代码上传到gitee有两种方式
- 通过命令窗口实现
- 通过idea实现
目录
一、gitee创建仓库
二、通过命令行上传代码到仓库
1.打开命令行
2.配置信息
3.初始化本地仓库
4.上传代码至本地仓库
5.添加注释
6.本地仓库与远程仓库连接
7.强制推送(远程仓库为空可跳过)
8.本地仓库的代码传到远程仓库
9过程中出现的小问题
三、通过ider上传代码到仓库
1.项目集成git
2.忽略文件
3.提交版本
4.连接远程仓库
5.push上传
6.后续更新的代码上传
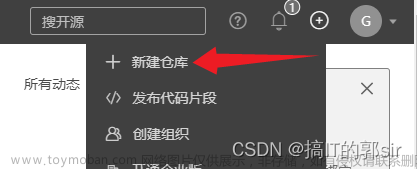
一、gitee创建仓库
不管哪种方式都需要先创建仓库 gitee官网

然后按图示配置,仓库名称随意

创建好后就是这样的页面,可以看到gitee还给了简易的命令行命令

二、通过命令行上传代码到仓库
1.打开命令行
在要上传代码的文件夹里右击空白处选择 Open Git Bash here,没有这个选项的小伙伴安装一下git bash

2.配置信息
配置用户名和邮箱,可以复制到命令行右击鼠标选择Past粘贴食用
git config --global user.name " "
git config --global user.email " @qq.com"

查看命令 :
git config user.name
git config user.email

3.初始化本地仓库
git init

4.上传代码至本地仓库
添加项目目录下代码到本地仓库,"." 代表全选,如果文件过大,可能需要较长的时间,耐心等待即可
git add .

5.添加注释
注释最好是有意义的,便于后期理解
git commit -m '注释内容'

6.本地仓库与远程仓库连接
首先回到gitee仓库页面,复制http链接

然后切回命令行输入
git remote add origin 刚才复制的http链接

7.强制推送(远程仓库为空可跳过)
将远程仓库拉到本地仓库git版本控制,如果根据此贴创建的仓库可以不执行
git pull --rebase origin master
8.本地仓库的代码传到远程仓库
命令行输入以下代码
git push -u origin master
如果弹出gitee的登录窗口登录即可
回到gitee仓库页面刷新一下即可看到代码已经上传完成了

9过程中出现的小问题
在上传至本地仓库时报错,原因是要上传的文件夹里的文件夹里有.git隐藏文件
看不到隐藏文件的可以把这个勾上

三、通过IDEA上传代码到仓库
还是根据上一个文件来操作,只需要清空仓库,删除隐藏文件.gie即可,
Ps:如果在做的过程中操作失误也可以删除隐藏文件.git来重新操作,因为.git一删除项目就跟git没关系了
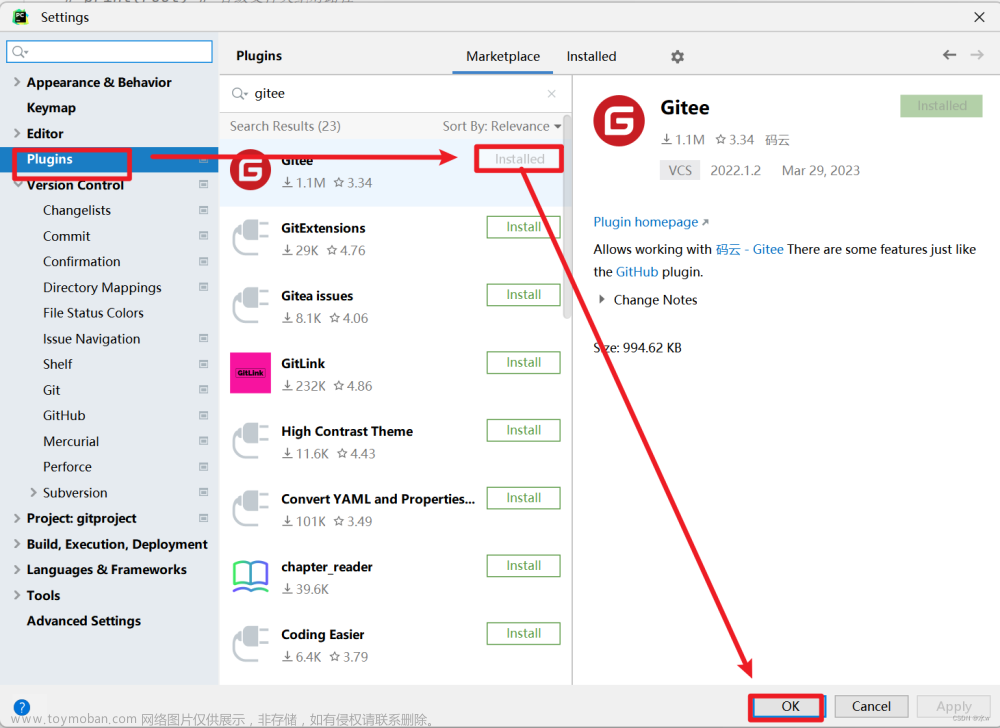
1.项目集成git
找到IDEA上面的导航条中的VCS选择第一个

然后在这个页面选择Git点击ok

右击项目模块选择Open in选择Explorer打开文件夹查看是否有.git隐藏文件,有的话说明本地仓库已经初始化好了


2.忽略文件
切换到项目文件

找到根目录下的.idea中的.gitignore文件,里面书写的是被忽略的文件
一般忽略这些:
*.class .idea *.iml *jar /*/target/

cv粘到根目录下使得全局生效,这里选add交给git管理

3.提交版本
代码是不能直接上传到远程仓库的,上传的是版本
点击左下角的Git,选中Unversioned File然后点击提交按钮

到这个界面按图示操作

如果出现弹窗应该是提醒文件中有黄色报错警告是否要提交,点击commit提交即可
完成后在log这里查看,可以看到刚刚提交的这个版本

4.连接远程仓库
回到gitee仓库页面,复制http地址

把远程仓库的http地址复制到图示位置,点击确定,如果弹出gitee的登录窗口登录即可
5.push上传
在这个页面点击push即可完成上传

然后回到仓库刷新页面就可以看到代码已经上传上来了

6.后续更新的代码上传
比如这里我新写入了一个java类要上传到远程仓库
应该先提交版本,因为代码是不能直接上传到远程仓库的,上传的是版本

这里可以将右侧Before Commit里面的两个勾取消掉,跳过检查,提高上传速度,当然是要保证代码没问题的前提下

然后上传版本到远程仓库

点击push即可

这里如果更改了代码但是没有提交版本是没内容的

回到getee刷新一下就可以看到新增的代码已经传进去了

点进去可以看到新增代码
 文章来源:https://www.toymoban.com/news/detail-688544.html
文章来源:https://www.toymoban.com/news/detail-688544.html
ok,到这我们就完成了代码从本地仓库上传到远程仓库的两种操作文章来源地址https://www.toymoban.com/news/detail-688544.html
到了这里,关于gitee上传代码到仓库的两种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!