Jest 是一种流行的 JavaScript 测试框架,它具有易用性和高效性。Jest 支持测试各种 JavaScript 应用程序,包括 React、Vue、Node.js 等。在本文中,我们将介绍如何使用 Jest 进行单元测试。
## 1. 安装 Jest
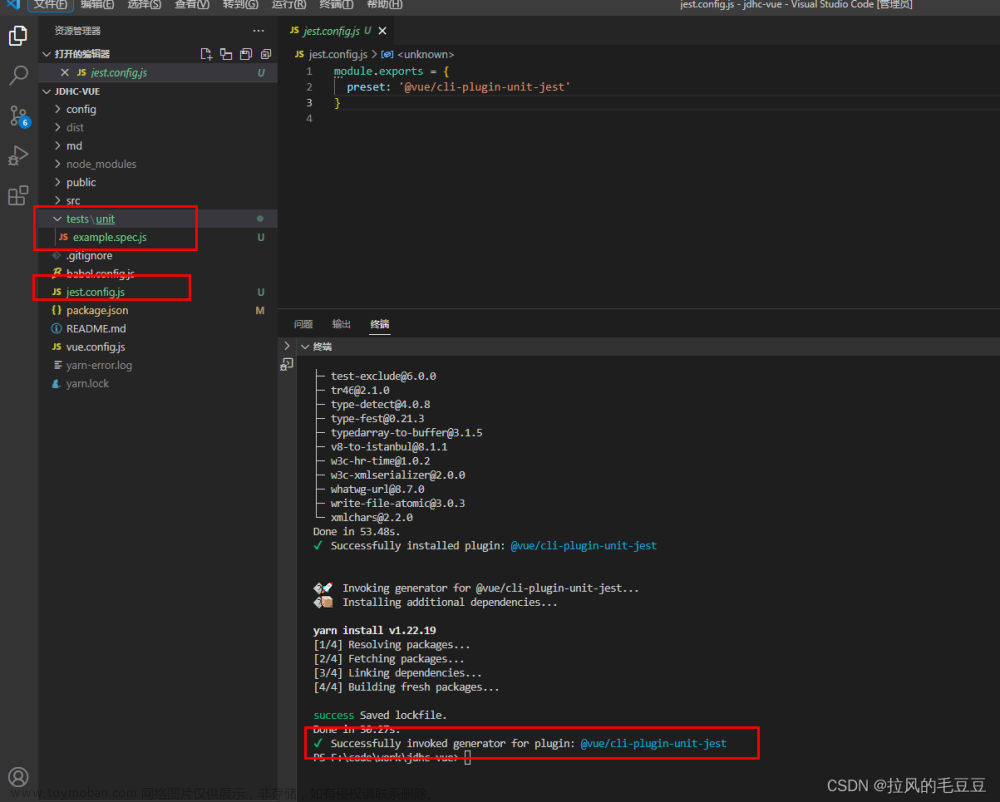
首先,我们需要在项目中安装 Jest。可以使用 npm 或 yarn 安装 Jest:
```
npm install --save-dev jest
```
或者
```
yarn add --dev jest
```
## 2. 编写测试用例
在开始编写测试用例之前,我们需要了解一些 Jest 的概念:
- 测试套件(test suite):一组相关的测试用例。
- 测试用例(test case):测试一个特定功能的代码块。
- 断言(assertion):用于验证测试用例的结果是否符合预期。
接下来,让我们来编写一个简单的测试用例。假设我们有一个名为 `sum.js` 的文件,其中包含一个用于求两个数字和的函数:
```js
function sum(a, b) {
return a + b;
}
module.exports = sum;
```
我们可以编写一个名为 `sum.test.js` 的测试用例,测试这个函数是否正确:
```js
const sum = require('./sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
```
这个测试用例使用 `test` 函数定义,它接受两个参数:第一个参数是测试用例的描述信息,第二个参数是测试用例的函数体。在函数体中,我们使用 `expect` 和 `toBe` 函数来断言 `sum(1, 2)` 的返回值是否等于 `3`。
## 3. 运行测试
编写测试用例后,我们需要运行测试。可以通过在终端中执行以下命令来运行测试:
```
npm run test
```
或者
```
yarn test
```
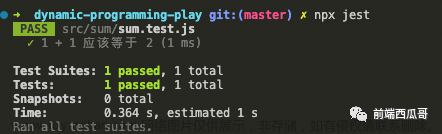
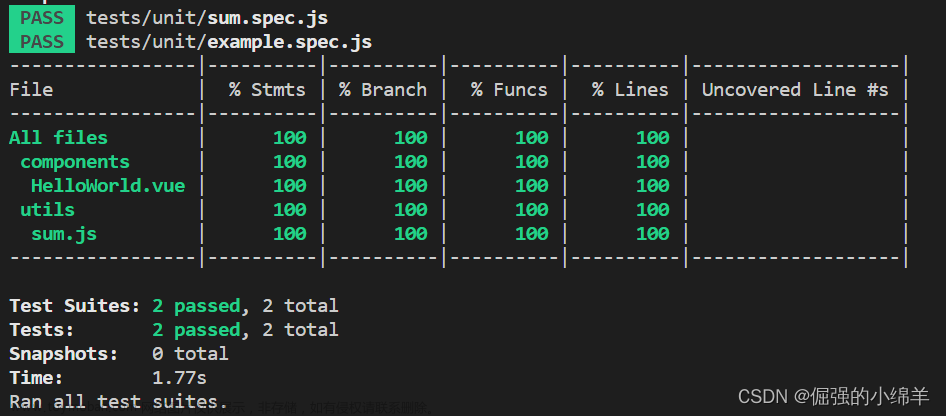
Jest 会自动搜索项目中所有的测试文件,并运行它们。测试结果将显示在终端中,类似于下面的输出:
```
PASS ./sum.test.js
✓ adds 1 + 2 to equal 3 (3ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 1.442s
Ran all test suites.
```
## 4. 常用的 Jest 断言
Jest 提供了许多有用的断言函数,用于验证测试用例的结果。以下是一些常用的 Jest 断言函数:
- `expect(value).toBe(expected)`:验证 `value` 是否等于 `expected`。
- `expect(value).toEqual(expected)`:验证 `value` 是否等于 `expected`,使用深度比较。
- `expect(value).not.toBe(expected)`:验证 `value` 是否不等于 `expected`。
- `expect(value).toBeNull()`:验证 `value` 是否为 `null`。
- `expect(value).toBeTruthy()`:验证`value` 是否为真值,等价于 `expect(!!value).toBe(true)`。
- `expect(value).toBeFalsy()`:验证 `value` 是否为假值,等价于 `expect(!!value).toBe(false)`。
- `expect(value).toBeDefined()`:验证 `value` 是否已定义。
- `expect(value).toBeUndefined()`:验证 `value` 是否未定义。
- `expect(value).toBeGreaterThan(expected)`:验证 `value` 是否大于 `expected`。
- `expect(value).toBeGreaterThanOrEqual(expected)`:验证 `value` 是否大于或等于 `expected`。
- `expect(value).toBeLessThan(expected)`:验证 `value` 是否小于 `expected`。
- `expect(value).toBeLessThanOrEqual(expected)`:验证 `value` 是否小于或等于 `expected`。
- `expect(value).toMatch(pattern)`:验证 `value` 是否匹配给定的正则表达式。
- `expect(value).toContain(expected)`:验证 `value` 是否包含 `expected`。
- `expect(fn).toThrow(error)`:验证 `fn` 是否抛出错误,且错误信息匹配给定的正则表达式或字符串。
以上只是 Jest 断言函数的一部分,更多的断言函数可以在 Jest 官方文档中找到。
## 5. 使用 Jest Mock
在编写测试用例时,我们经常需要使用 Mock 来模拟函数或模块的行为。Jest 提供了内置的 Mock 功能,可以方便地创建和使用 Mock。
以下是一个例子,我们将使用 Mock 来模拟 `axios` 库,从而测试一个用于获取数据的函数:
```js
const axios = require('axios');
function fetchData() {
return axios.get('https://jsonplaceholder.typicode.com/todos/1').then(res => res.data);
}
module.exports = fetchData;
```
我们可以使用 `jest.mock` 函数来创建 `axios` 的 Mock:
```js
const axios = require('axios');
const fetchData = require('./fetchData');
jest.mock('axios');
test('fetchData returns the data from server', () => {
const data = {
userId: 1,
id: 1,
title: 'delectus aut autem',
completed: false,
};
axios.get.mockResolvedValue({ data });
return fetchData().then(response => expect(response).toEqual(data));
});
```
在这个测试用例中,我们使用 `jest.mock` 函数来创建 `axios` 的 Mock。然后,我们使用 `axios.get.mockResolvedValue` 函数来指定 Mock 的返回值。最后,我们使用 `fetchData` 函数来获取数据,并使用 `expect` 函数来验证数据是否正确。
## 6. 使用 Jest Snapshots
Jest 还提供了快照测试(Snapshot Testing)功能,用于验证组件的渲染结果是否与预期一致。快照测试会在第一次运行测试时生成一个快照文件,并在后续运行测试时将渲染结果与快照文件进行比较。
以下是一个例子,我们将使用快照测试来验证一个 React 组件的渲染结果:
```jsx
// MyComponent.js
import React from 'react';
function MyComponent(props) {
return (
<div>
<h1
{props.title}
<ul>
{props.items.map(item => (
<li key={item.id}>{item.text}</li>
))}
</ul>
</div>
);
}
export default MyComponent;
```
```jsx
// MyComponent.test.js
import React from 'react';
import renderer from 'react-test-renderer';
import MyComponent from './MyComponent';
test('MyComponent renders correctly', () => {
const component = renderer.create(
<MyComponent
title="My Component"
items={[{ id: 1, text: 'Item 1' }, { id: 2, text: 'Item 2' }]}
/>
);
const tree = component.toJSON();
expect(tree).toMatchSnapshot();
});
```
在这个测试用例中,我们使用 `renderer.create` 函数来创建 `MyComponent` 组件的实例,并将其渲染为 JSON 树。然后,我们使用 `expect` 函数来验证 JSON 树是否与快照文件匹配。
如果 JSON 树与快照文件不匹配,Jest 将会输出一个错误信息,并提示你是否要更新快照文件。
## 7. Jest 配置
Jest 提供了许多配置选项,用于自定义测试环境和测试行为。可以在 `package.json` 或 `jest.config.js` 中配置 Jest。
以下是一个例子,我们可以在 `jest.config.js` 文件中配置 Jest:
```js
module.exports = {
testEnvironment: 'node',
testMatch: ['**/__tests__/**/*.test.js'],
collectCoverageFrom: ['src/**/*.js'],
};
```
在这个配置文件中,我们指定了以下配置选项:
- `testEnvironment`:指定测试运行的环境,可以是 `node` 或 `jsdom` 等。
- `testMatch`:指定测试文件的匹配模式。
- `collectCoverageFrom`:指定要收集覆盖率信息的文件。
## 结论文章来源:https://www.toymoban.com/news/detail-689192.html
Jest 是一种功能强大的 JavaScript 测试框架,它提供了易用性和高效性,能够帮助我们轻松编写和运行测试用例。本文介绍了 Jest 的基本使用方法和常用功能,包括编写测试用例、运行测试、使用 Mock 和快照测试等。同时,我们也了解了 Jest 的配置选项,帮助我们更好地定制化测试环境和测试行为。文章来源地址https://www.toymoban.com/news/detail-689192.html
到了这里,关于如何使用Jest进行单元测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!