主目录https://blog.csdn.net/qq_54263076/category_11900070.html?spm=1001.2014.3001.5482
b站视频:骨骼动画
骨骼动画的原图主要有三种
1.直接单图片 骨骼动画绑定(最简单,直接绑定就行)

2.部件分开切片图 骨骼动画绑定(本教程主要讲述)

3.部件多图层 骨骼动画绑定(Aseprite像素画绘图没有psd文件类型,本次教程不讲解)
Aseprite
1.下载Aseprite,CSDN搜索,自带压缩包,教程和中文汉化方法
2.Aseprite简单教程
Aseprite入门教程_我命倾尘的博客-CSDN博客_aseprite 因为最近在学cocos2d-x和vs搭配做手机游戏开发,想自己做一些素材,所以找到了这款软件,Aseprite v1.1.12.刚安装上时也是不懂该怎么操作,随着逐渐地摸索,对初始的使用有了一些了解。1、创建图片:点击New files…创建时根据自己的需要进行设置,标注如下:这样创建出来的图片是这样的:2、工...https://blog.csdn.net/qq_40536623/article/details/88384525?ops_request_misc=&request_id=&biz_id=102&utm_term=Aseprite&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-1-88384525.nonecase&spm=1018.2226.3001.41873.绘制骨骼层,每一个骨骼作为一个图层
先新建几个骨骼图层,右击图层,新建图层就可以,我新建了三个骨骼,并重命名为花,茎,叶,三个骨骼

分别在每个对应的图层里面绘制自己的骨骼,注意叠加显示问题,最上面图层覆盖下面图层

分开导出单张切片骨骼图,注意可以通过右边那个十字箭头工具来移动图层位置,分开图层

Unity
1.导入素材,将导出的png图片拖动到文件夹里面
2.切片
(1)点击图片更改为切片图

可以点击边框仔细调整
(2)骨骼创建

双击一张图片只能为该单切片图创建骨骼
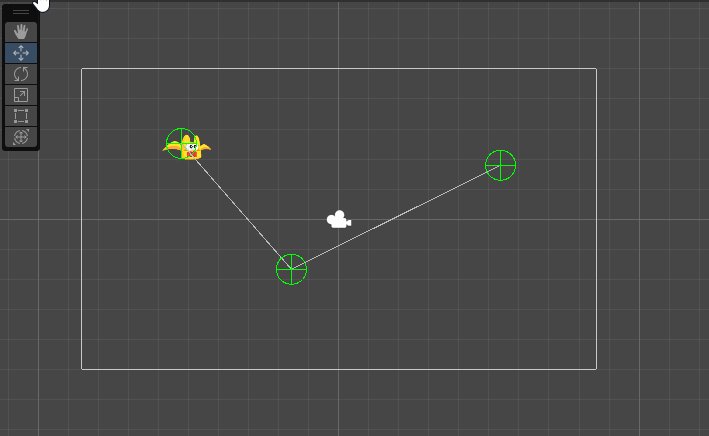
主骨骼,伴随着移动的骨骼,先点击主骨骼高亮显示,会有一条虚线链接再创建副骨骼
按照以上,为每一个切片都创建相应的骨骼
(2)自动创建网络,并分配权重

按照以上为每一个切片图都要自动生成一遍网络
如果生成的网络不满意,还可以用Weight Brush,权重刷来调整移动骨骼时的权重
(3)创建骨骼预制体

【1】创建空物体,并将所有切片对象作为子物体,并调整好重叠关系
【2】将这个空物体拖入文件夹形成预制体
【3】点击每个切片图子物体,为每个子物体添加sprite skin脚本,并创建骨骼
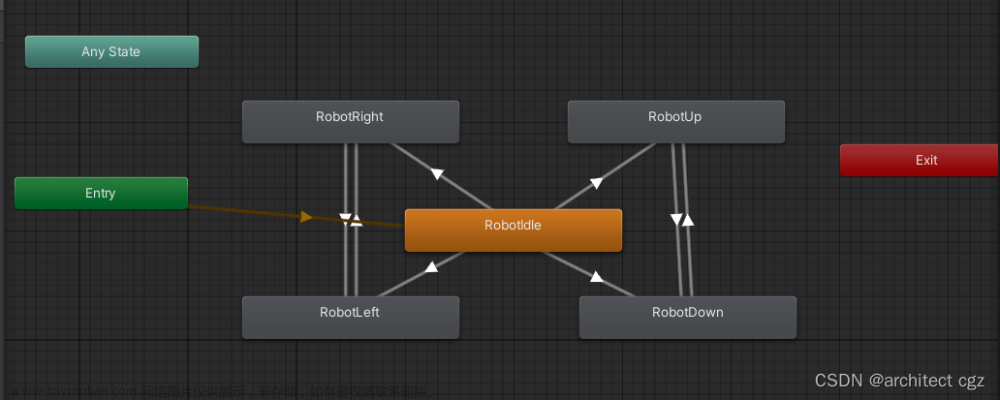
(4)骨骼动画的创建
2.Unity2D 横版 帧动画sprite animation+动画状态机animator+丝滑连击动作_ζั͡ ั͡雾 ั͡狼 ั͡✾的博客-CSDN博客Unity2D 横版 帧动画sprite animation+动画状态机animator+丝滑连击动作 为什么设置了attack之后还要设置normalizedTime参数?因为如果设置一个参数的话,你点击攻击按钮会直接跳转到下一个动作。并不能完整的将攻击动作放完,那么就多添加一个。他们参数用来判断行为达到哪个阶段,并通过脚本来控制他们参数在进入因为和退出行为时都设置normalizedTime成零。这样就可以使得你点击攻击按钮动作放完了之后才到下一个动作。...............https://blog.csdn.net/qq_54263076/article/details/125631721?spm=1001.2014.3001.5501本次用到了动画器的录制功能
【1】打开动画器
【2】点击该对象创建动画

【3】创建idle等待动画

注意:1.开始录制后帧条会变成红色
2.第一帧可以随便移动骨骼自动创建,后面的关键帧需要手动双击时间序列创建
3.为了动画流畅,第一帧和最后一帧要一模一样
4.复制帧方法,将竖线移动到需要复制的帧上面,双击需要粘贴的时间最上面的原点
5.我们只需要创建关键帧就行,中间的帧由unity自带的插值方法使得动画流畅
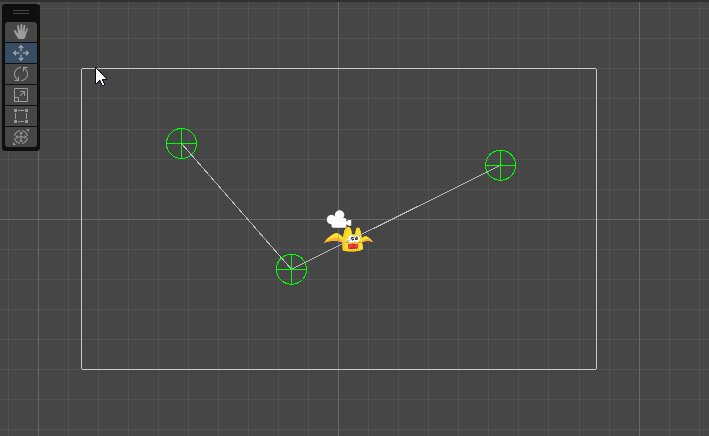
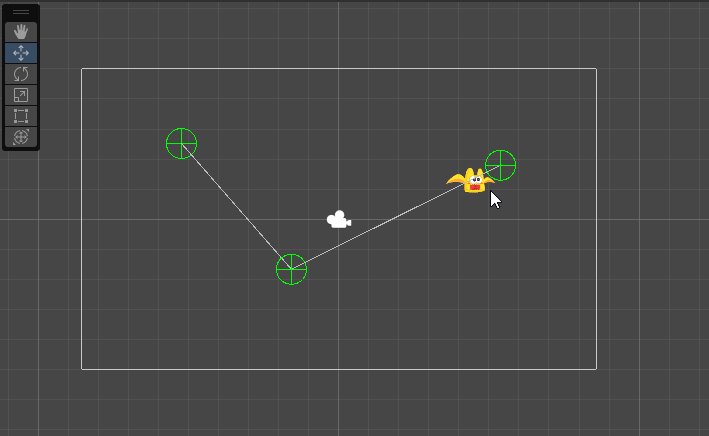
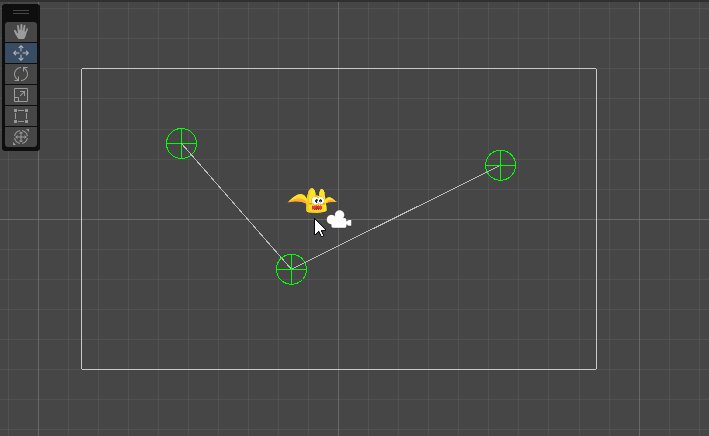
(5)结束,效果如下文章来源:https://www.toymoban.com/news/detail-690607.html
 文章来源地址https://www.toymoban.com/news/detail-690607.html
文章来源地址https://www.toymoban.com/news/detail-690607.html
到了这里,关于15.Unity2D 横版 骨骼动画 之 单张切片图骨骼动画+Aseprite像素画软件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!