var code = "475eeefb-e0f5-4119-93bb-bc372f68ba40"
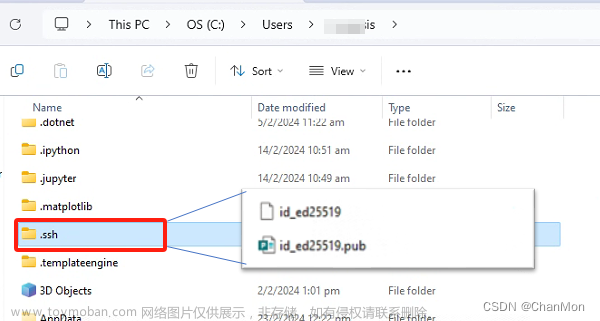
将 Puppeteer 的可执行路径设置为 Electron 的可执行路径来实现这一点
以下是一个示例代码,展示了如何在 Puppeteer 中使用 Electron 的浏览器二进制文件:
const puppeteer = require('puppeteer-core');
(async () => {
// 设置 Electron 的可执行路径
const executablePath = '/path/to/electron';
// 启动 Puppeteer,并将可执行路径设置为 Electron 的可执行路径
const browser = await puppeteer.launch({
executablePath,
});
// 进行其他操作...
await browser.close();
})();
在上述代码中,你需要将 executablePath 变量设置为 Electron 的可执行路径。然后,在启动 Puppeteer 时,将 executablePath 设置为 launch 方法的配置选项中。这样,Puppeteer 将使用指定的 Electron 可执行文件来启动浏览器。
请注意,Puppeteer 需要与 Electron 版本兼容。因此,你需要确保 Puppeteer 和 Electron
的版本匹配。你可以通过在 package.json 文件中指定正确的版本号来确保兼容性。例如,如果你的 Electron 版本是
12.0.0,你可以在 package.json 文件中设置 “puppeteer”: “^12.0.0”,以确保 Puppeteer 使用与 Electron 版本兼容的 Chromium 版本。
自研产品推荐
推荐理由
postman在国内使用已经越来越困难:
1、登录问题严重
2、Mock功能服务基本没法使用
3、版本更新功能已很匮乏
4、某些外力因素导致postman以后能否使用风险较大
出于以上考虑因此笔者自己开发了一款api调试开发工具SmartApi,满足基本日常开发调试api需求
简介
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍: 文章来源:https://www.toymoban.com/news/detail-689146.html
文章来源:https://www.toymoban.com/news/detail-689146.html
下载地址:
https://pan.baidu.com/s/1kFAGbsFIk3dDR64NwM5y2A?pwd=csdn文章来源地址https://www.toymoban.com/news/detail-689146.html
到了这里,关于【electron】Puppeteer 和 Electron 共用同一个Chrome 或 Chromium浏览器二进制文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!