问题描述
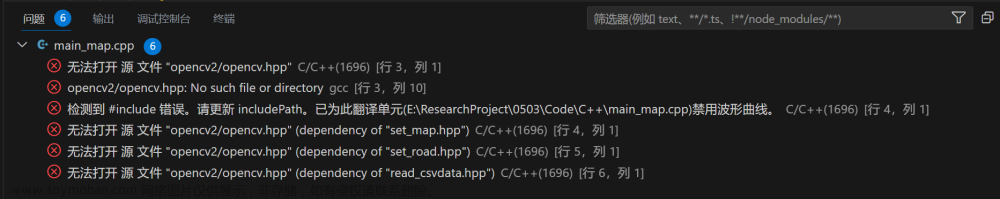
不小心“设置同步”时和远程电脑的合并(merge)了,然后就出现了这个问题!烦死了!!!
大概是这个样子:


解决办法
站在了巨人的肩膀上,在下图位置输入这样一行参数:
"--disable=C,R,W, --enable=unreachable,duplicate-key,unnecessary-semicolon,global-variable-not-assigned,unused-variable,binary-op-exception,bad-format-string,anomalous-backslash-in-string,bad-open-mode"

各个参数的含义:
--disable=C,R,W:禁用指定的检查规则。具体含义如下:
C:禁用代码约定(convention)规则。R:禁用重复代码(redundancy)规则。W:禁用警告(warning)规则。
--enable=unreachable,duplicate-key,unnecessary-semicolon,global-variable-not-assigned,unused-variable,binary-op-exception,bad-format-string,anomalous-backslash-in-string,bad-open-mode:启用指定的检查规则。具体含义如下:
unreachable:启用检查不可达代码的规则。duplicate-key:启用检查重复键的规则(通常用于字典或集合类型的数据结构)。unnecessary-semicolon:启用检查不必要的分号的规则。global-variable-not-assigned:启用检查全局变量是否被分配值的规则。unused-variable:启用检查未使用变量的规则。binary-op-exception:启用检查二进制操作中的异常情况的规则。bad-format-string:启用检查不良格式字符串的规则。anomalous-backslash-in-string:启用检查字符串中异常反斜杠的规则。bad-open-mode:启用检查不良文件打开模式的规则。
具体操作,大家可以移步:
手把手教你解决VS code的pylint中波浪线以及烦人的提示https://blog.csdn.net/weixin_44380570/article/details/125659819
原因解读
这个也不是很复杂,就是pylint抽抽了,或者是不小心动了他的默认设置。那pylint是什么呢?
pylint 是一个 Python 代码静态分析工具,它用于检查 Python 代码中的错误、代码风格问题和潜在的问题。VSCode 中集成了 Pylint,这使得它成为 Python 开发者常用的代码质量工具之一。
烦人的蓝色波浪线通常是由 Pylint 产生的,在以下情况下可能会出现:
语法错误:如果你的 Python 代码包含语法错误,Pylint 将标记这些错误并显示蓝色波浪线。这些错误包括缺少冒号、拼写错误、缩进错误等。
代码风格问题:Pylint 可以检查代码的风格是否符合 PEP 8(Python Enhancement Proposal 8)规范,以及其他常见的代码风格约定。如果你的代码风格与规范不一致,Pylint 将标记问题并显示蓝色波浪线。例如,不正确的缩进、变量命名不一致、行长度超过规定等都可能触发这些警告。
未使用的变量:如果你定义了变量但从未使用它们,Pylint 将警告你这些变量未使用,并显示蓝色波浪线。
不规范的导入:Pylint 可以检查导入语句是否规范。如果你的导入不符合规范,例如导入未使用的模块,Pylint 将标记这些问题并显示蓝色波浪线。
其他潜在问题:Pylint 还可以检查其他潜在的问题,例如不安全的操作、不良的代码实践等。这些问题也会触发蓝色波浪线。
这些蓝色波浪线通常是为了帮助开发者提高代码质量和可读性而存在的。你可以点击波浪线来查看详细信息,并根据需要对代码进行修复或调整。如果你不想使用 Pylint 或不需要这些警告,你可以在 VSCode 的设置中配置禁用或自定义 Pylint 的规则。
完结撒花
很讨厌的是,我在merge两台电脑的设置的时候出现了这个情况,我当时竟然担心把环境给搞坏了,但分析下来,这种担心完全是自己太垃圾了,因为这种情况肯定是不会影响到虚拟环境的,如果有影响也可能是那些相对路径和绝对路径之间存在的差别。文章来源:https://www.toymoban.com/news/detail-689772.html
而且当时只是想到了相对路径的配置,所以也走了很多弯路,直到遇见了作者,哈哈哈。文章来源地址https://www.toymoban.com/news/detail-689772.html
到了这里,关于vscode中讨厌的蓝色波浪线的去除小trick和原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[IDE]vscode显示文件路径](https://imgs.yssmx.com/Uploads/2024/02/791659-1.png)