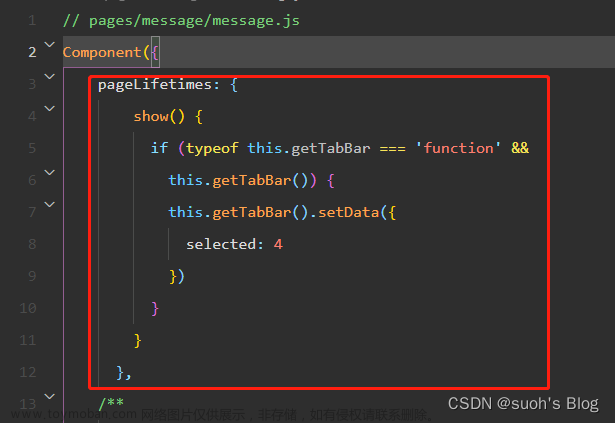
闪烁问题原因:超过两个tabbar页不要单纯的使用官方说的show时getTabBar().setData设置选中态,自定义tabbar是多个实例的,那样只会改变当前tabbar实例的选中态,其他页面的tabbar实例并没有改变选中态。
解决tabbar闪烁问题:
1.在app.js中设置 globalData
// app.js
App({
globalData: {
tabIndex: 0
},
})2.在 custom-tab-bar/index.js 中设置文章来源:https://www.toymoban.com/news/detail-690714.html
//custom-tab-bar/index.js
const app = getApp()
lifetimes: {
attached() {
this.setData({
selected: app.globalData.tabIndex
})
}
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({ url })
app.globalData.tabIndex = data.index
}
},3.每个tabbar页面设置文章来源地址https://www.toymoban.com/news/detail-690714.html
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: // tabbar的id
})
}
到了这里,关于微信小程序自定义tabbar闪烁问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!