目录
一、实战场景
二、主要知识点
文件读写
基础语法
字符串处理
文件生成
数据构建
循环遍历
三、菜鸟实战
1、创建 python 文件
2、运行结果
一、实战场景
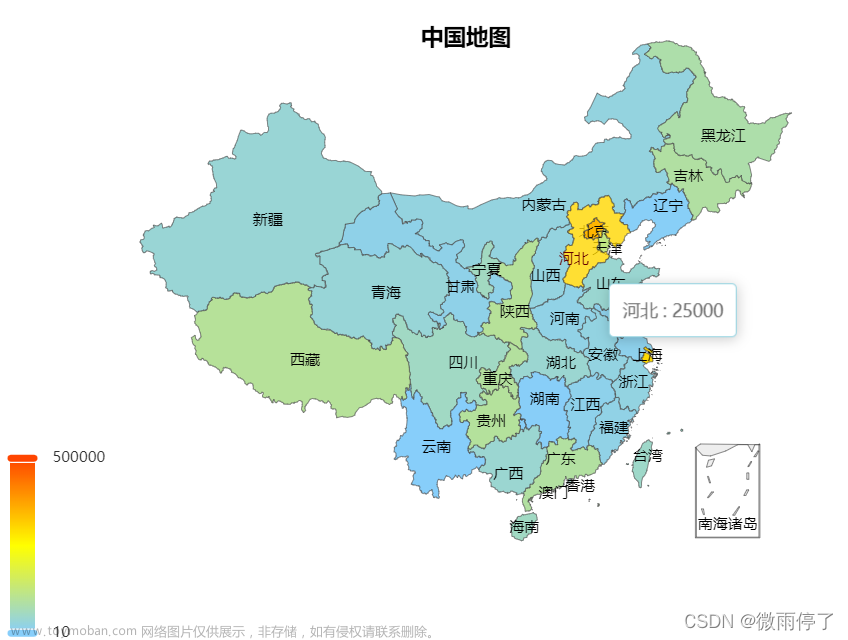
实战场景: 如何绘制中国地图展示省份GDP数据
二、主要知识点
文件读写
基础语法
字符串处理
文件生成
数据构建
循环遍历
三、菜鸟实战
马上安排!
1、创建 python 文件
"""
Author: 菜鸟实战
实战场景: 如何绘制中国地图展示省份GDP数据
"""
# 导入系统包
import platform
from flask import Flask, render_template
from pyecharts import options as opts
from pyecharts.charts import *
from pyecharts.faker import Faker
print("Hello,菜鸟实战")
print("实战场景: 如何绘制中国地图展示省份GDP数据 \n")
web = Flask(__name__)
# 构建数据
data = [
{"name": "广东", "value": [97278.0, 10.63, "广东"]},
{"name": "江苏", "value": [92595.0, 10.12, "江苏"]},
{"name": "山东", "value": [76470.0, 8.36, "山东"]},
{"name": "浙江", "value": [56197.0, 6.14, "浙江"]},
{"name": "河南", "value": [48056.0, 5.25, "河南"]},
{"name": "四川", "value": [40678.0, 4.45, "四川"]},
{"name": "湖北", "value": [39367.0, 4.3, "湖北"]},
{"name": "湖南", "value": [36426.0, 3.98, "湖南"]},
{"name": "河北", "value": [36010.0, 3.94, "河北"]},
{"name": "福建", "value": [35804.0, 3.91, "福建"]},
{"name": "上海", "value": [32680.0, 3.57, "上海"]},
{"name": "北京", "value": [30320.0, 3.31, "北京"]},
{"name": "安徽", "value": [30007.0, 3.28, "安徽"]},
{"name": "辽宁", "value": [25315.0, 2.77, "辽宁"]},
{"name": "陕西", "value": [24438.0, 2.67, "陕西"]},
{"name": "江西", "value": [21985.0, 2.4, "江西"]},
{"name": "重庆", "value": [20363.0, 2.23, "重庆"]},
{"name": "广西", "value": [20353.0, 2.23, "广西"]},
{"name": "天津", "value": [18810.0, 2.06, "天津"]},
{"name": "云南", "value": [17881.0, 1.95, "云南"]},
{"name": "内蒙古", "value": [17289.0, 1.89, "内蒙古"]},
{"name": "山西", "value": [16818.0, 1.84, "山西"]},
{"name": "黑龙江", "value": [16362.0, 1.79, "黑龙江"]},
{"name": "吉林", "value": [15075.0, 1.65, "吉林"]},
{"name": "贵州", "value": [14806.0, 1.62, "贵州"]},
{"name": "新疆", "value": [12199.0, 1.33, "新疆"]},
{"name": "甘肃", "value": [8246.0, 0.9, "甘肃"]},
{"name": "海南", "value": [4832.0, 0.53, "海南"]},
{"name": "宁夏", "value": [3705.0, 0.41, "宁夏"]},
{"name": "青海", "value": [2865.0, 0.31, "青海"]},
{"name": "西藏", "value": [1478.0, 0.16, "西藏"]},
]
map_data = [
[[x["name"], x["value"]] for x in data]][0]
def map_charts() -> Map():
# 实例化对象
map = Map()
map.add(series_name="GDP", data_pair=map_data)
# 全局置标题、标签
map.set_global_opts(
title_opts=opts.TitleOpts(title="如何绘制中国地图展示省份GDP数据", subtitle="菜鸟实战,坚持学习!"),
visualmap_opts=opts.VisualMapOpts(dimension=0, pos_left="30", pos_top="center", range_text=["High", "Low"],
min_=30, max_=99999,
)
)
return map
# 获取对象
p = map_charts()
# 绘制图形。path为指定路径,生成HTML文件的一个路径
p.render('./templates/map_charts.html')
# 添加路由显示图表
@web.route('/')
def index():
return render_template('map_charts.html')
if __name__ == "__main__":
# 运行项目
web.run(debug=False)
print("Python 版本", platform.python_version())
2、运行结果
Hello,菜鸟实战
实战场景: 如何绘制中国地图展示省份GDP数据* Serving Flask app 'py039' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000 (Press CTRL+C to quit)文章来源:https://www.toymoban.com/news/detail-691134.html
菜鸟实战,持续学习! 文章来源地址https://www.toymoban.com/news/detail-691134.html
到了这里,关于【Python 实战基础】 如何绘制中国地图展示省份GDP数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!