源文件
#include "widget.h"
#include "ui_widget.h"
#include <QPixmap>
#include <QDir>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
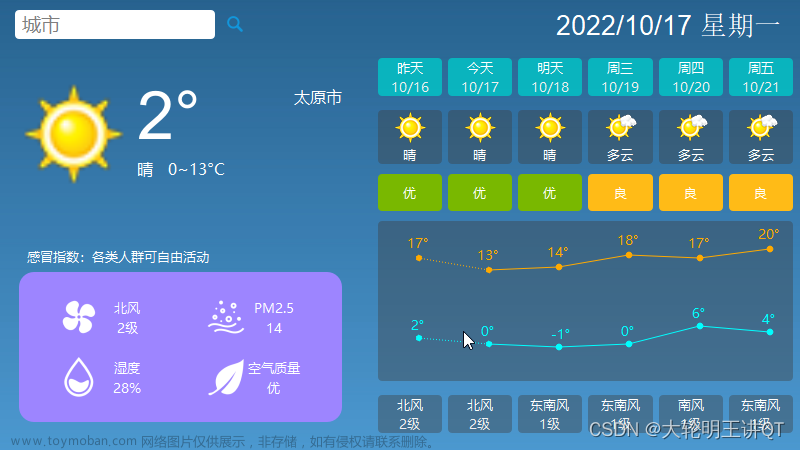
// 构造一个给定大小的像素图。
QPixmap pixmap(this->size());
// 将目标this窗口界面绘制到源目标图片里面
this->render(&pixmap);
QSize newSize(800,600);
// 调整图片大小 保持纵横比
pixmap = pixmap.scaled(newSize,Qt::KeepAspectRatio);
QDir dir;
dir.cdUp();
QString path = dir.currentPath();
// 保存图片
QString filemname = path + "img.png";
pixmap.save(filemname);
}
Widget::~Widget()
{
delete ui;
}
文章来源地址https://www.toymoban.com/news/detail-688242.html
文章来源:https://www.toymoban.com/news/detail-688242.html
到了这里,关于QWidget的ui界面绘制成图片的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!