目录
一 postman前置 处理
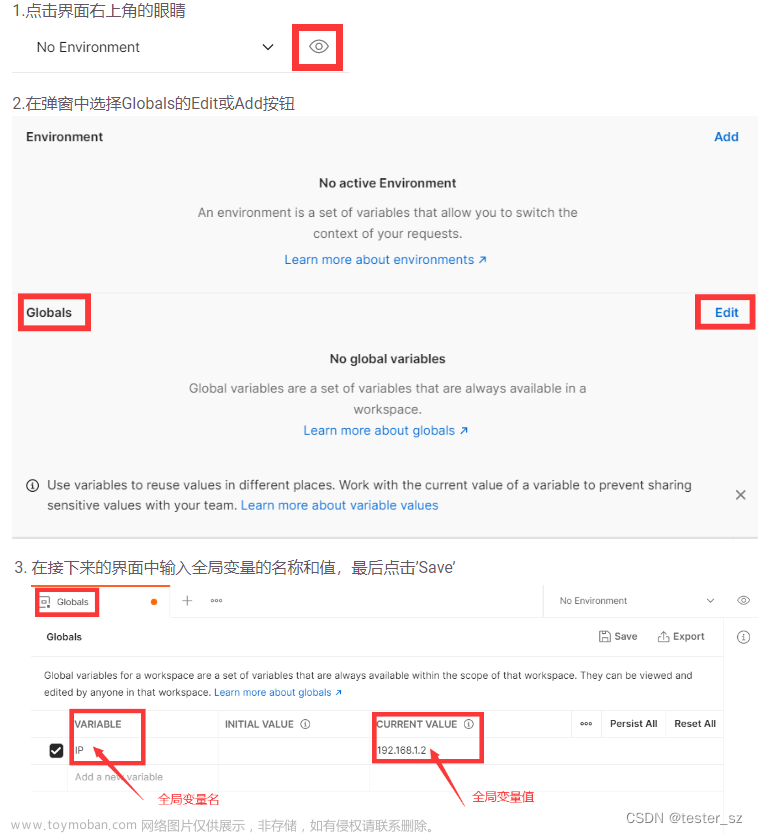
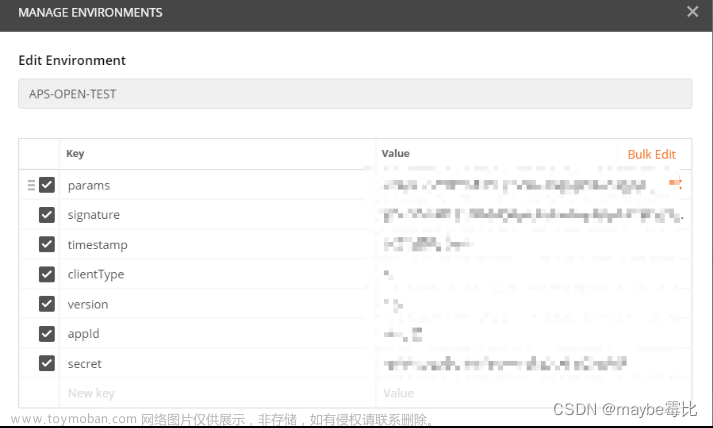
设置环境变量如下:
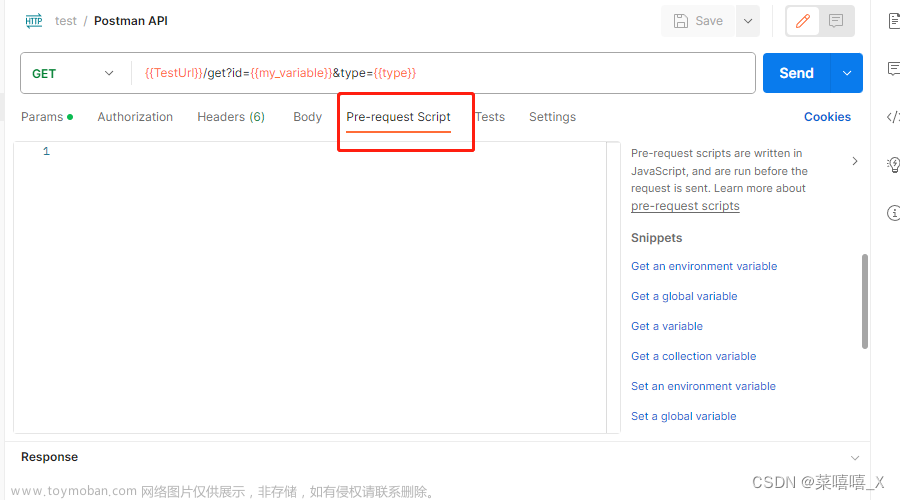
二 编写Postman Pre-request Script Js加密代码
三 Postman 最终参数设置以及结果演示
postman 表单请求 参数设置示例:
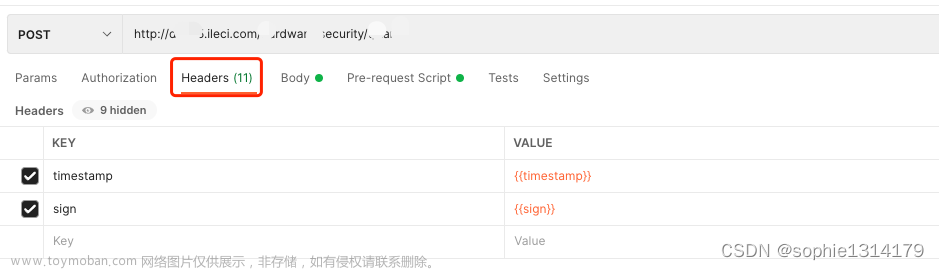
一 postman前置 处理
设置环境变量如下:
| params: AES 加密后的参数 signature: HMAC-SHA256 加密后的签名 timestamp: 时间毫秒值 secret: 加密秘钥 |

二 编写Postman Pre-request Script Js加密代码
//加密前明文参数
var paramsDec = {"data": "aaa"};
//加密秘钥
var secret = 'w321w321w321w321w321w321w321w321';
//AES加密后参数
var aesEncrypted = cryptoEncrypt(paramsDec, secret);
console.log("aesEncrypted=" + aesEncrypted);
var timestamp = Date.parse(new Date())
// var timestamp = pm.environment.get("timestamp");
//HMAC-SHA256 加密后签名
var sign = cryptoSign(aesEncrypted,timestamp, secret);
pm.environment.set("params", aesEncrypted);
pm.environment.set("signature", sign);
pm.environment.set("timestamp", timestamp);
/**
* AES加密
* @param {any} paramsDec 加密数据
*/
function cryptoEncrypt(paramsDec, secret) {
var srcs;
console.log("cryptoEncrypt secret=" + secret);
var key = CryptoJS.enc.Utf8.parse(secret);
const ivs = secret.substring(16, 33).toString();
var iv = CryptoJS.enc.Utf8.parse(ivs);
console.log("cryptoEncrypt iv=" + ivs);
var encrypted = '';
if (typeof (paramsDec) == 'string') {
srcs = CryptoJS.enc.Utf8.parse(paramsDec);
console.log("srcs=" + srcs);
encrypted = CryptoJS.AES.encrypt(paramsDec, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
} else if (typeof (paramsDec) == 'object') {//对象格式的转成json字符串
data = JSON.stringify(paramsDec);
console.log("data=" + data);
srcs = CryptoJS.enc.Utf8.parse(data);
console.log("srcs=" + srcs);
encrypted = CryptoJS.AES.encrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
})
}
console.log("encrypted=" + encrypted);
return encrypted.toString();
}
function cryptoSign(aesEncrypted, timestamps, secret) {
console.log("cryptoSign secret=" + secret);
console.log("timestamps=" + timestamps + " ; ;clientType=" + clientType + " ; ;version=" + version + " ; ;appId=" + appId);
var signDec = aesEncrypted + timestamps + version;
var srcs = CryptoJS.enc.Utf8.parse(signDec);
var sec = CryptoJS.enc.Utf8.parse(secret);
// hmac_sha256加密
console.log("signDec=" + signDec+" srcs=" + srcs);
var signature = CryptoJS.HmacSHA256(srcs, sec);
console.log("signature=" + signature);
return signature.toString();
}
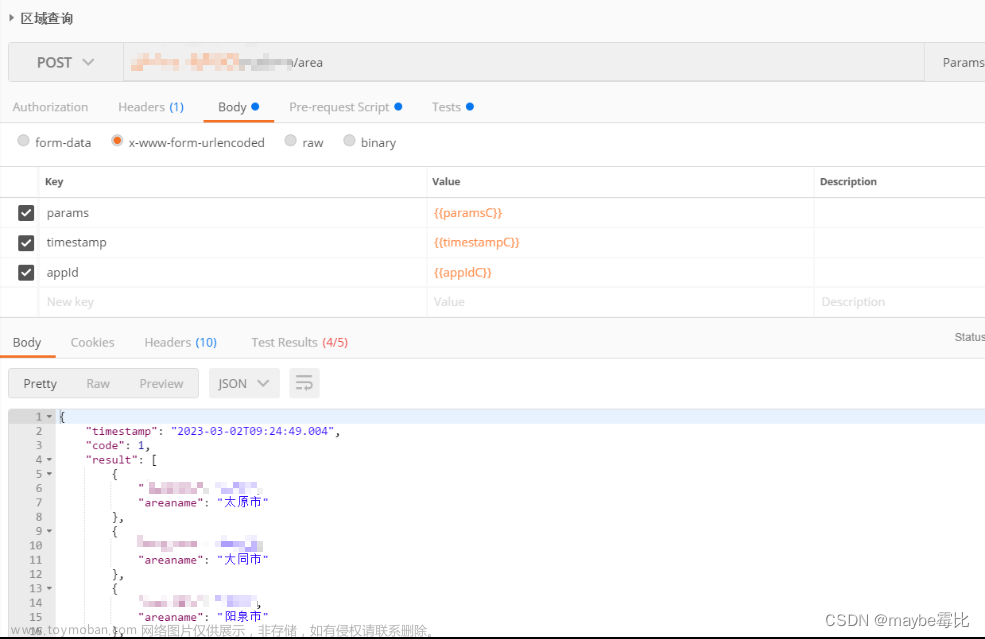
三 Postman 最终参数设置以及结果演示
postman 表单请求 参数设置示例:
| params:{{params}} |
 文章来源地址https://www.toymoban.com/news/detail-688169.html
文章来源地址https://www.toymoban.com/news/detail-688169.html
到了这里,关于关于Postman Pre-request Script 请求前处理(AES加密以及HMAC-SHA256)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!