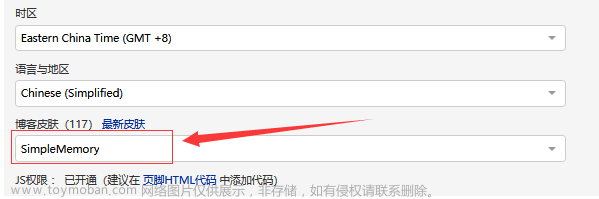
(1)将博客皮肤设置为【SimpleMemory】。
博客主题:SimpleMemory

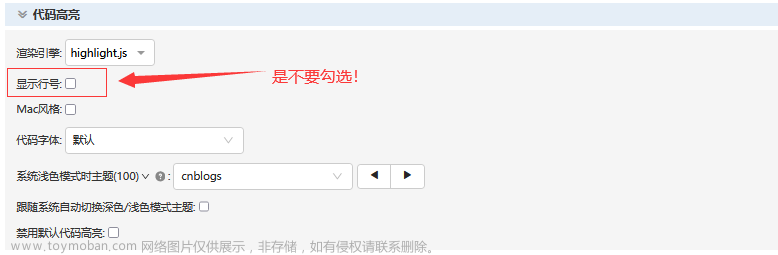
1.3-关闭代码行号
在代码高亮这一栏,将【显示行号】取消勾选。
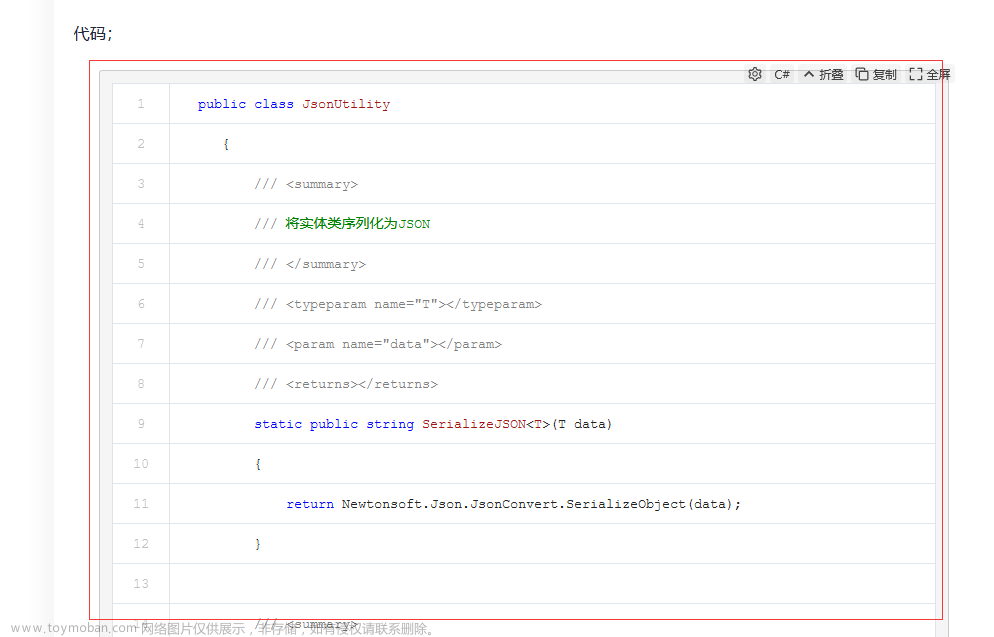
不然会出现这种效果:
正常效果如下:
1.4-禁用默认CSS
在页面定制CSS代码这一栏,将【禁用模板默认CSS】勾选上。
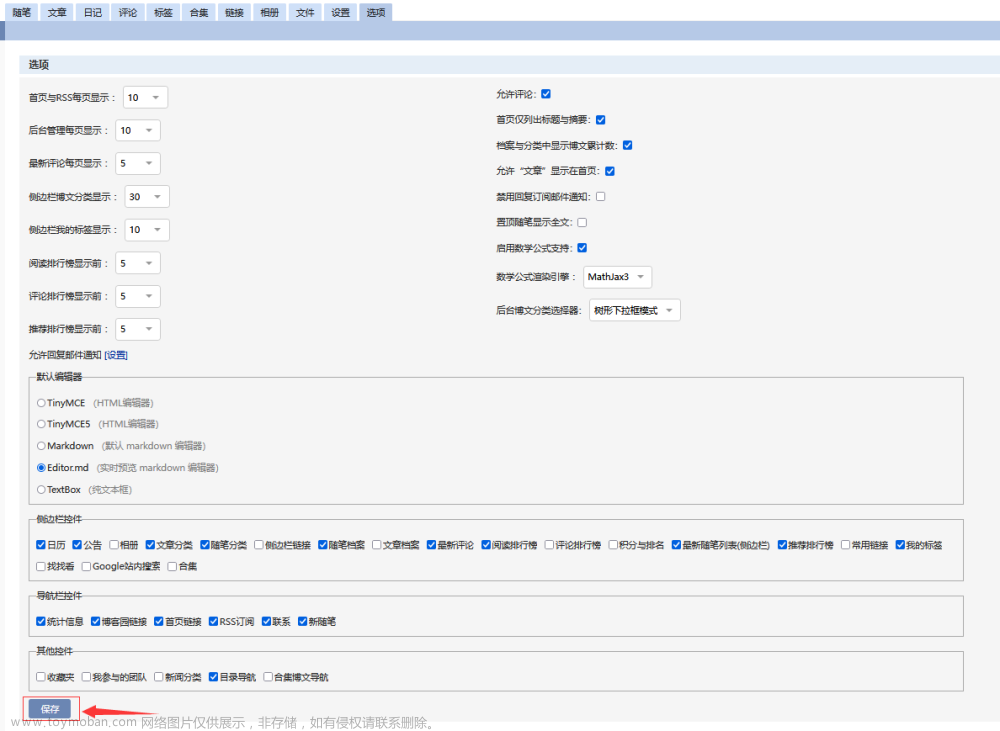
1.5-侧边栏自定义配置
可以根据自行需要去配置博客侧边栏要显示哪些内容。首先点击 个人信息——>设置——>博客设置——>选项 ,也可以直接打开下面地址访问。
配置地址:https://i.cnblogs.com/preference

二、设置主题
主题名称:Cnblogs-Theme-SimpleMemory
开源地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
官方文档:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2.1/dist/
2.1-设置CSS
在【页面定制CSS代码】这一栏中,下载链接中的CSS代码后复制到输入框中。[西瓜程序猿]使用的是【v2.0.1】版本。
可以访问下载(如果失效了,请联系我)。
下载地址(编码:NegsuJog):https://yongteng.lanzoub.com/iyTzp17bbwkd
密码:akj4
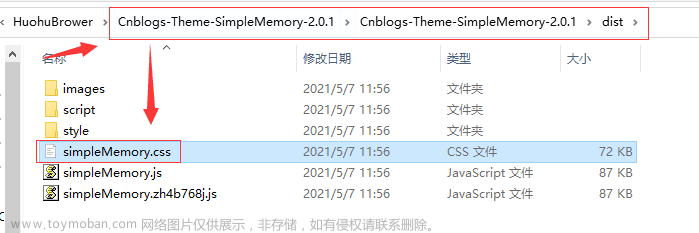
文件截图:
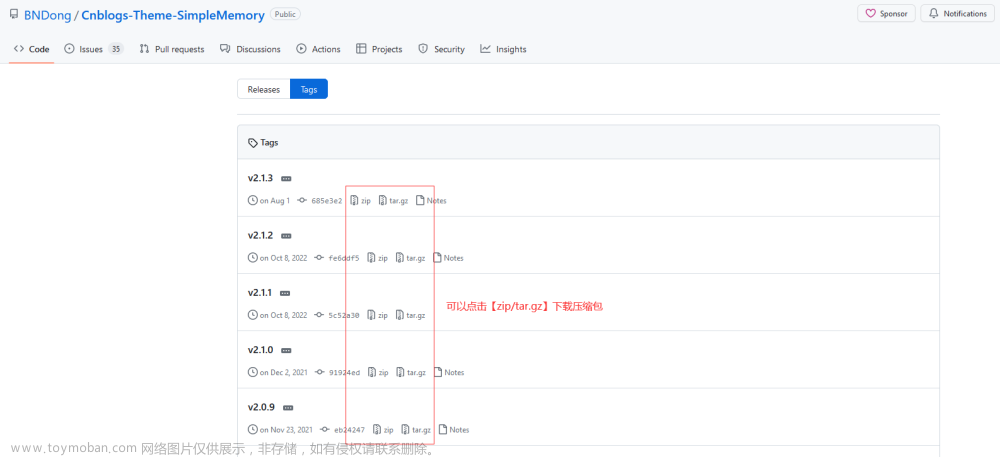
不同版本会有一定的差异,大家可以根据自己需要进行选择,如果需要别的版本,可以通过下面地址选择不同的版本下载。
版本地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/tags

下载完成后,然后进行解压,然后找到dist文件夹中的【simpleMemory.css】样式文件,将文件里的内容复制到文本框就可以了。
2.2-设置JS
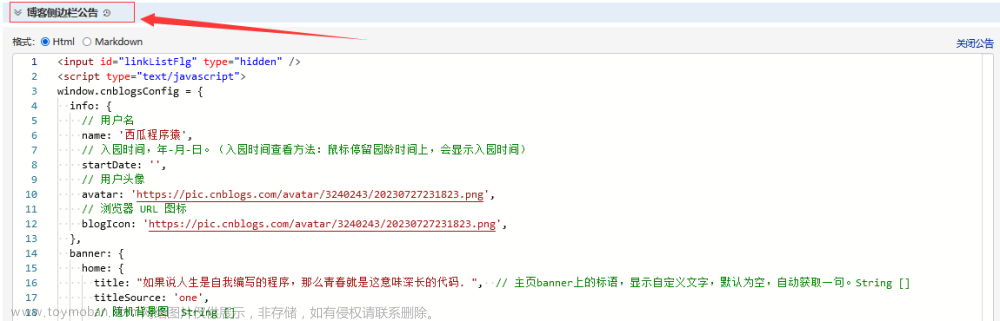
在【博客侧边栏公告】这一栏中,可以直接将下面JS代码复制到输入框中。大家也可以根据文档配置自己需要的内容。
官方文档:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2.1/dist/guide/install.html

[西瓜程序猿]的例子代码:
<input id="linkListFlg" type="hidden" />
<script type="text/javascript">
window.cnblogsConfig = {
info: {
// 用户名
name: '西瓜程序猿',
// 入园时间,年-月-日。(入园时间查看方法:鼠标停留园龄时间上,会显示入园时间)
startDate: '',
// 用户头像
avatar: 'https://pic.cnblogs.com/avatar/3240243/20230727231823.png',
// 浏览器 URL 图标
blogIcon: 'https://pic.cnblogs.com/avatar/3240243/20230727231823.png',
},
banner: {
home: {
title: "如果说人生是自我编写的程序,那么青春就是这意味深长的代码. ", // 主页banner上的标语,显示自定义文字,默认为空,自动获取一句。String []
titleSource: 'one',
// 随机背景图 String []
background: [
"https://files-cdn.cnblogs.com/files/IIYMGF/17.bmp",
"https://files-cdn.cnblogs.com/files/IIYMGF/19.bmp",
"https://files-cdn.cnblogs.com/files/IIYMGF/20.bmp",
"https://files-cdn.cnblogs.com/files/IIYMGF/23.bmp",
"https://files-cdn.cnblogs.com/files/IIYMGF/25.bmp",
],
},
// 文章页头图
article: {
background: [
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.4/dist/images//6d995b207bae4175ff28.webp",
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.4/dist/images//e58d9f9d0eee6d9b9add.webp",
],
},
},
// 列表数据 ['导航名称', '链接', 'icon']
sidebar: {
navList: [
['GetHub', 'https://github.com/kimiliucn', 'icon-github'],
['Gitee', 'https://gitee.com/kimiliucn', 'icon-github'],
],
//infoBackground: 'https://', //侧边栏个人信息背景图片Url。
customList: {
"博客集合": { // 标题
"data": [ // 列表数据 ['列表', '链接']
['CSDN', 'https://blog.csdn.net/2301_79251107'],
['博客园', 'https://www.cnblogs.com/kimiliucn'],
['51CTO', 'https://blog.51cto.com/kimiliucn'],
['掘金', 'https://juejin.cn/user/1198936417906716'],
],
"icon": "icon-brush_fill" // 配置图标,参考文档:定制化/字体图标库
},
"特惠服务器": { // 标题
"data": [ // 列表数据 ['列表', '链接']
['阿里云', 'https://www.aliyun.com/minisite/goods?userCode=tkq1f513'],
['腾讯云', 'https://cloud.tencent.com/act/cps/redirect?redirect=2446&cps_key=704a9f5e93b95edff263fd4534793918&from=console'],
],
"icon": "icon-brush_fill" // 配置图标,参考文档:定制化/字体图标库
},
},
},
// 页面加载loading
loading: {
rebound: {
tension: 16,
friction: 6,
},
spinner: {
id: 'spinner',
radius: 90,
sides: 3,
depth: 20,
colors: {
background: '#f0f0f0',
stroke: '#272633',
base: null,
child: '#272633',
},
alwaysForward: true, // When false the spring will reverse normally.
restAt: 0.5, // A number from 0.1 to 0.9 || null for full rotation
renderBase: false,
}
},
// Object 顶部进度条
progressBar: {
id: 'top-progress-bar', // 请勿修改该值
color: '#77b6ff',
height: '2px',
duration: 0.2,
},
// 页面标签
title: {
// String "(o゚v゚)ノ Hi" 失去焦点标签文字 当页面失去焦点,页面title显示的文字。
onblur: '(o゚v゚)ノ Hi',
// Number 500 失去焦点变化延时 当页面失去焦点,页面title变化的延时时间,单位毫秒。
// 该配置值为 -1 时,当页面失去焦点,页面title显示的文字不会变化。
onblurTime: 500,
// String "(*´∇`*) 欢迎回来!" 获取焦点标签文字 当页面获取焦点,页面title显示的文字;显示后,延时恢复原title。
focus: '(*´∇`*) 欢迎回来!',
// Number 1000 获取焦点变化延时 当页面获取焦点,页面title变化的延时时间,单位毫秒。
// 该配置值为 -1 时,当页面获取焦点,页面title显示的文字不会变化。
focusTime: 1000,
},
// 页脚
footer: {
// Number 2 页脚样式 1 2 分别代表了不同的样式
style: 1,
// 页脚标语
text: {
// String "" 页脚标语左侧文字。
left: '天天熬夜',
// String "" 页脚标语右侧文字。
right: '迟早猝死',
// Object "" 字体图标
iconFont: {
// 图标名称
icon: "icon-xl",
// 图标颜色
color: "red",
// 图标大小
fontSize: "16px"
}
},
},
// 友情链接
links: {
// Array [] 页脚友链
footer: [
["西瓜程序猿", 'https://www.cnblogs.com/kimiliucn'],
],
// 友链页
page: [
// {
// name: '西瓜程序猿', // 昵称
// introduction: 'IT技术类博客', // 简介
// avatar: 'https://pic.cnblogs.com/avatar/3240243/20230727231823.png', // 头像
// url: 'https://www.cnblogs.com/kimiliucn/' // 友链地址
// },
],
},
// 右下角菜单
rtMenu: {
// url "" 二维码图片Url。
qrCode: '',
// 打赏二维码
reward: {
// 支付宝收款码
alipay: '',
// 微信收款码
wechatpay: ''
},
},
// Object 日/夜间模式 日/夜间模式配置。页面使用日/夜间模式优先级:用户设置 > 自动切换 > 默认。
switchDayNight: {
enable: true, // 是否开启日/夜间模式切换按钮
auto: { // 自动切换相关配置
enable: false, // 开启自动切换
dayHour: 5, // 日间模式开始时间,整数型,24小时制
nightHour: 19 // 夜间模式开始时间,整数型,24小时制
}
},
// 动效 版本 v2.0.3 及之后,所有动效默认配置为关闭。
animate: {
// Object 主页banner动效配置。
homeBanner: {
enable: true, // 是否开启动效
options: {
radius: 15,
density: 0.2,
color: 'rgba(255,255,255, .2)', // 颜色设置,“random” 为随机颜色
clearOffset: 0.3
}
},
// Object 文章页banner动效配置。
articleBanner: {
enable: true,
},
// Object 背景动效
background: {
enable: true,
options: {
colorSaturation: "60%",
colorBrightness: "50%",
colorAlpha: 0.5,
colorCycleSpeed: 5,
verticalPosition: "random",
horizontalSpeed: 200,
ribbonCount: 3,
strokeSize: 0,
parallaxAmount: -0.2,
animateSections: true
}
},
},
// 代码
code: {
// String "" 渲染类型/** 所有可配置项
// cnblogs: 使用博客园默认代码高亮样式。
// hljs: 使用 Highlighting 插件渲染代码高亮样式。
// */
type: 'hljs',
// Object 只有 code.type 为 hljs 时,此配置才生效。
options: {
hljs: {
/** 所有可配置项
default、a11y-dark、a11y-light、agate、an-old-hope、androidstudio、arduino-light、arta、ascetic
、atelier-cave-dark、atelier-cave-light、atelier-dune-dark、atelier-dune-light、atelier-estuary-dark
、atelier-estuary-light、atelier-forest-dark、atelier-forest-light、atelier-heath-dark
、atelier-heath-light、atelier-lakeside-dark、atelier-lakeside-light、atelier-plateau-dark、atelier-plateau-light
、atelier-savanna-dark、atelier-savanna-light、atelier-seaside-dark、atelier-seaside-light
、atelier-sulphurpool-dark、atelier-sulphurpool-light、atom-one-dark-reasonable、atom-one-dark、atom-one-light
、brown-paper、codepen-embed、color-brewer、darcula、dark、darkula、docco、dracula、far
、foundation、github-gist、github、gml、googlecode、grayscale、gruvbox-dark、gruvbox-light、hopscotch
、hybrid、idea、ir-black、isbl-editor-dark、isbl-editor-light、kimbie.dark、kimbie.light、lightfair
、magula、mono-blue、monokai-sublime、monokai、nord、obsidian、ocean、paraiso-dark、paraiso-light、pojoaque
、purebasic、qtcreator_dark、qtcreator_light、railscasts、rainbow、routeros、school-book、shades-of-purple
、solarized-dark、solarized-light、sunburst、tomorrow-night-blue、tomorrow-night-bright
、tomorrow-night-eighties、tomorrow-night、tomorrow、vs、vs2015、xcode、xt256、zenburn
*/
// 代码高亮主题。
theme: 'atom-one-dark-reasonable',
// 语言识别范围,不配置默认不限制,支持语言 > https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md
languages: ['Bash', 'CSS', 'Dockerfile', 'Go', 'HTML', 'XML', 'HTTP']
},
// String "" 代码框高度限制 限制高度。例如:70vh、70%
maxHeight: '70vh',
// Boolean false 代码行号渲染
// 是否渲染代码行号,如开启会在代码框左侧增加行号显示,默认不开启。 不与博客园行号渲染兼容,如果博客园添加代码时勾选显示行号并同时开启此配置,会出现双行号的现象。大家自己权衡使用此配置。
line: true,
// Boolean true 风格代码框 mac风格代码框样式。
macStyle: true,
},
},
// 文章后缀
/*articleSuffix: {
// url "" 文章后缀左侧图片,不配置使用用户头像配置 info.avatar,用户头像没配置使用主题默认头像。
imgUrl: '',
// String "" 关于博主,支持HTML代码,不配置使用默认。
aboutHtml: "I am a good person",
// String "" 版权声明 版权声明,支持HTML代码,不配置使用默认。
copyrightHtml: "版权...",
// String "" 声援博主,支持HTML代码,不配置使用默认。
supportHtml: "声援...",
},*/
// Array [] 控制台输出
consoleList: [
['QQ', '1934152034'],
],
// String "" 网站统计
//cnzz: "123456",
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.4/dist/simpleMemory.js" defer></script>
<script src="https://files.cnblogs.com/files/blogs/798944/cnblogs-nav.js"></script>
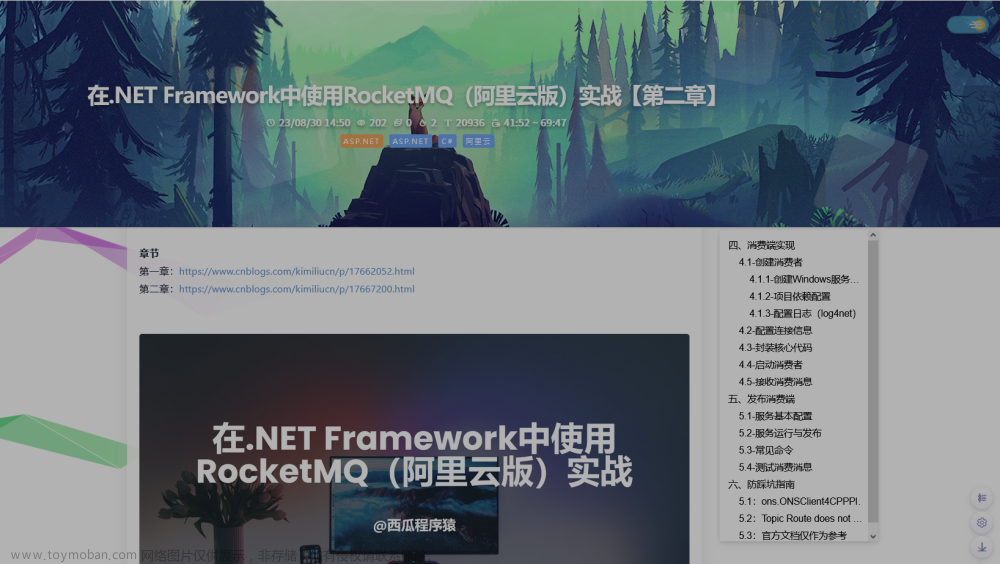
四、最终效果
在线效果:https://www.cnblogs.com/kimiliucn/
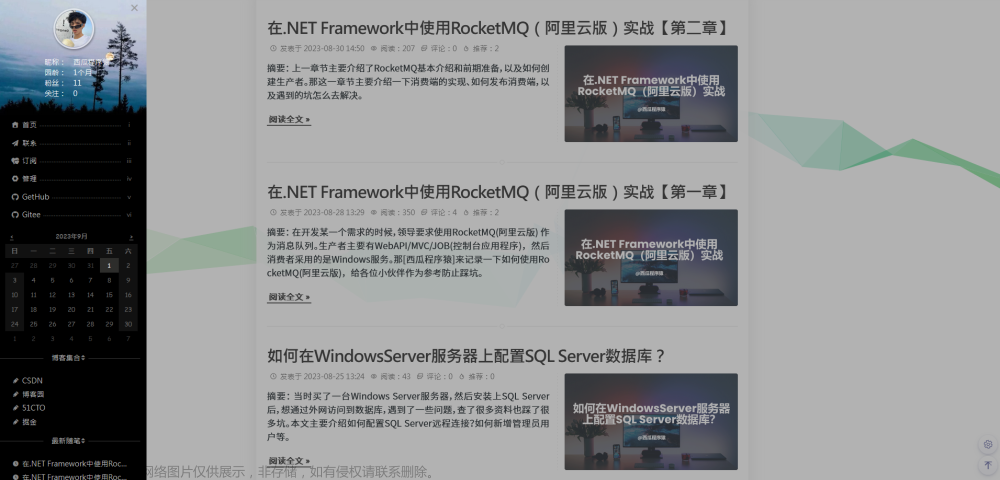
首页:
文章列表:
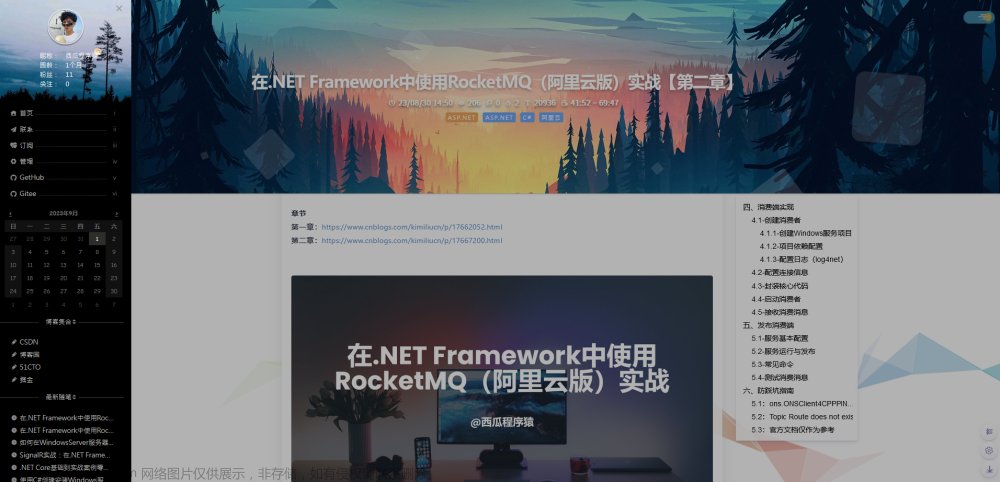
文章详情: 文章来源:https://www.toymoban.com/news/detail-688007.html
文章来源:https://www.toymoban.com/news/detail-688007.html
原文链接:https://www.cnblogs.com/kimiliucn/p/17672499.html文章来源地址https://www.toymoban.com/news/detail-688007.html
到了这里,关于博客园如何设置自定义主题?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!