一、问题描述:
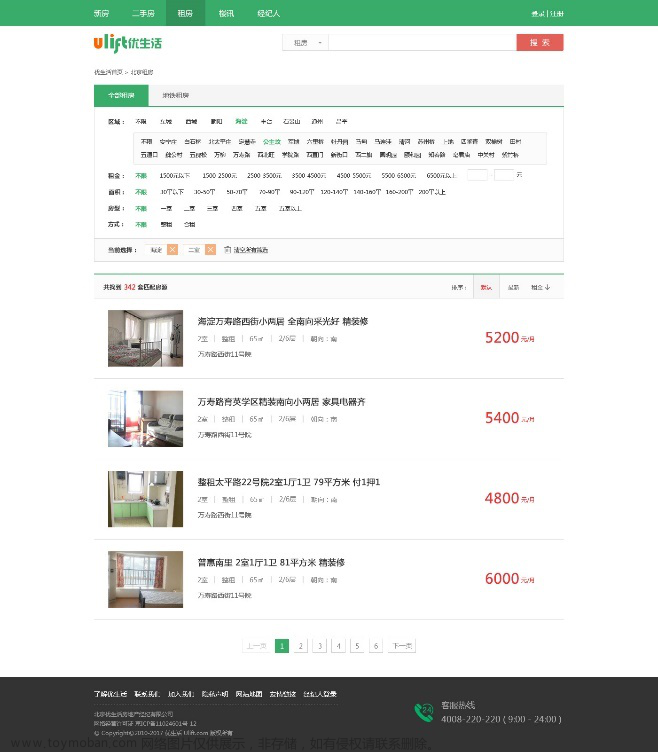
如下图所示,页面在加载WOW动画时出现了左右滚动条:

二、解决方法:
使用CSS样式来隐藏滚动条
在CSS文件中添加以下样式:文章来源:https://www.toymoban.com/news/detail-688674.html
body {
overflow-x: hidden; /* 隐藏水平滚动条 */
}
 文章来源地址https://www.toymoban.com/news/detail-688674.html
文章来源地址https://www.toymoban.com/news/detail-688674.html
完美解决,还不会影响动画效果!
到了这里,关于h5网站开发,页面加载wow.js动画时,出现了左右滚动条,怎么解决?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!