@TOC
一、跨域是什么?
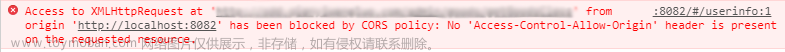
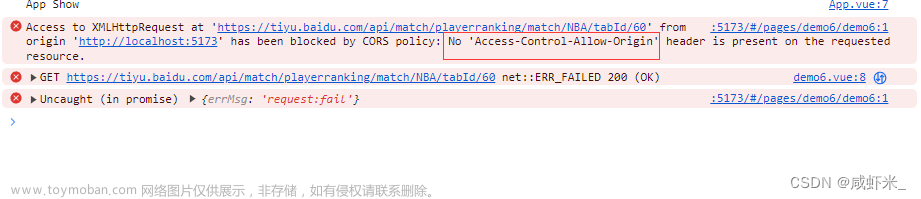
跨域问题指的是在浏览器端,当一个网页的脚本(如JavaScript)向另一个域名的网站发起请求时,如果两个网站的域名不一致,就会出现跨域问题。由于浏览器的同源策略(Same Origin Policy),默认情况下,脚本只能访问同一个域名下的资源,不能访问其他域名下的资源。
二、跨域问题的解决方法
1.JSONP
JSONP (JSON with Padding) 是一种在客户端与服务器之间进行跨域数据传输的解决方案,它利用了
2.Nginx反向代理
Nginx是一款高性能的Web服务器和反向代理服务器,可以用于解决跨域问题。具体实现方法是在Nginx的配置文件中添加反向代理规则,将请求转发到目标服务器,并将响应返回给客户端。
下面是一个简单的Nginx反向代理配置示例,用于将客户端请求转发到http://api.example.com,并解决跨域问题。
示例代码:
server {
listen 80;
server_name www.example.com;
location /api {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
proxy_pass http://api.example.com;
}
}
在上面的配置中,定义了一个Nginx服务器,监听80端口,并将所有以/api开头的请求转发到http://api.example.com,同时设置了一些响应头信息,从而实现了跨域访问。
需要注意的是,由于涉及到跨域访问,需要设置响应头的Access-Control-Allow-*字段,以允许跨域访问。此外,还需要设置Nginx的CORS配置,从而更好地控制跨域访问的安全性。
3.CORS解决跨域问题
CORS(Cross-Origin Resource Sharing)是一种跨域资源共享的机制,可以用于解决跨域问题。CORS机制允许服务器在响应中设置一个Access-Control-Allow-Origin头部,来指定允许哪些域名访问资源。
具体实现方法是,在服务器端向每一个响应添加一个Access-Control-Allow-Origin头部,来指定允许哪些域名访问资源。如果请求的域名与允许访问的域名一致,则请求可以顺利完成;否则,浏览器会阻止请求,从而保证安全性。
下面是一个简单的CORS配置示例,用于允许http://www.example.com和https://www.example.com访问资源。
Access-Control-Allow-Origin: http://www.example.com,https://www.example.com
Access-Control-Allow-Methods: GET, POST, OPTIONS
Access-Control-Allow-Headers: Content-Type
在上面的示例中,Access-Control-Allow-Origin头部指定了允许访问的域名,Access-Control-Allow-Methods头部指定了允许的HTTP方法,Access-Control-Allow-Headers头部指定了允许的请求头信息。需要注意的是,由于涉及到安全性,需要仔细控制允许访问的域名和请求头信息,以避免安全漏洞。
需要注意的是,CORS机制只能用于浏览器端,即仅限于XMLHttpRequest和Fetch API这两种请求。对于其他类型的请求,比如通过curl工具发送的请求,无法使用CORS机制来解决跨域问题,需要使用其他方法,比如Nginx反向代理。
4.postMessage解决跨域问题
postMessage是一种可以用于解决跨域问题的技术,它是HTML5中引入的一种跨文档消息传递机制。具体实现方法是,在发送消息的窗口中调用postMessage方法,向接收消息的窗口发送消息,并在接收消息的窗口中监听message事件,接收消息并进行处理。
下面是一个简单的postMessage示例,在两个不同域名的页面之间进行消息传递:
在发送消息的页面中,可以使用以下代码向接收消息的页面发送消息:
var receiver = window.opener || window.parent;
receiver.postMessage('Hello, world!', 'http://www.example.com');
在接收消息的页面中,可以使用以下代码监听message事件,并处理接收到的消息:
window.addEventListener('message', function(event) {
if (event.origin !== 'http://www.example.com') return;
console.log('Received message:', event.data);
});
在上面的代码中,使用addEventListener方法监听message事件,在事件处理函数中判断消息来源是否合法,并进行处理。
需要注意的是,postMessage技术可以用于解决跨域问题,但也存在一定的安全风险。因为postMessage方法可以向任意窗口发送消息,如果接收消息的窗口没有进行安全控制,可能会被恶意网站利用,从而造成安全漏洞。因此,在使用postMessage技术时,需要仔细考虑安全性问题,并进行必要的安全控制。
5.WebSocket解决跨域问题
WebSocket是一种可以用于解决跨域问题的技术,它是HTML5中引入的一种双向通信协议。WebSocket协议使用标准的HTTP端口(80和443),可以通过HTTP代理服务器进行通信,因此可以用于跨域通信。
下面是一个简单的WebSocket示例,在两个不同域名的页面之间进行通信:
在客户端页面中,可以使用以下代码建立WebSocket连接:
var socket = new WebSocket('ws://www.example.com/socket');
socket.addEventListener('open', function(event) {
console.log('WebSocket connected');
socket.send('Hello, world!');
});
socket.addEventListener('message', function(event) {
console.log('Received message:', event.data);
});
在服务端页面中,可以使用以下代码监听WebSocket连接,并处理接收到的消息:
var WebSocketServer = require('ws').Server;
var server = new WebSocketServer({ port: 8080 });
server.on('connection', function(socket) {
console.log('WebSocket connected');
socket.on('message', function(message) {
console.log('Received message:', message);
socket.send('Hello, world!');
});
});
在上面的代码中,使用WebSocket对象的send方法向服务端发送消息,并使用addEventListener方法监听message事件,在事件处理函数中处理接收到的消息。
需要注意的是,WebSocket技术可以用于解决跨域问题,但也存在一定的安全风险。因为WebSocket协议允许任意域名的页面建立连接,如果服务端没有进行安全控制,可能会被恶意网站利用,从而造成安全漏洞。因此,在使用WebSocket技术时,需要仔细考虑安全性问题,并进行必要的安全控制。
6.devServer代理跨域
在Webpack中,可以使用devServer配置中的proxy选项进行跨域代理。devServer代理跨域可以将请求代理到另一个服务器,从而解决跨域问题。具体实现方法是,在Webpack的配置文件中配置devServer选项,设置proxy选项,将请求转发到目标服务器,并在响应中添加Access-Control-Allow-Origin头部,实现跨域访问。
下面是一个简单的devServer代理跨域示例配置:
devServer: {
proxy: {
'/api': {
target: 'http://www.example.com',
changeOrigin: true,
pathRewrite: { '^/api': '' },
headers: {
'Access-Control-Allow-Origin': '*'
}
}
}
}
在上面的配置中,定义了一个代理规则,将所有以/api开头的请求转发到http://www.example.com,并设置了一些选项,比如changeOrigin表示是否修改请求头中的Host字段,pathRewrite表示是否对请求路径进行重写,headers表示需要添加到响应头中的头部信息。
需要注意的是,由于涉及到跨域访问,需要设置响应头的Access-Control-Allow-Origin字段,以允许跨域访问。此外,还需要设置Nginx的CORS配置,从而更好地控制跨域访问的安全性。文章来源:https://www.toymoban.com/news/detail-689758.html
需要注意的是,devServer代理跨域只适用于开发环境,不适用于生产环境。在生产环境中,需要使用其他跨域解决方案,比如Nginx反向代理。文章来源地址https://www.toymoban.com/news/detail-689758.html
到了这里,关于【Vue学习笔记】跨域的六种解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!